今回は、Elementorの画像カルーセルウィジェットの使い方について解説します。
- 画像をスライド式に表示できないかな
- 画像カルーセルウィジェットってどうやって使うかわからないんだよな
という方には必見の内容ですのでぜひご覧ください!
ではみていきましょう。
使い方
基本的な使い方はどのウィジェットも同様、画像カルーセルを使用したい場所にドラックアンドドロップです。
こちらより公式サイトにて確認できます。
また下記が公式動画です!
ではより詳細な使い方をみてみましょう。
コンテンツ
画像カルーセル

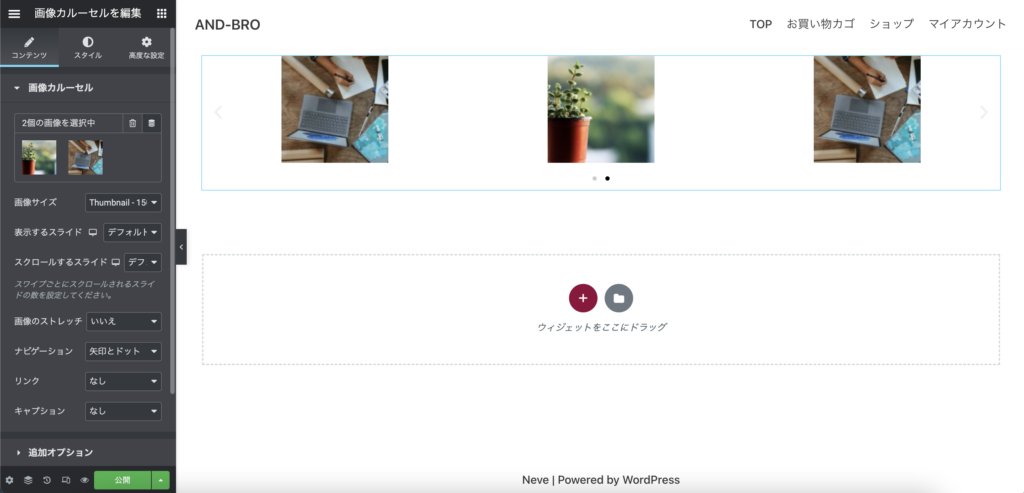
一番初めに表示させたい画像を選択します。
「画像サイズ」では、画像のサイズを選択します。これは画像ウィジェットの際と同様に、画像の表示させたい大きさでは無いのでご注意ください。ちなみに、画像ウィジェットについての記事をみたい方は、「【Image】Elementorの画像ウィジェットの使い方を解説!」よりアクセスができます。
「表示するスライド」では、表示させる画像の数を1~10枚まで選択ができます。
「スクロールするスライド」では、一回のスクロールで何枚スライドさせるかを設定します。例えば「2」と設定した場合は、1回のスクロールで2枚スライドします。
「画像のストレッチ」では、画像を横幅いっぱいにするかを「いいえ」か「はい」で選択ができます。
「ナビゲーション」では、下のナビゲーションの種類を選択できます。種類は、矢印とドット・矢印・ドット・なしの中から選択ができます。
「リンク」では、画像にリンクを挿入する調整ができます。リンクの種類は、なし・メディアファイル・カスタムurlを選択できます。
「キャプション」では、画像それぞれに文字を挿入ができます。種類は、なし・タイトル・キャプション・説明から選択できます。これらの設定は、メディアファイルの画像の方から設定ができます。
追加オプション

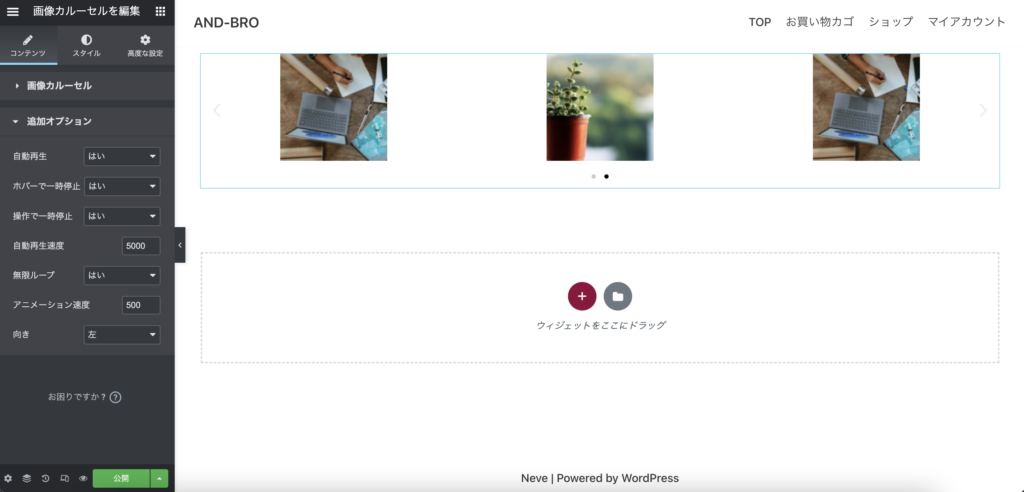
「自動再生」では、画像が自動でスライドするのを「はい」か「いいえ」で選択ができます。
「ホバーで一時停止」では、カーソルを画像にホバーさせた際に自動再生を一時停止するかしないかを選択できます。
「操作で一時停止」では、カーソルを動かしている間は自動再生を一時停止するかしないかを選択できます。
「自動再生速度」では、自動再生の速度を調整ができます。速度表示はミリ秒ですので、1000と入力した場合、1秒に1回スライドします。
「無限ループ」では、スライドショーを1周でストップするかしないかを選択ができます。
「アニメーション速度」では、スライドする際のアニメーションの速度を調整できます。こちらもミリ秒ですので注意してください。
「向き」では、左か右かどちらにスライドするかを設定ができます。デフォルトは「左」ですので右から左にいき、「右」に設定した場合は左から右に画像がスライドします。
スタイル
ナビゲーション

矢印
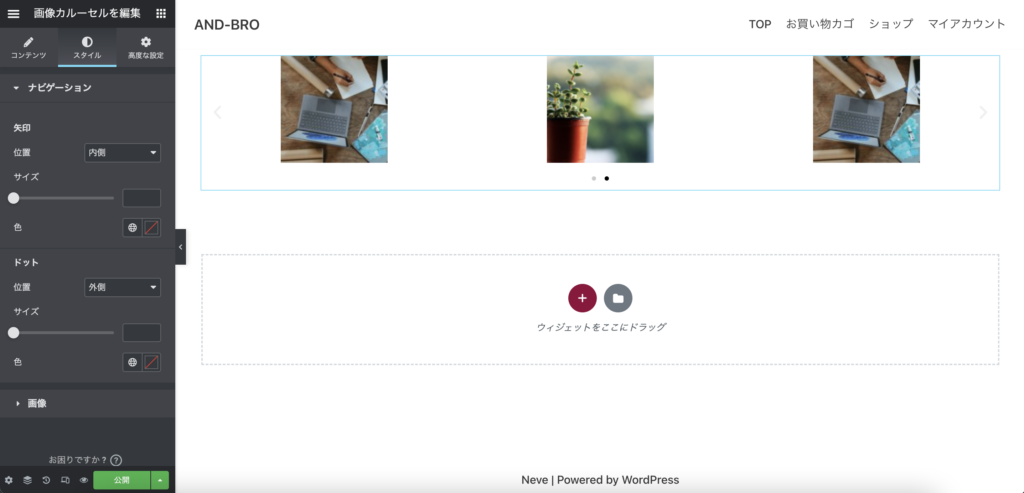
「位置」では、ナビゲーションの矢印の位置をスライダーの内側か外側にするか選択できます。
「サイズ」では、矢印の大きさが選択できます。
「色」では、矢印の色を調整できます。
ドット
「位置」では、ナビゲーションのドットの位置をスライダーの内側か外側にするか選択できます。
「サイズ」では、ドットの大きさが選択できます。
「色」では、ドットの色を調整できます。
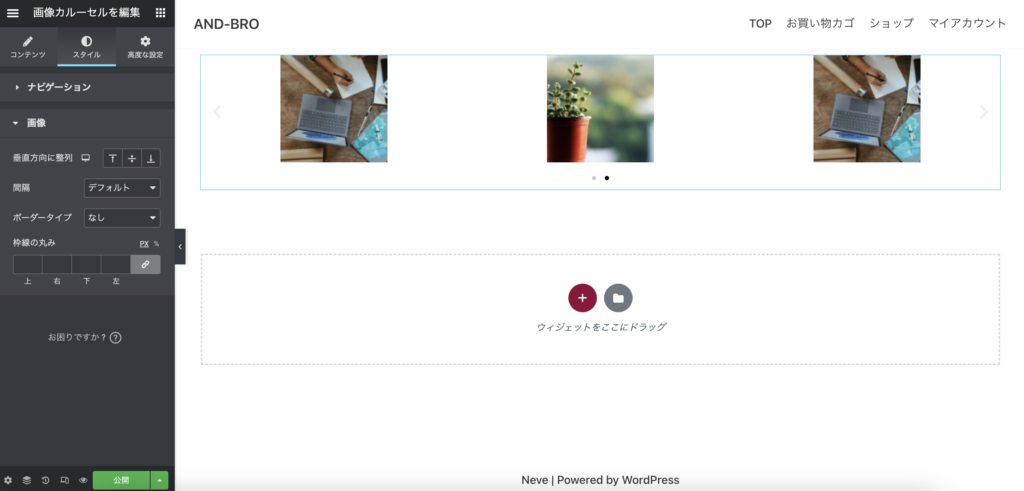
画像

「垂直方向に整列」では、画像を垂直方向に対して、配置する位置を上側・中央・下側にするかを調整できます。
「間隔」では、画像と画像の距離感を調整ができます。選択肢は、「デフォルト」(20px)と、「カスタム」があります。
「ボーダータイプ」では、画像それぞれの枠のデザインを調整できます。選択肢は、なし・直線・2本線・点線・波線・溝とあります。
「枠線の丸み」では、画像の外枠を丸みおびさせるか調整できます。
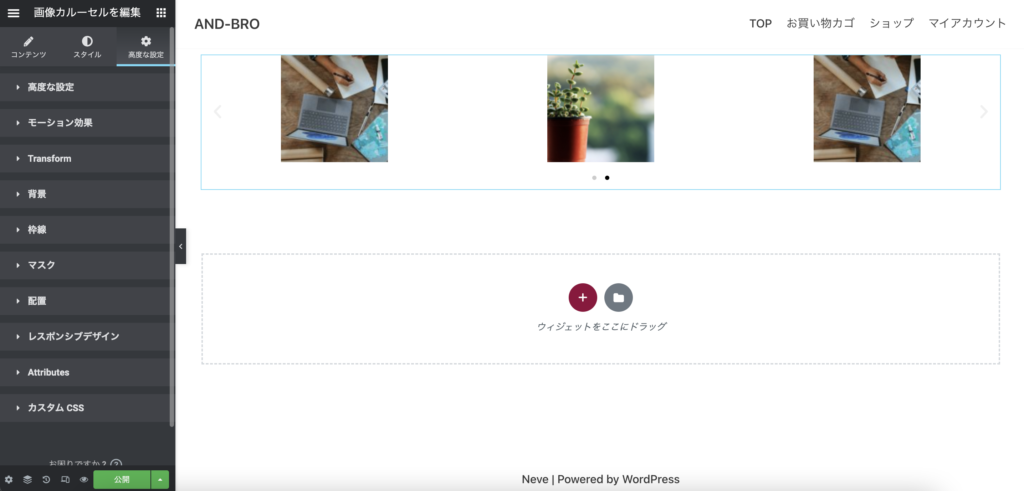
高度な設定

高度な設定は他のウィジェットと設定が変わらないため、今回の記事では割愛します!
画像をスライド式に表示してみよう!

説明は以上となります!
こちらの画像カルーセルウィジェットを使って、画像をスライド式にすることで画像表示をもっとおしゃれにしてください!
では!