今回は、カウンターウィジェットについて解説します。
- 数字にアニメーションをつけたい
- カウンターウィジェットって何?
という方には、必見の内容ですので、ぜひご覧ください。
では、みていきましょう。
使い方
基本的な使い方はどのウィジェットも同様、このカウンターウィジェットを使用したい場所にドラックアンドドロップとなります。
こちらより公式サイトの説明がみれます。
また、下記が公式動画となります。
ではもっと詳細をみていきましょう。
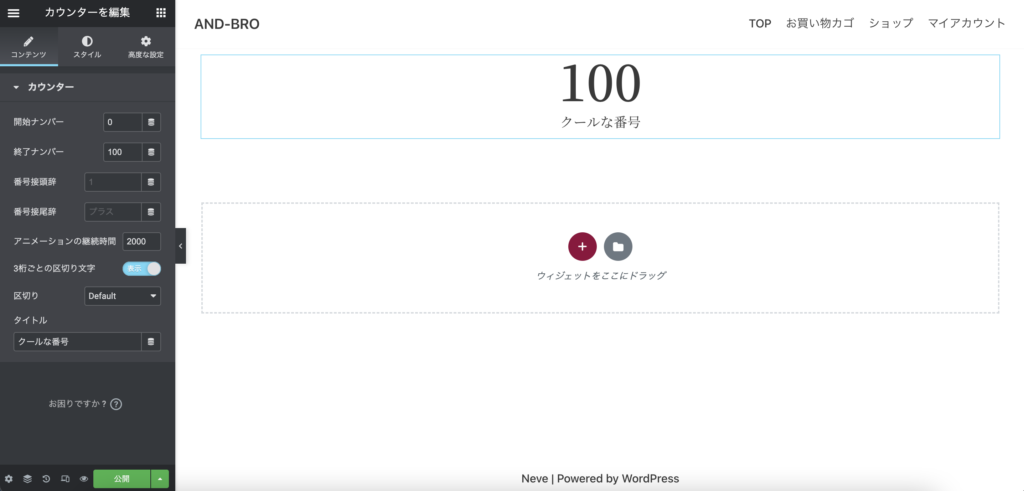
コンテンツ

「開始ナンバー」では、アニメーションが開始する最初に表示する数字を指定できます。
「終了ナンバー」では、アニメーションが終了した際に表示する数字を指定できます。
「番号接頭辞」では、番号の前に表示するテキストを調整できます。
「番号接尾辞」では、番号の後に表示するテキストを調整できます。
「アニメーションの継続時間」では、最初の数字から最後の数字まで遷移するまでのアニメーション時間を調整できます。
「3桁ごとの区切り文字」では、3つ桁があった後にあるカンマなどの表示を表示・非表示で調整できます。
「区切り」では、「3桁ごとの区切り文字」を表示した場合に、選択することができます。種類は、デフォルト(「,」)・ドット(「.」)・スペース(「(空白)」)があります。
「タイトル」では、数字の下に表示するテキストを調整できます。
スタイル
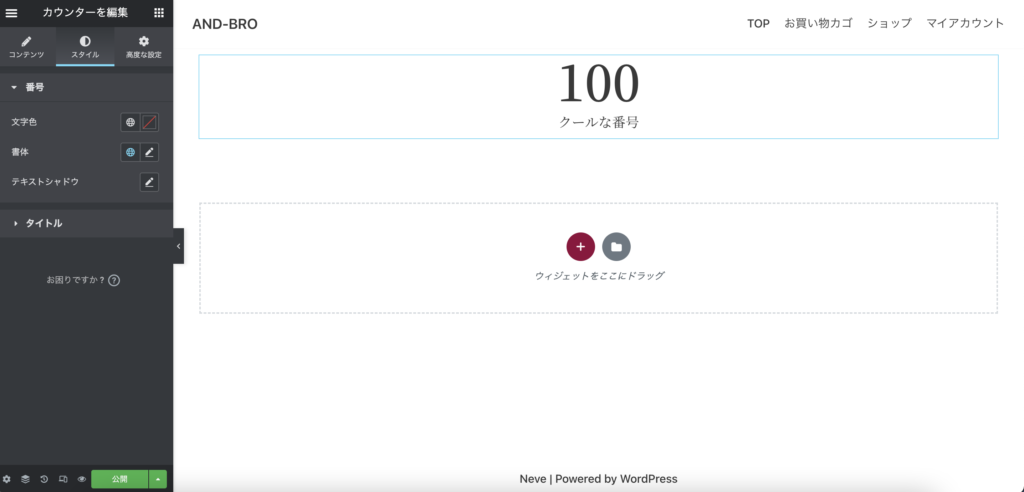
番号

「文字色」では、数値の数字の色を調整できます。
「書体」では、数字のフォントの調整ができます。
「テキストシャドウ」では、数字の影表示を調整できます。
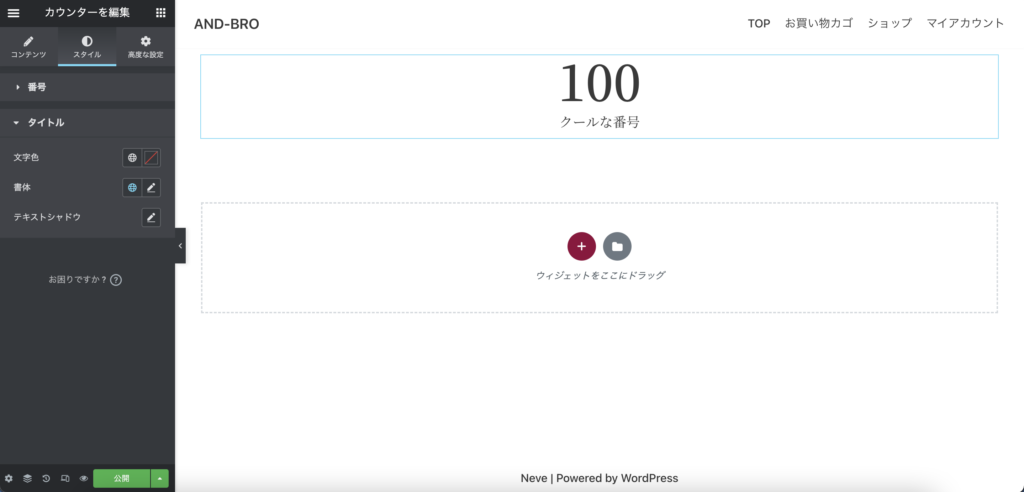
タイトル

「文字色」では、数字の下にある文字の色の調整ができます。
「書体」では、数字の下にある文字のフォントを調整できます。
「テキストシャドウ」では、数字の下にある文字の影を調整できます。
高度な設定

高度な設定の操作方法はどのウィジェットとも同様のため、今回は割愛します。
数字のカウントアップにおしゃれなアニメーションをつけよう

説明は以上となります!
ぜひ数値表示をおしゃれにして、サイトのレベルを上げていきましょう。
他にももっとウィジェットついて知りたいという方は、下記の記事を合わせてご覧ください。
- 【Image Carousel】Elementorの画像カルーセルウィジェットを使って、画像をスライド式に表示!
- 【Basic Gallery】Elementorのベーシックギャラリーウィジェットで簡単に画像を配置しよう!
では、また〜










