今回は、Elementorの切り替えウィジェットについて説明します。
- アコーディオンを作成してみたい
- 切り替えウィジェットの使い方が知りたい
という方には必見の内容ですので、ぜひご覧ください。
使い方
基本的な使い方はどのウィジェットも同様、ウィジェットを設置したいところにドラッグアンドドロップです。
こちらが公式サイトの解説です。
ではもう少し詳しくみていきましょう。
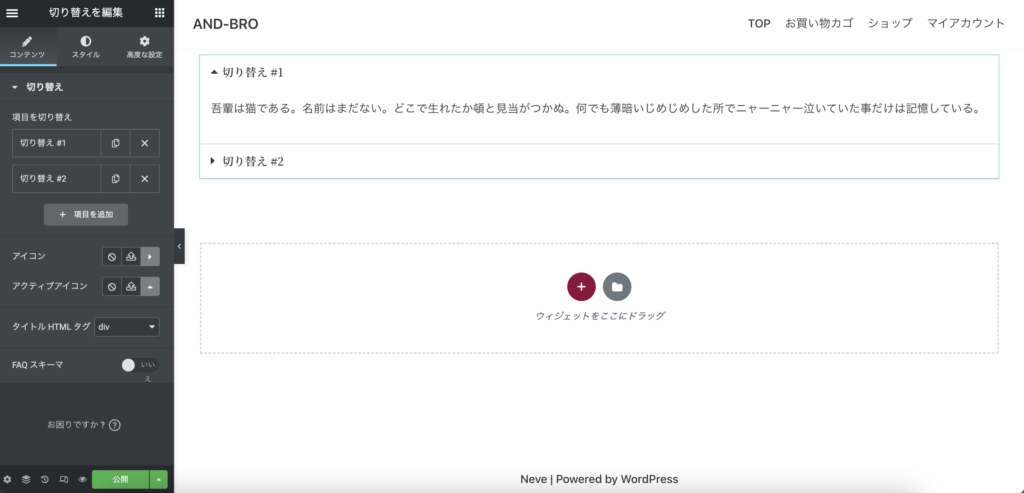
コンテンツ

「切り替え」のそれぞれの項目では、タイトルや説明を入力できます。
「アイコン」では、切り替えボックスが選択されていない際の左側のアイコンを選択できます。アイコンは、なし・SVGをアップロード・アイコンラブラリーの中から選択できます。
「アクティブアイコン」では、切り替えボックスが選択されている際の左側のアイコンを選択できます。アイコンは、なし・SVGをアップロード・アイコンラブラリーの中から選択できます。
「タイトルHTMLタグ」では、タイトルのHTMLのタグをH1~H6、divの中から調整できます。
「FAQスキーマ」では、検索画面での検索結果にFAQを表示させることができます。FAQスキーマって何?という方は、「WordPressのFAQPage構造化データマークアップ-FAQリッチリザルトを表示させる方法」で詳しく説明されているためあわせてご覧ください。
スタイル
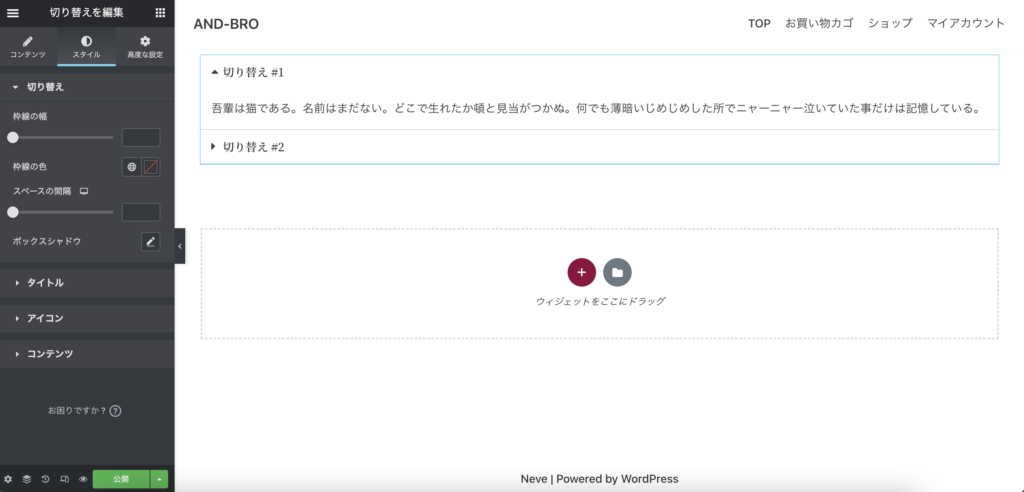
切り替え

「枠線の幅」では、項目の間の枠線の幅が調整できます。
「枠線の色」では、項目の間の枠線の色が調整できます。
「スペースの間隔」では、項目と項目の間の距離の調整ができます。
「ボックスシャドウ」では、ウィジェット全体の影を調整できます。
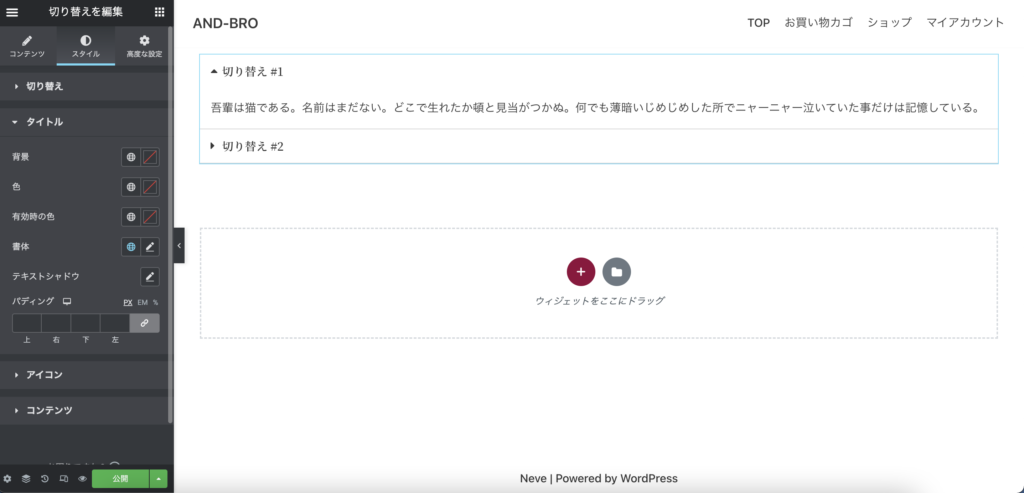
タイトル

「背景」では、タイトルの背景の色を調整できます。
「色」では、タイトルの字の色が調整できます。
「有効時の色」では、項目が選択されている際のタイトルの字の色が調整できます。
「書体」では、タイトルのフォントの調整ができます。
「テキストシャドウ」では、タイトルの影を調整できます。
「パディング」では、タイトルと外枠との間の距離を調整できます。
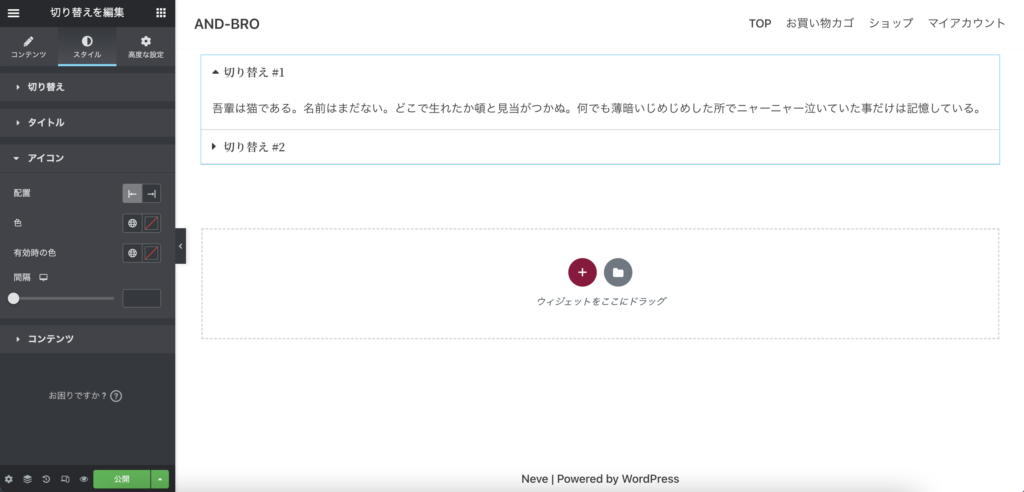
アイコン

「配置」では、アイコンの位置を左側(開始)・右側(終了)に配置するかを調整できます。
「色」では、アイコンの色を調整できます。
「有効時の色」では、項目が選択されている際のアイコンの色を調整できます。
「間隔」では、アイコンとタイトルとの間の距離を調整できます。
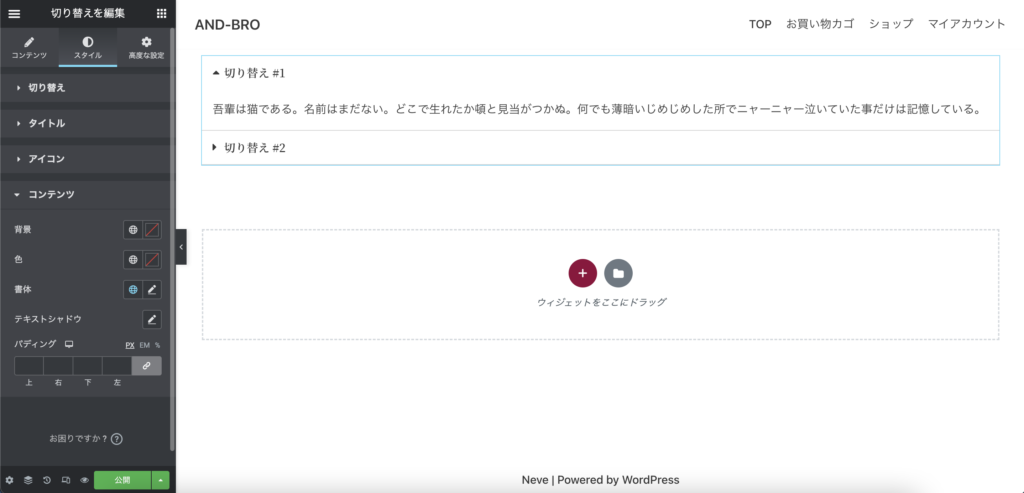
コンテンツ

「背景」では、コンテンツの背景の色を調整できます。
「色」では、コンテンツの文字の色を調整できます。
「書体」では、コンテンツのフォントを調整できます。
「テキストシャドウ」では、コンテンツの字の影を調整できます。
「パディング」では、コンテンツと周りの枠との距離を調整できます。
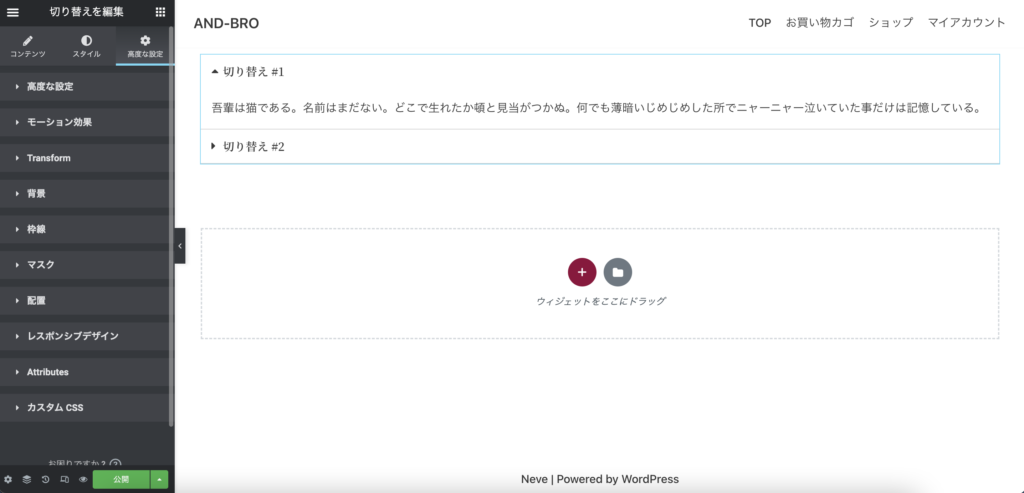
高度な設定

高度な設定の操作は他のウィジェットと同様なため、本記事では割愛します。
アコーディオンを実装しよう

説明は以上となります!
これで簡単にアコーディオンをElementor上でも実装ができますね。
他にもウィジェットについての記事を読んでみたいという方は、合わせて下記記事をご覧ください。
- 【Counter】Elementorのカウンターウィジェットで数値をおしゃれに表現しよう
- 【Image Carousel】Elementorの画像カルーセルウィジェットを使って、画像をスライド式に表示!
では、また!










