突然ですが、最近はECサイトが流行っていますよね!
今の時代はネットでショッピングを楽しみ、オンラインで決済ができるのが当たり前になりつつあります。
そこで今回は、ノーコードプラグイン「Elementor」と、WordPressのECサイト作成プラグイン「WooCommerce」を用いて実際にECサイトが作れるのか確認してみました!
実際に作れたの?

やっぱり、まずは答えから知りたいですよね。
結論からいいますと、作れます!
しかもかなり高性能なものを作成することができます。
すごいですよね、だって今の時代コードを書かずにECサイトだって作れるのですから。
では実際に操作方法を見ていきましょう!
作成までの流れ
Elementor、WooCommerceのインストール

前提として、WordPressがすでにインストールされている状態でご説明します。
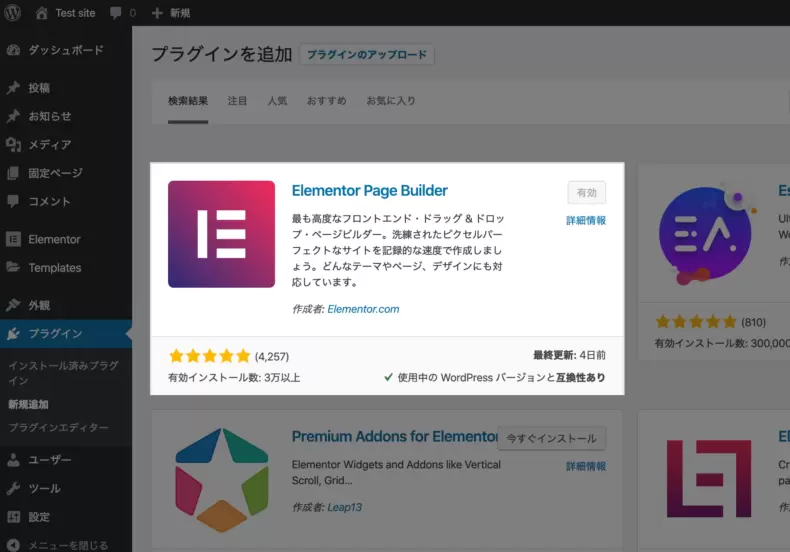
まずElementorとWooCommerceのプラグインを、右側のダッシュボードメニューより「プラグイン」⇨「新規追加」からそれぞれ「Elementor」、「WooCommerce」と検索をし、ダウロードしてください。
WooCommerceのセットアップ

WooCommerceをダウンロードしますと、セットアップが始まります。
こちらはスキップができ後々修正ができるですが、手順通りにセットアップすることで後々アレの設定はどこにあるの〜ということがなく、また、どんな機能があるのか網羅するためにも設定をしておくことをお勧めします!
まあ言われた通りに進めるのが一番いいですね!
なのでその方法をみましょう。
ストアの詳細やビジネス情報の入力

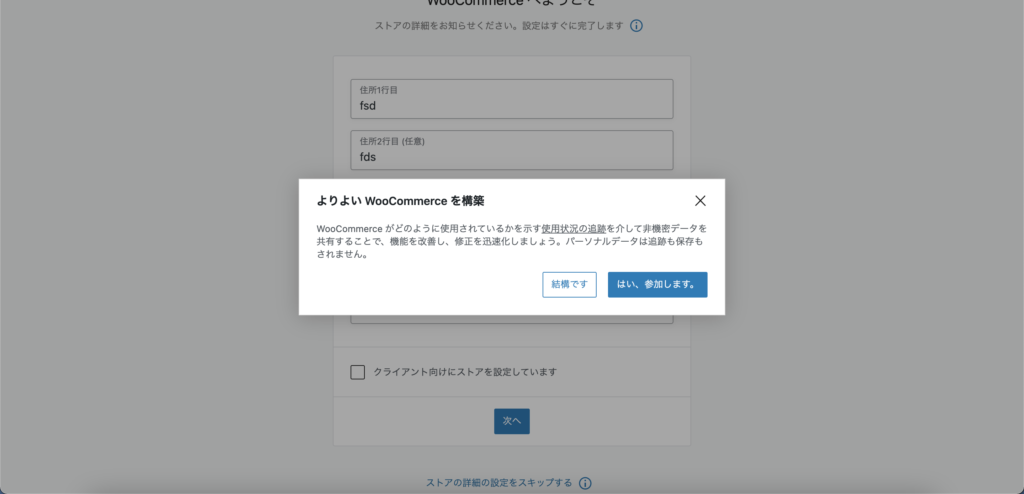
まずは展開するお店の基本情報の入力です。
国や住所、通過、売る商品の種類を入力します。
また途中でWooCommerceに情報を提供しますかという下記のようなポップアップがありますが、こちらはどちらでもOKです!WooCommerceに情報を提供することで、WooCommerce側にデータが溜まり、よりいい製品へとしていってくれるそうです。

入力が終わりましたら、一番下の「次へ」ボタンを押して進んでいってください!
支払い方法の決定

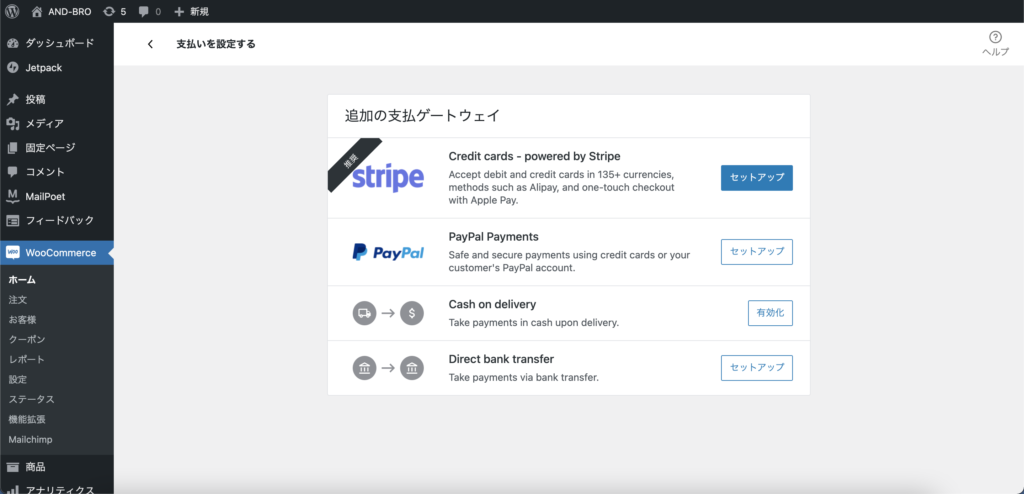
次は、支払い方法を決定する必要があります。
Stripeでの購入を可能にするか、paypalは許可するか、銀行振り込みはなどをここで決めます!
基本クレジットカードや電子決済だけでの決済を希望の場合はStripeだけを許可しておけば大丈夫です。
ただ銀行決済なども欲しい場合はpaypalの導入も必要です。
下記ブログが参考になります。
決済代行サービス「PayPal」と「Stripe」はどちらがいいの?
ただここら辺は銀行との取引となりますので、少し時間がかかるかもしれません。
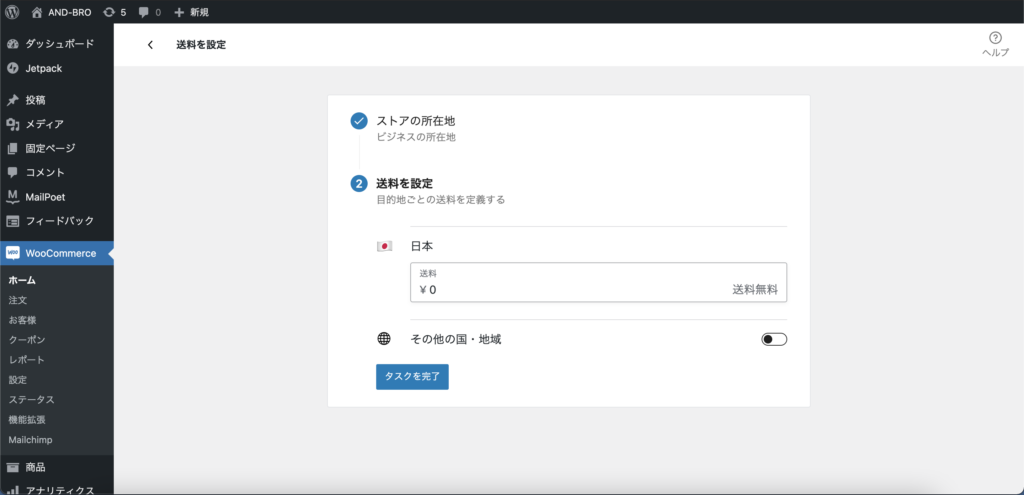
店舗のシッピング設定

あとは店舗情報のシッピング設定となります。
例えば、送料は何円にするか、どの地域にその値段にするかなど決められます。
ただこの会員にはこの値段を付与するなど、より複雑な設定はプラグインなどの使用が必要です。
でこれが終わったら基本残りはスキップしても大丈夫です!
商品の登録

ECサイトには商品が必ず必要ですよね。
なので次は商品追加をお見せします。
まず「商品」⇨「新規追加」をクリックします。
そうしますとよく見る、WordPressの投稿ページと似たような設定の画面が出てきます。
基本的な操作はこちらと同じであり、トップにタイトルを入れたり、下に商品説明を入れたりといった具合です。
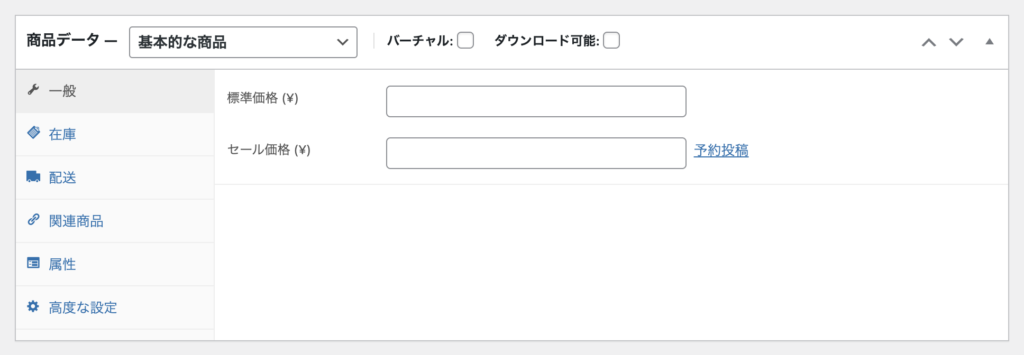
商品データの入力

次に商品の決済情報などを入力します。
下の方に商品の値段やセール時の値段、税金はどうするかなどの設定ができます。
これで一通りWooCommerce側の設定ができました!
なので次はElementor側の設定を見ていきます。
Elementor側で作成
基本的にはElementorの操作は普段と変わらず、ドラッグとドロップでなんでもできます。
商品を排出したい場合は普段使っているPostのウィジェットで、排出が可能です!
ただWooCommerce専用のビルダーのElementor Proには用意されており、これによりカスタム性がぐんと上がります。
こちらより公式サイトに飛べます。
またわかりやすい動画も公式は準備していましたので、下記をご確認ください〜
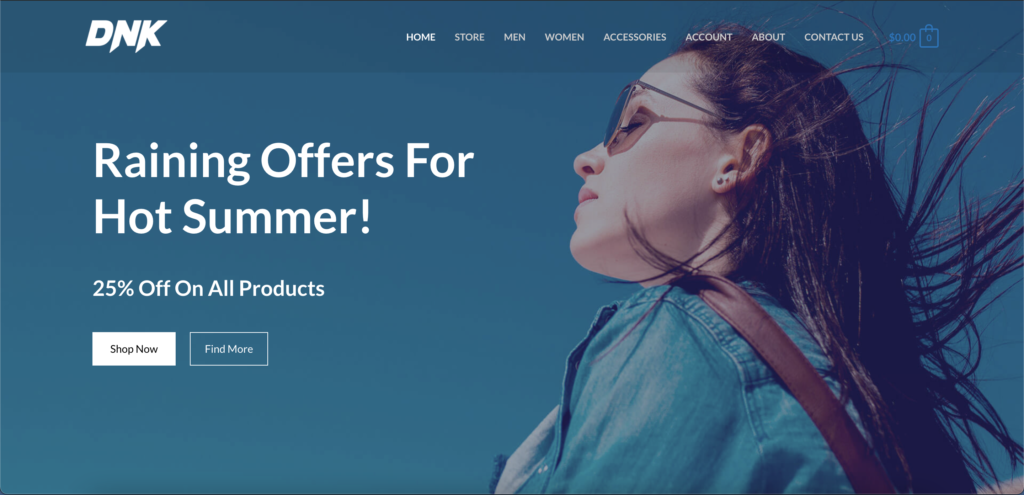
実際に全ての設定が終わるとどんな画面?
では実際にこれらwoocommerceの設定が一通り終わり、Elementorを用いてサイトをカスタマイズするとどんな画面になるのでしょうか。
下記のようになります!

こちらはAstraさんのテーマ紹介デモサイトよりの内容です。
すごいですよね!
もう動きも滑らかですし、なんも違和感を感じません。
ええけど、そんな美味しい話ある?っと思いますよね。
なので次はメリット・デメリットを見てみましょう!
WooCommerce × ElementorでECサイトを作成するメリット・デメリット
では次に、WooCommerceとElemetorを用いてECサイトを使うメリットとそのデメリットをご紹介します。
最近ではshopifyやBASEなどコードを書かずにECサイトを立ち上げることができます。
ただその中でもWoocoomerceとElementorを使う事によるメリットも多くあります!
なのでそれぞれを見ていきましょう。
メリット

安く仕上がる
まず一つ目が、安く上がるという点です。
これはご存知かと思いますが、WoocommerceとElementorは無料で使うことができます。
ただshopifyは最低月額29ドルというランニングコストがかかります。
また、BASEは販売手数料として3%が取られます。
これに比べWooCommerceは両方とも無料です。
下記の記事が参考になります。
Shopify・Woocommerce・BASEをそれぞれ比較します【料金や手数料の違いは?】
機能が多い
二つ目が、機能が多いことです。
WooCommerceはWordPressのプラグインの一種ですので、いろんなWordPressのプラグインとの組み合わせをすることができます。
例えばある会員サイトがあり、会員サイト内にチャットシステムを設けたECサイトを作成することもできます。
またElementorもあるため、デザインも整えることもできます。
このようにノーコードでいろんなものが実現可能です。
安全性が確保されている
三つ目が、安全性が高いということです。
ECサイトはオンライン上で決済が行われるため、安全性は非常に重要です。例えば顧客情報とかがいい例ですね。
それに対してWooCommerceはWordPressの会社が買収しているプラグインのため、他のプラグインより確実であり、WooCommerceにミスがあればWordPress側に非難が行きます。
またWordPress全サイトの40%を今は占めているといわれていますので、このWordPress自体がセキュリティ面が弱いというのは考えづらいでしょう。
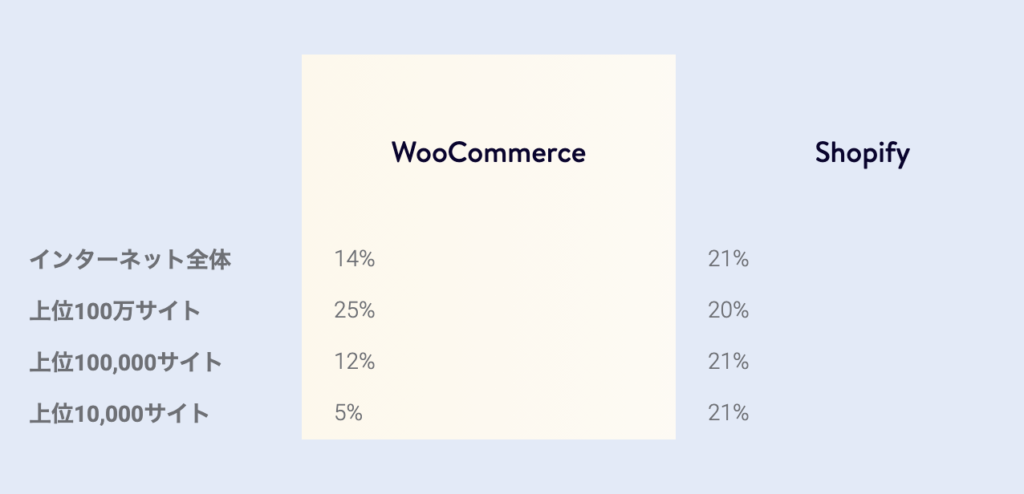
加えて下記図からみてわかるように上位100サイトの25%がWooCommerceが使われています。

WooCommerceとShopifyの利用率など、もっと詳細が気になる方は下記記事をご覧ください。
デメリット

ただもちろんデメリットもありますので、みていきましょう。
一部機能ではノーコードでは限界がある
一つ目が、あらゆるノーコードで現状ではいえるのですが、コードなしには限界があります。
複雑なシステムや管理をしたい場合はコードを書かざるを得ません。
よってまずは最小限の形でノーコードでECサイトを立ち上げ、本当に売り上げが立ってきたらコードありに切り替えるというのがいい例ではないかと考えます。
少し操作が難しい
二つ目が、操作が少し難しいということです。
WooCommerceなど特にですが、機能が多いと相反する箇所として操作が難しいというのがあります。
これは慣れれば問題ないのですが、最初のうちは操作が多すぎてどれがどこで設定できるのかを覚えるのが大変です。
ぜひECサイト作成で試してみてください!

説明は以上となります!
WooCommerceとElementorを用いることで簡単にECサイトを立ち上げることができ、なおかつカスタム性の高いものができます。
ぜひWooCommerceを用いて試してみてください。
では!










