どうも!
今回は、Elementorで日本語フォントの使い方を説明します。
Elementorのデフォルトですと、Robotoというすごい無難なフォントになってしまいます。いや、まずRobotoってなんだよ、聞いたことねえよっていつツッコミもあるのですが、、
ただやっぱり日本語のサイトを作っている場合ですと、日本語のフォントも日本人向けのものを使いたいですよね!
なので今回はその方法を2種類ご紹介します。
また、最後には簡単にセットアップできる極秘テクも教えちゃいますので、最後まで必見の内容です!
日本語フォントにする3つの方法
日本語フォントを適応するには3種類方法があります。
- Elementorに最初からあるものを使う
- Elementor Proを用いて外部から読み込む
- テーマ編集とcssを用いて外部から読み込む
の上記3種類となります。
これだけですとやり方がわからないと思いますので、それぞれをみていきましょう!
Elementorに搭載のフォントを使用

では、最初にElementorに搭載のフォントを使用する場合をご紹介します。
えっ、搭載してるのがあるのって思いますが、実はあるんです。
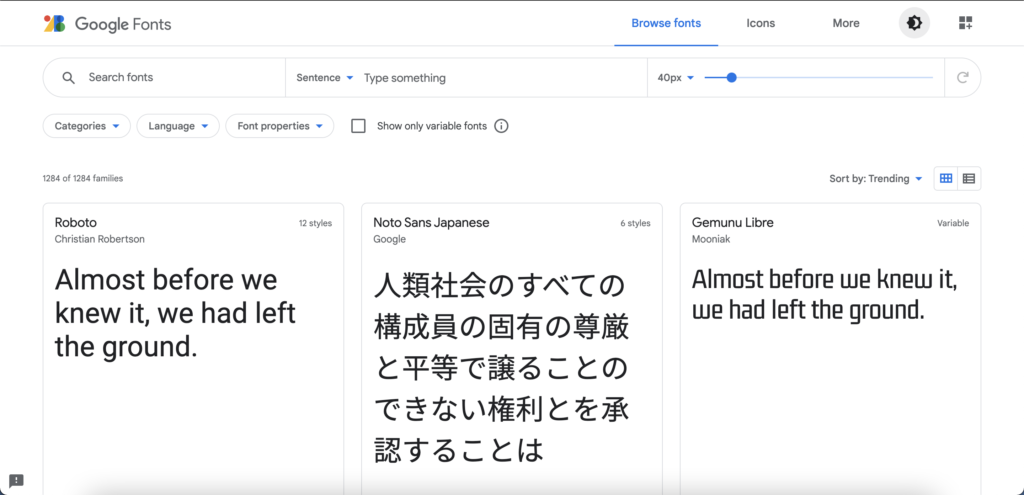
正確にはGoogleフォントが既に搭載されているため、その中で使用します。
- Noto Sans JP
- Noto Serif JP
- Sawarabi
- Sawarabi Mincho
- Shippori Mincho
などがあります!もっと詳しく知りたい場合は、下記よりどんなものがあるか把握できますので、ぜひ確認してみてください。
ちなみに筆者のおすすめは、Noto Sans JP か、Noto Serif JPとなります。
こちらは一般的なゴシック体と角ゴシック体ですので、普段から馴染みあるような形です!
ただ、一部のGoogleフォントがローカル環境(テストサイト)では正しく動作するが、本番環境では動かないという挙動が確認されています。ご注意ください。
現状の解決策としては、WAFによる設定かと思われます。
変更方法
追加方法は簡単です。
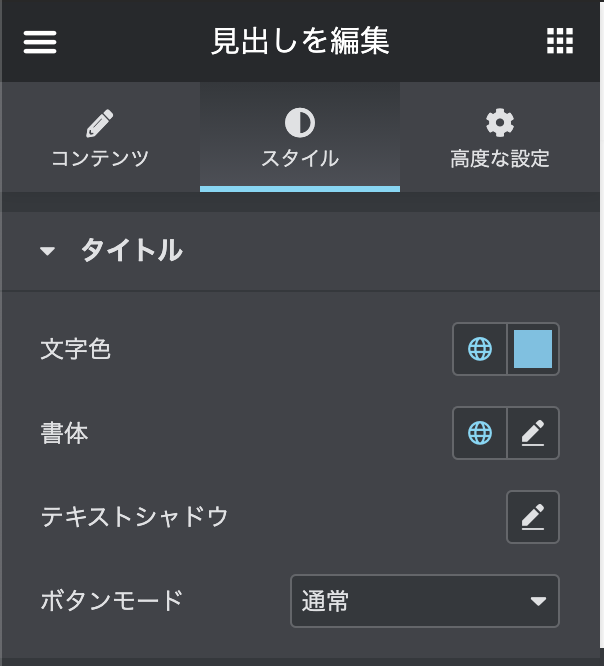
見出しなどフォントを変更したいウィジェットの「スタイル」を選択します。
その後「書体」の鉛筆マークをクリックします。

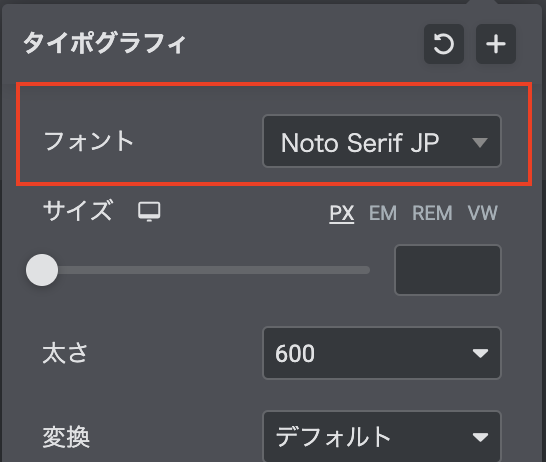
そこに「フォント」という欄がありますので、こちらで選択が可能となります。

Elementor Proを用いて外部から読み込む
次に外部から読み込むという方法をご紹介します。
これはElementor Proが必要ですので、Elementor Proが気になる方は下記記事も読んでみてください〜
変更方法
こちらもとても簡単です。
前提としてElementor Proが搭載されているという上で説明しますね。
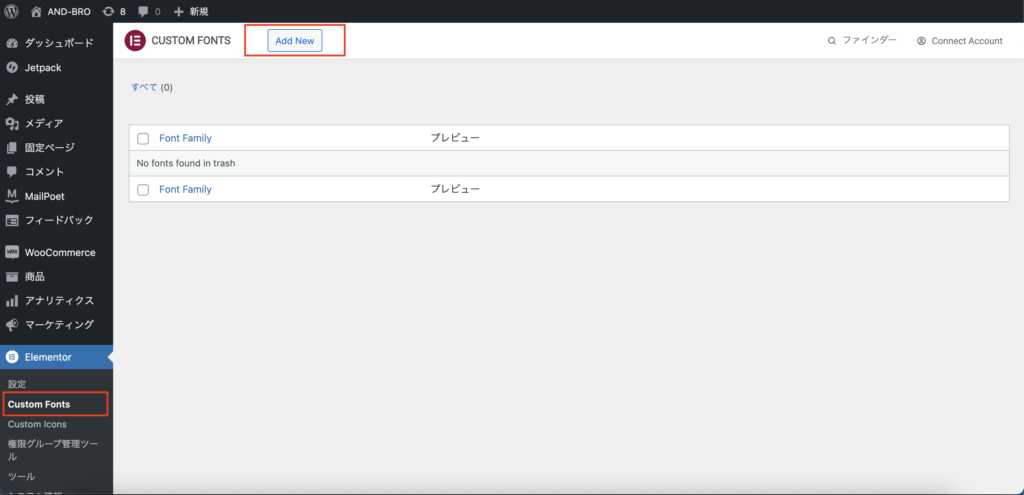
まず、ダッシュボードより「Elementor」⇨「Custom Fonts」をクリックし、右上の「Add New」をクリックしてください。

次に「Enter Font Family」という欄がありますので、こちらにフォントの名前を入力しましょう。

こちらは日本語でも大丈夫ですので、開発側が認識できるようにだけしておきましょう〜
最後にフォントのアップロードです。フォントの名前を入力終わりましたら「ADD FONT VARIATION」をクリックしますと表示されます。

こちらではフォントの太さやスタイルを追加し、フォントをアップロードします。
フォントはttfファイルやotfファイルなどいろんなフォントの種類があり、ttfのほうが一般的な気がしますが、上記の画像内にあるファイルの種類であれば対応できますので準備されたものをアップロードしましょう。
ちなみに、どこからいいフリーサイトない?っていうのをたまに聞かれますが、下記サイトなどがお勧めです。
他にももっといろんな種類が知りたいという方は下記記事をご覧ください。
フリーフォント|無料で商用利用可能なフォント88選、日本語・毛筆・ポップなど
アップロードが終了しますと、あとは右上の更新ボタンを押せばフォントとして登録されます!
ちなみに、一つのフォントファミリーの中にノーマル・太文字・斜体などいろんな種類のフォントも入れることができます。
方法は簡単で、どんどん「ADD FONT VARIATION」をクリックし、追加をしていくだけです笑

そこから実際にフォントとして使うのは前項で説明しましたので、もし気になる方は少し上をスクロールして確認ください〜
テーマ編集と外部CSSを用いて外部から読み込む
最後の方法が、テーマ編集と外部CSSを用いて外部から読み込む方法となります。
これは少しコーディングに馴染みある方では一般的なやり方ですね。
みていきましょう!
headの中にフォントを読み込む
まずはheadの中に使用したいフォントをテーマより読み込みます。
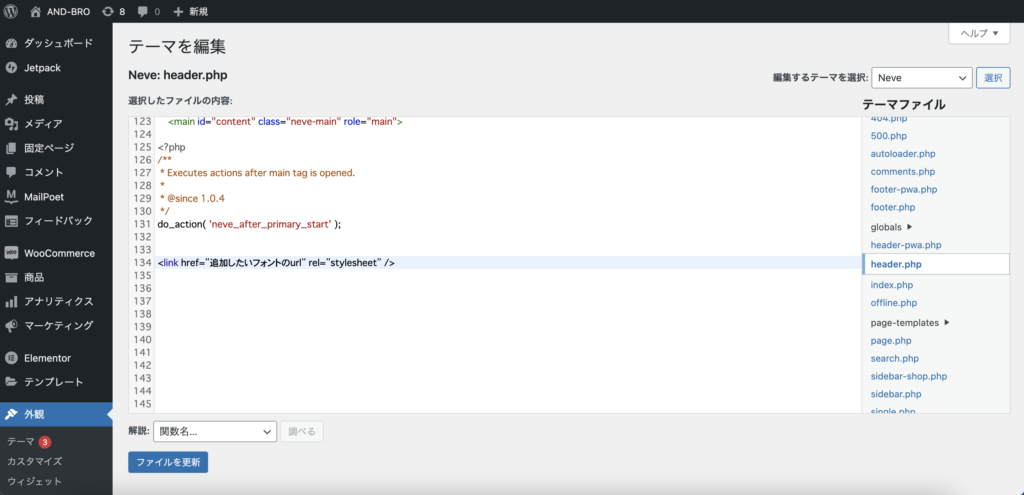
「外観」⇨「テーマエディター」より、サイトのヘッダー内(header.phpなど)に下記コードを差し込んでください。
<link href=”読み込みたいフォントのurl” rel=”stylesheet” />
この読み込みたいフォントのurlとは正確にはフォントのapiです。
例えばgoogle fontの場合こちらより確認ができます。
M PLUS 1Pの場合は下記となります。
<link href="https://fonts.googleapis.com/css?family=M+PLUS+1p" rel="stylesheet">もしコードを触るのが怖いよ〜っていう方はhead内にコードが読み込めるようにプラグインやその機能が備わっているテーマを使用しましょう。
プライグイン:Head, Footer and Post Injectionsなど
テーマ:Simplicityなど
詳しい方法は下記ブログなどを参考にしてみてください!
WordPressのヘッダーまたはフッターにコードを追加する方法について
スタイルシートにコードを入れる
次にこれをどこで使用するかを指定する必要があります。
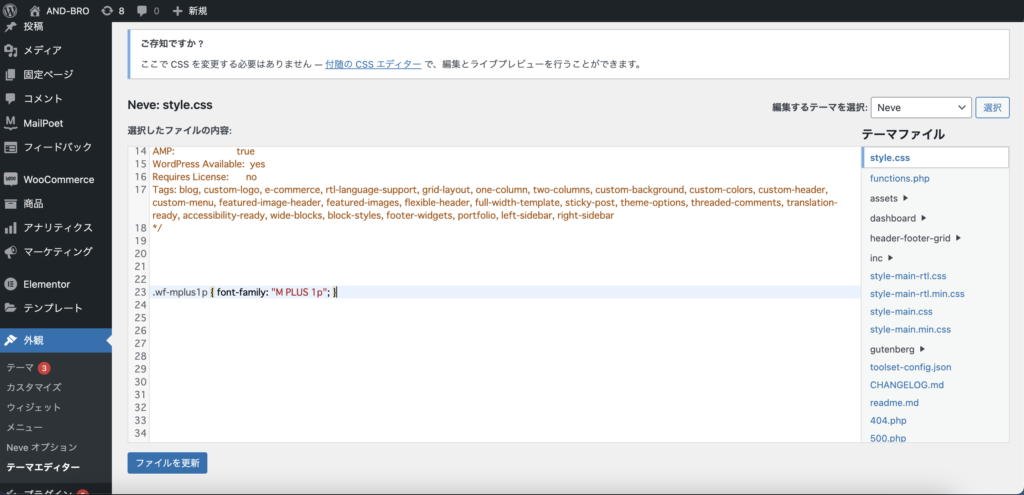
カスタマイズの「追加CSS」もしくはテーマ編集のstyle.cssに下記コードを追加してください。
.wf-mplus1p { font-family: "M PLUS 1p"; }
これで「wf-mplus1p」というクラスが入っている見出しタグ内には必ずフォントが反映されます。
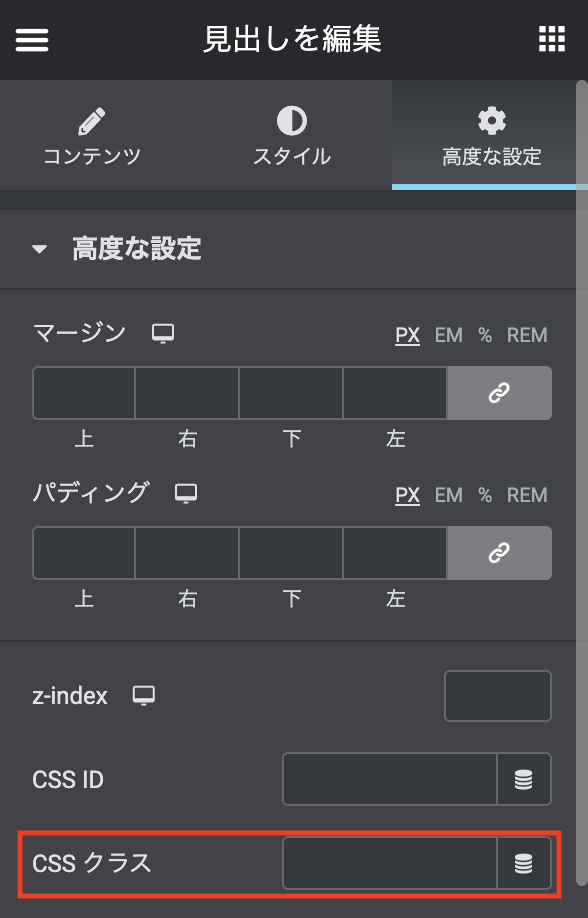
あとは、追加したいところのCSSクラスのこちらを追加すればOKです!
追加方法としては、フォントを変更したいウィジェットの「高度な設定」より「CSSクラス」にそのクラス名を入力してください。

例えばM PLUS 1Pの場合、「wf-mplus1p」と入力してください。
ちなみに、h2タグ全体とかに反映させいたいという場合は、下記コードで全て反映されます!
h2 { font-family: "M PLUS 1p"; }フォントはグローバルフォントに登録!
紹介の方法は以上となります!
ただ方法1と2は、毎回フォントの指定をするのはめんどくさいですよね。
よって実はここにハックがあるのです。
ご紹介しちゃいます!
実はElementorにはグローバルフォントという機能があり、これを設定することで見出しにはこのフォントが使用されるといった指定ができます。
方法は下記となります。
追加方法
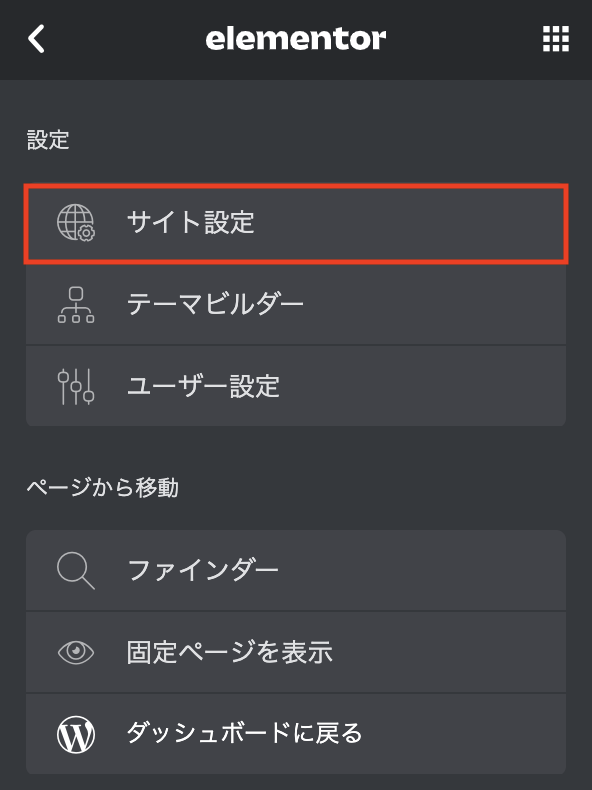
基本的に開いたら下記画像の画面だと思いますが、その左上にあるハンバーガーアイコンをクリックしてください。

次に「サイト設定」をクリックしてください。そうしますとサイト全体の設定をいじれるようになります。

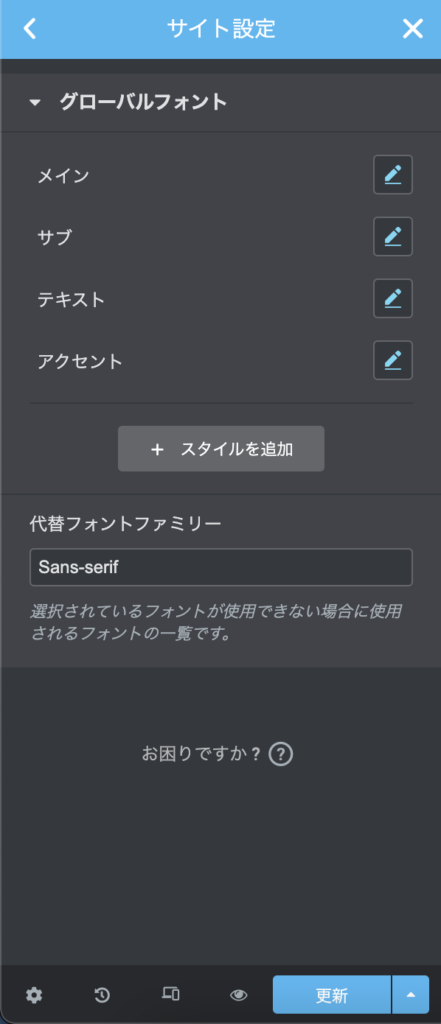
そうしますとトップの方に「グローバルフォント」というのがありますのでクリックしますと下記画面になると思います。

あとはこの中で変更したいところを変えて、更新ボタンを押すだけです!
ちなみに「スタイルを追加」をクリックすることで、もっといろんな種類のフォントを登録できます。
また「代替フォントファミリー」でフォントが使えない場合の代替フォントを指定することができます。
フォントを変えるちょっとした注意!

これでできるようになったとは思いますが、フォントを変える上でもちょっとした注意が必要です。
それはサイトが重くなる可能性があるということです。
実際、コードを読み込む口数が増えていますので、重くなるのはしょうがないですよね。
なので基本私は、apiによる読み込みではなく、使用するフォント1つ1つをダウンロードして読み込むことをお勧めします。
そのほうがまだ遅くなりません!
フォントを変えておしゃれなサイトにしてみよう!

紹介は以上となります!
これでよりデザイン性のあるElementorのサイトを作ってみてください〜
ちなみに、Elementorのハックをもっと知りたいという方は合わせて下記記事も読んでみてください!