どうも!
突然ですが、皆さんはパンくずリストをページに追加していますか?
このパンくずではないですよ!笑

今回の記事では、パンくずリストとは何かから、パンくずリストの追加方法とその設定方法をご紹介していきます。
「パンくずリストって何?聞いたことはあるけどどうやってやるのかわからない…」
という方は必見です。
パンくずリストとは
パンくずリストとは、Webサイトを訪れたユーザーが今のどこにいるかを視覚的にわかりやすくした表示のことです!
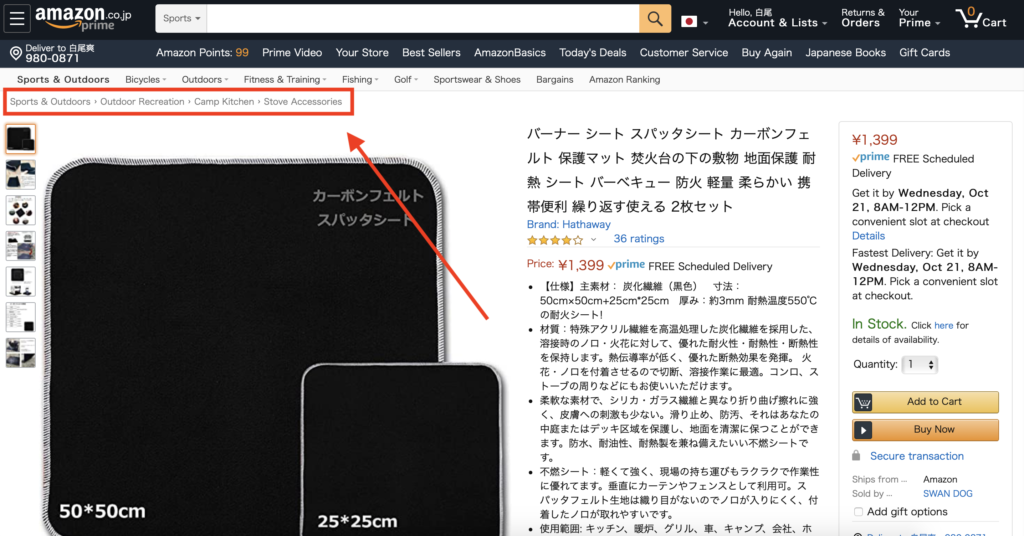
よくWebページの上の方に矢印で押した順番が書いてある、この部分です。

ここで雑談なのですが、なんでパンくずリストというと思いますか?
それは、童話「ヘンゼルとグレーテル」の話の中に主人公の兄弟が森に入る時に、迷子にならないように自分たちが通ってきた道にパンくずを置いて行った「パンくず」が由来です。
結局パンくずなんかいって思いますよね笑
ただこの例からもわかったように、パンくずリストの役割は、ユーザーが現在地と辿ってきたルートがわかるようにするものだということがわかります。
追加方法

では、追加方法をご紹介します。
今回はYoast SEOというプラグインを使用します。
えっ、SEO対策用のプラグインじゃないの?と思われるかもしれないですが、こちらでパンくずリストは追加することができます。
(ちなみにパンくずリストがあることはSEO対策にも繋がるので、このプラグインにその機能が入っていてもおかしくはないです)
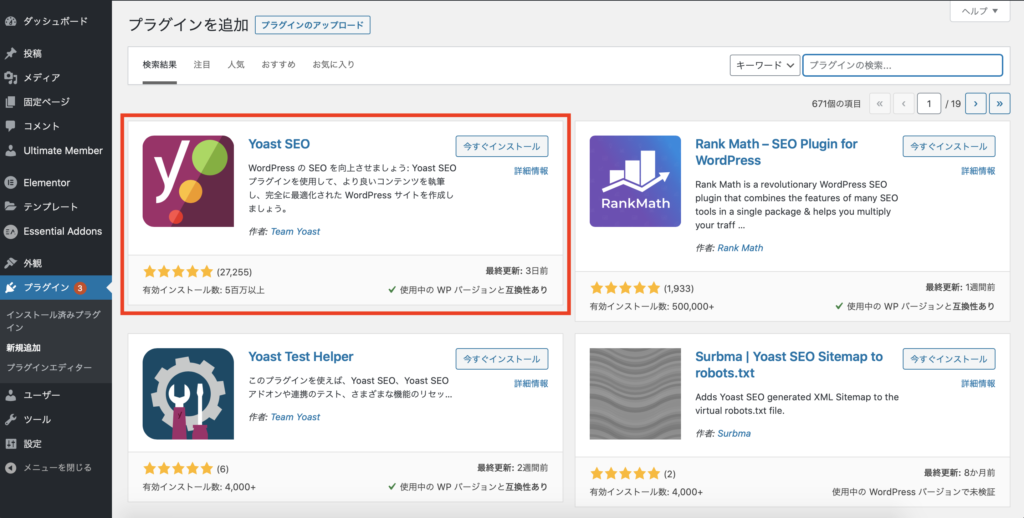
まず、Yoast SEOをインストールし、有効化しましょう。

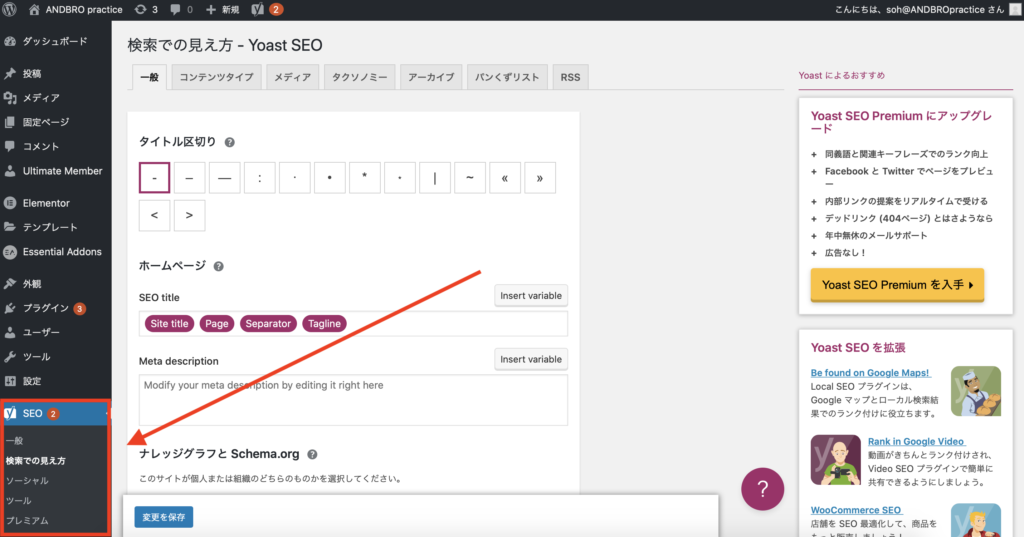
次に、ダッシュボードに追加された「SEO(=Yoast SEO)」→「検索での見え方」をクリックしてください。

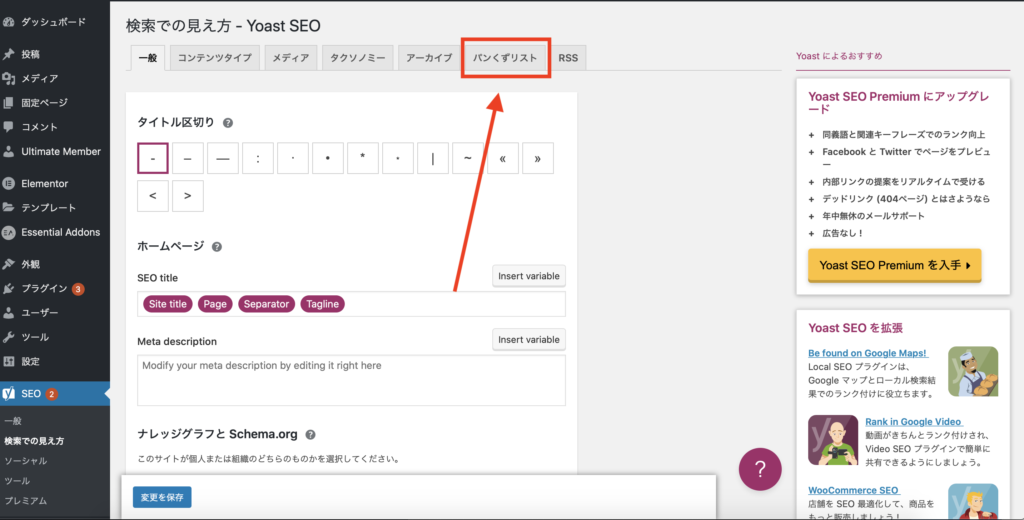
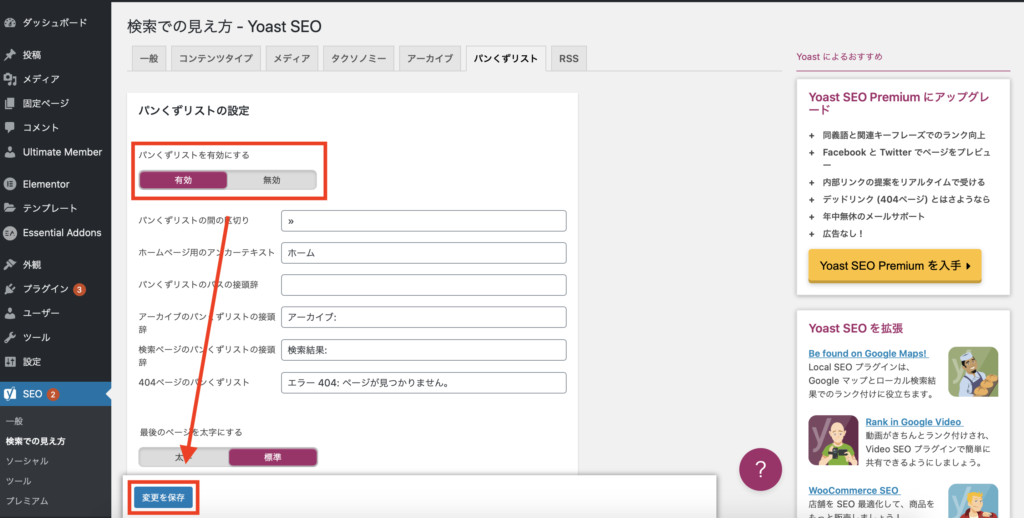
上のタブにある「パンくずリスト」をクリックしてください。

パンくずリストを有効にするを「有効」にし、下の「変更を保存」クリックしてください。

これで完了です!
設定方法

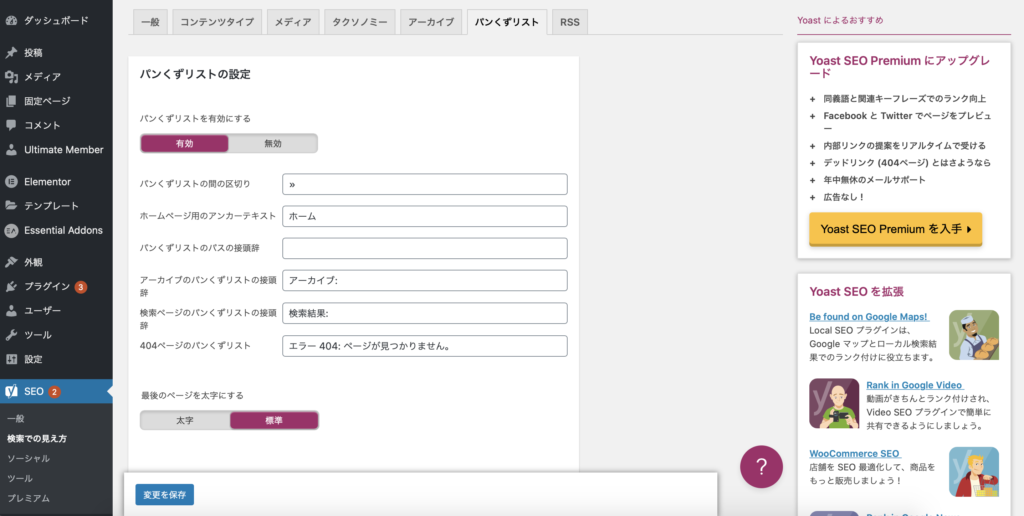
パンくずリストの間の区切り … パンくずリストで表示される間の表示方法
ホームページ用のアンカーテキスト … ホームページで設定したリンクのパンくずリストでの表示方法
パンくずリストのパスの接頭辞 … パンくずリストの先頭の表示方法
アーカイブのパンくずリストの接頭辞 … アーカイブされたページのパンくずリストの表示方法
検索ページのパンくずリストの接頭辞 … 検索ページのパンくずリストの表示方法
404ページのパンくずリスト … 表示されないページのパンくずリストの表示方法
おわり

以上になります!
これでELementorにパンくずリストを追加し、設定する方法がわかったかと思います!
ではまた〜










