先日検索機能をお付けしてほしいとのご相談を受けた時にElementorで簡単にできないかなとおもって検索を書けたところ
検索結果がありませんでした。
しかしあきらめず探していたところ英語サイトがでてきたのでやり方がわかりました。
なので今回はその感動をみなさんにお分けするために初心者でも簡単に本格的なサイトが作れるwordpressのプラグインの「Elementor」をつかって
簡単に作れるフィルターをかけられる検索機能の作り方をご紹介していきたいと思います。
ぜひ最後までご覧下さい。
Elementorを用いた検索機能を付ける方法(フィルタリング)

今の世の中には情報があふれています。なので必要なものを探し出すためにはたくさんの時間を要することになります。
そこで便利なのが検索バーです。
あなたのサイトがもっとより良いものになるためには検索機能は必須だと思います。
でも専門知識が必要そう、めんどくさそうとお思いになられるとおもいます。
しかしwordpressのプラグイン、ツールセットとElementorだけで作成することが可能なのです。
その方法を紹介していきます。
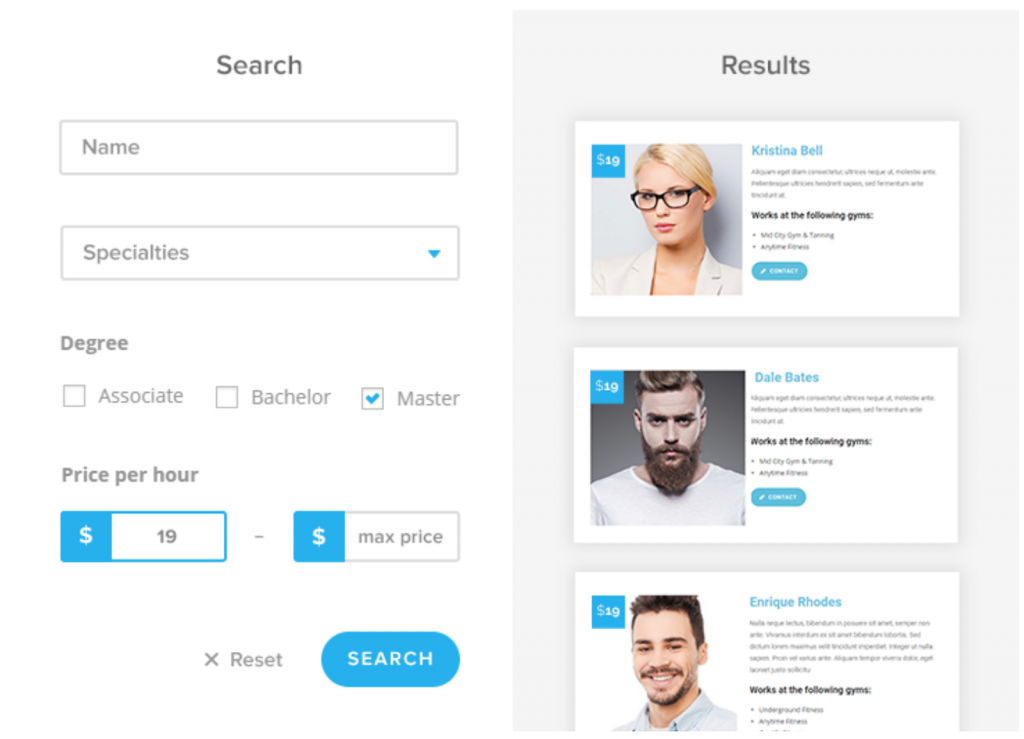
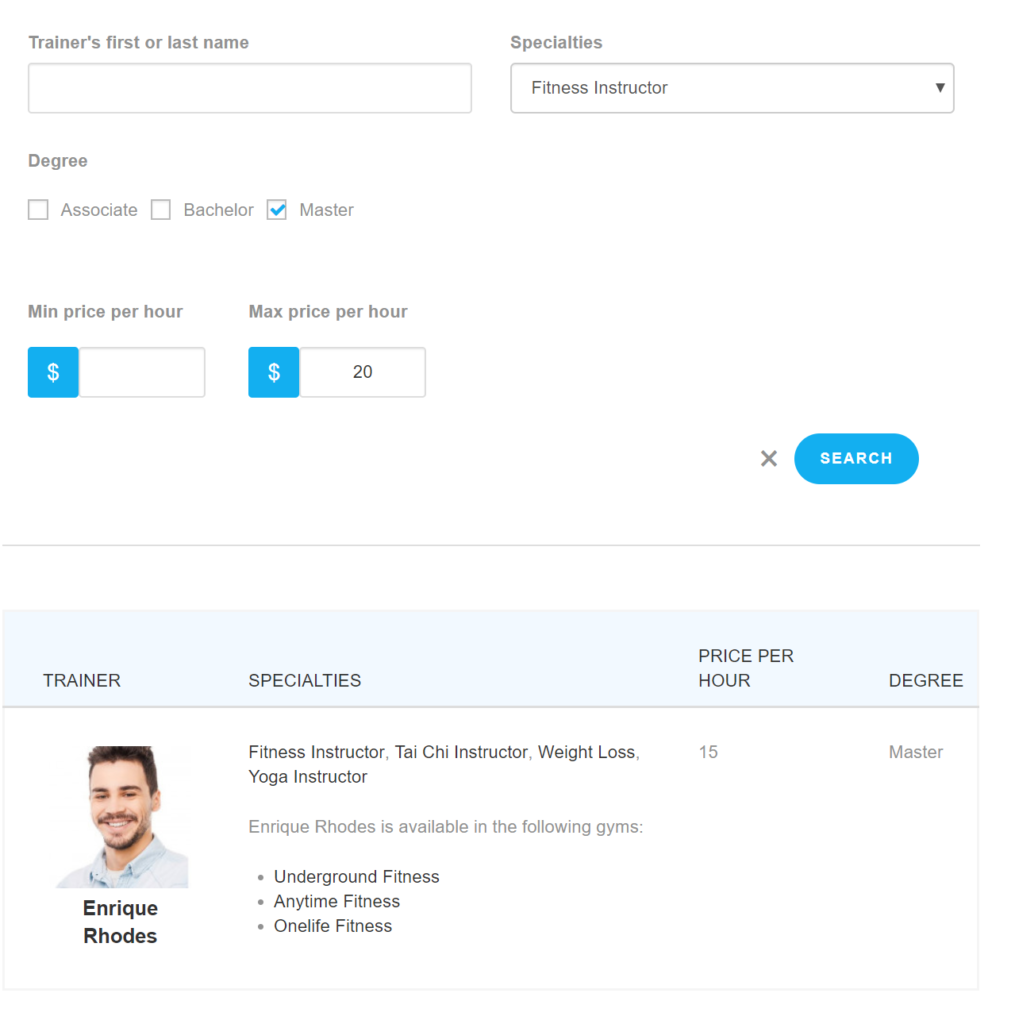
こちらを使えばこのようなサイトを作ることができます。

検索機能を付ける方法
それではさっそく検索機能を付ける方法を説明していきたいと思います。
始めるために必要なもの
カスタム検索を作成するまでに用意するものはこちらとなっています。
- wordpressのwebサイトとテーマ
- Elementorの無料版と有料版両方
- ツールセットタイプ
- ツールセットビュー
これらのプラグインはすべてwordpress管理ページから直接インストールできます。
またElementor有料版はプラグイン設定ページから購入できます。
すべてが準備できましたらさっそく始めましょう。
カスタム投稿タイプを作成します
流れとしてはまず、検索させたいものをカスタム投稿タイプを作成します。
その次に、各検索させたいものの詳細をこの投稿タイプに追加します。
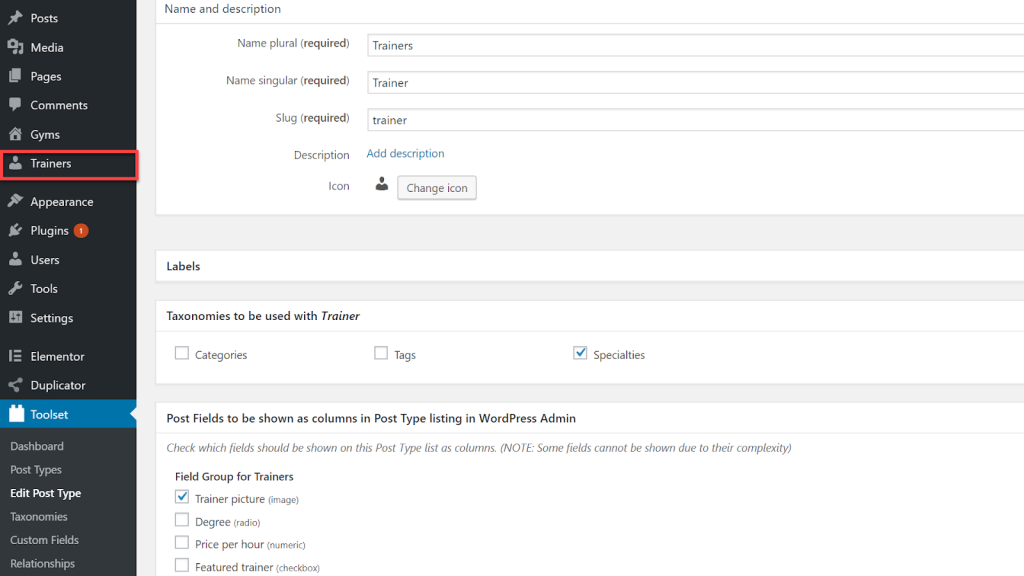
wordpressの管理ページで「ツールセット」→投稿タイプに移動して、「新規追加」をクリックします。
投稿タイプのの名前とスラッグを入力し、「投稿タイプの保存」をクリックします

これにより、検索させたいものを追加できるセクションが作成されます。
次に検索させたいものごとに内容を記入する必要があります。
カスタムフィールドを作成する
ここの過程ではカスタムフィールドを使用して、検索させたいものに含める情報のテンプレートを作成します。
wordpressの管理ページから「Toolset」→「カスタムフィールド」をクリックして「新規追加」ボタンをクリックします。
フィールドセットに名前を付けたら、「新しいフィールドの追加」のボタンをクリックして「新しいフィールド」を追加します。
以下が「検索させたもの」投稿タイプに追加した4つのフィールドを表示させたものになります。

コンテンツの追加
検索するコンテンツがないとカスタム検索を行うことはできません。
なので「検索させたいもの」の投稿タイプにコンテンツを追加しましょう。
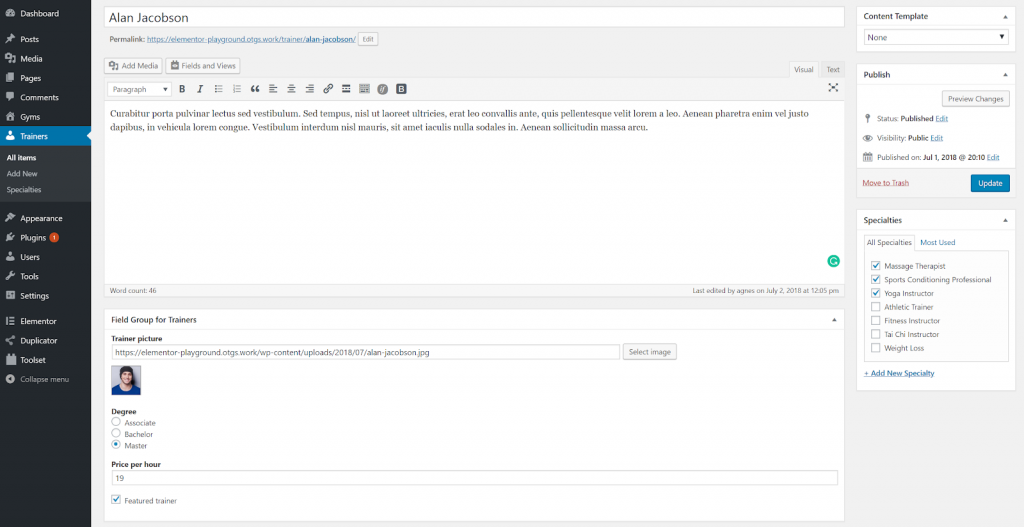
管理画面にある「Trainers」→新規を追加をクリックし、コンテンツを作成していきます。
ここでは「検索させたいもの」の投稿がページでどのように表示されるか表します。

いくらかCSSをいじりこのように表示させることができます。

カスタム検索を作成する準備は整いました。
検索結果を表示するページの作成
カスタム検索は検索結果を表示するページと検索フォームで構成されます。
ここでは検索結果を表示させるページを作成します。
検索結果を表示するページの作成
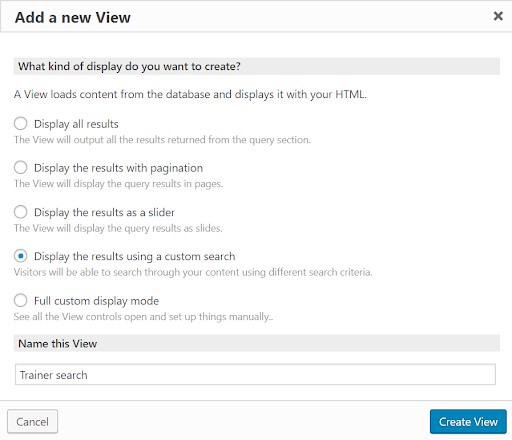
「Toolset」→ビューを選択し新しいものを追加します。ここで作成する検索評価を表示するページの
ディスプレイの種類を選択します。
カスタム検索を作成しているので、選択肢のなかの「カスタム検索を使用して結果を表示する」
を選択してください。

検索結果を表示するページをデザインする
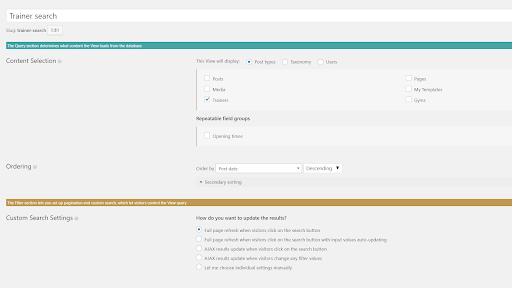
「コンテンツの選択」で結果をフィルタリングする投稿タイプを選択します。

次にカスタム検索の出力の仕方を設計します。どのようなことかというかと、検索結果ごとに表示される情報です。
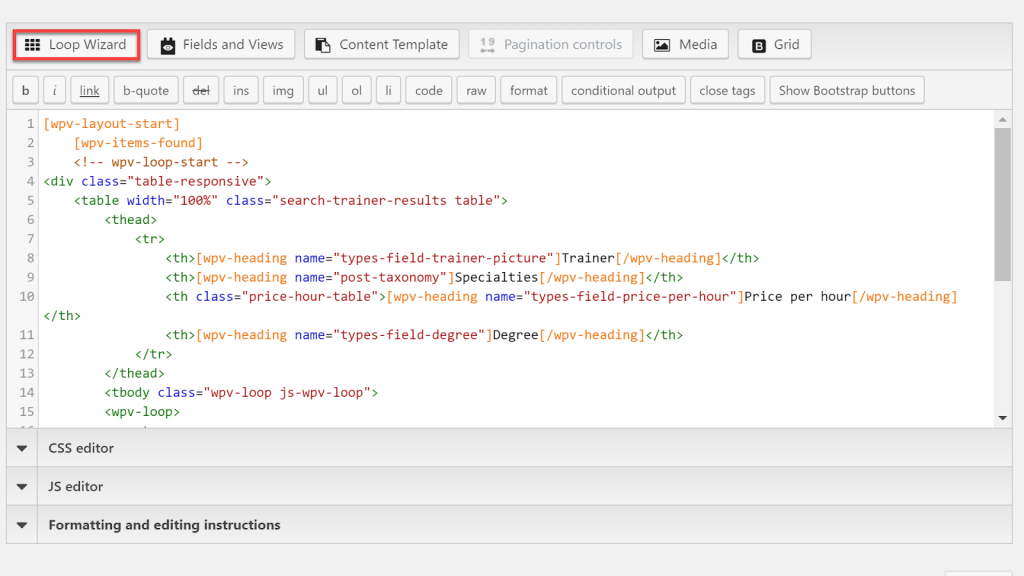
これを行うためには、「ループエディタ」まで下にスクロールし、ループウィザードをクリック。
「ループスタイル」セクションで結果をどのように表示するか決定できます。

次に検索機能にお付けしたいフィルターのリストを追加します。
これらは先ほど設定した「検索させたいもの」のフィールドとなっています。

ここまできたら、このループ内のフィールドがグループに使用するコンテンツテンプレートを使用すると、1つの場所での単一のポストエントリを編集できるよになっていることを確認して、「完了」をクリックします。
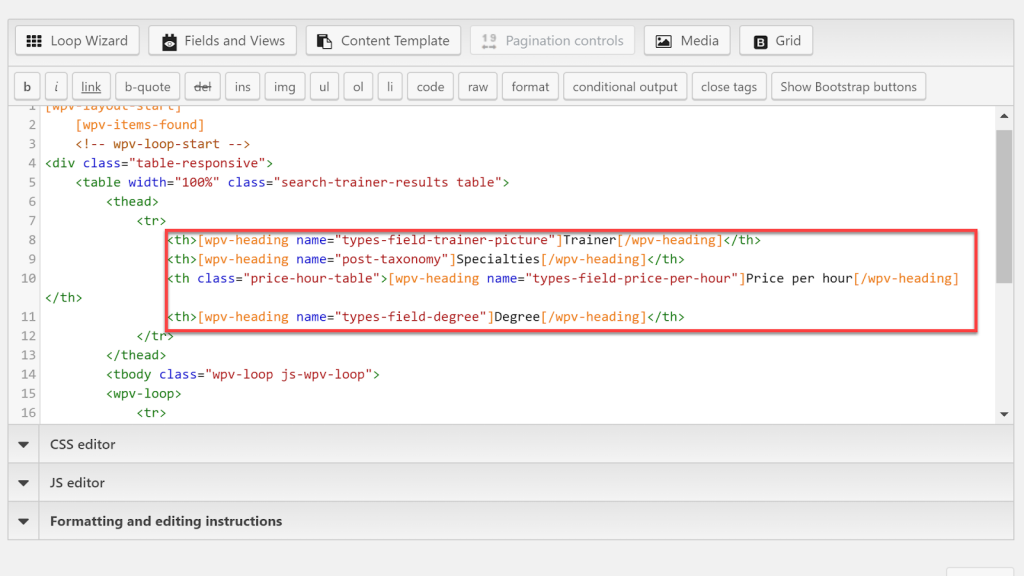
最後に各フィールドにテキストを追加します。各「wpv-heading」フィールドの間で見出しを設定できます。
下記に示した画像が入力する場所となっています。

画像を追加する
最後に、フィールドの上部に表示させたい画像を追加して、表示されるようにします。
「ビューのテンプレート」セクションで[wpv-post-link]の前にカーソルを置き[フィールドとビュー]をクリック。
「画像」を選択したら、画像サイズを設定します。最後に「ショートコードの挿入」をクリック。
ここまで終了したら[ビューでページを作成]をクリックして完成です。
プレビューして確認しましょう。

検索フォームを作成
ここで検索フォームを編集して、フォームに含めるフィルターを選択することができます。
ここの作業はコーディングなしでできるので安心してください!
[検索とページ付け]のセクションが表示されるまで、先ほど検索結果に表示したビューまでスクロールします。
ここにフィルターと検索ボタンを追加します。
フィルタを追加する場合は「新しいフィルタ」のボタンから設定できます。
各フィルターを設定できたら検索結果に対しておこなったようなラベル付けを行います。
追加したいフィルターを同じ作業を繰り返して作成して下さい。
最後に送信ボタンを作ります。
「送信ボタン」をクリックして目的の場所に追加するだけです。
プレビューして自分がつくりたいものか確認しましょう。

WEBサイトに挿入する
ここでようやくカスタム検索機能をWEBサイトに挿入します。

Elementorでツールセットビューウィジェットを検索しページにドロップするだけです。
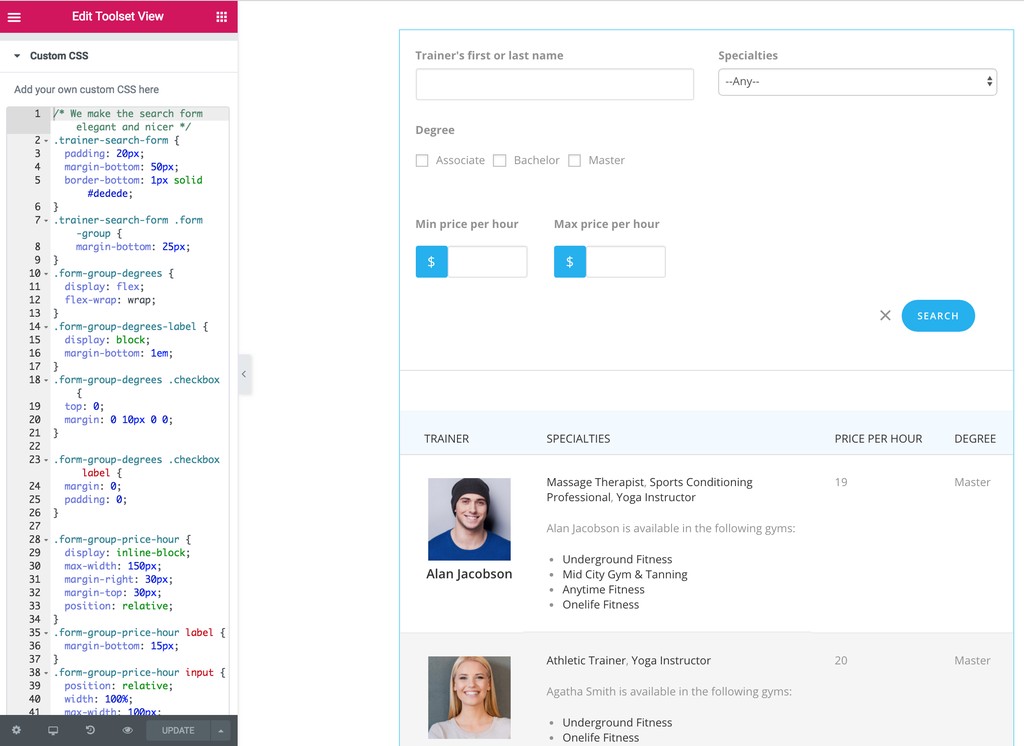
あとは自分の好みにあわせてカスタムCSSをいじるだけです
これにて検索機能は完成です。
まとめ

どうでしたか?
もしわからないことがありましたらコメント欄で質問してください。
ではでは~










