今回は、スター評価ウィジェットの使い方を説明していきます。
- もっと信頼感のあるサイトを作りたい
- なんかウィジェット自体は見たことあるけど使ったことがないんだよね
という方には必見にないようですので、ぜひご覧ください。
では見ていきましょう〜
使い方
では使い方をみていきましょう。基本的な使い方はどのウィジェットでも同様、ウィジェットを使いたい場所にドラッグアンドドロップにより使えます。
こちらから公式サイトを確認できます。
また下記が公式動画となります!
ではもう少し詳しく使い方をみていきましょう。
コンテンツ

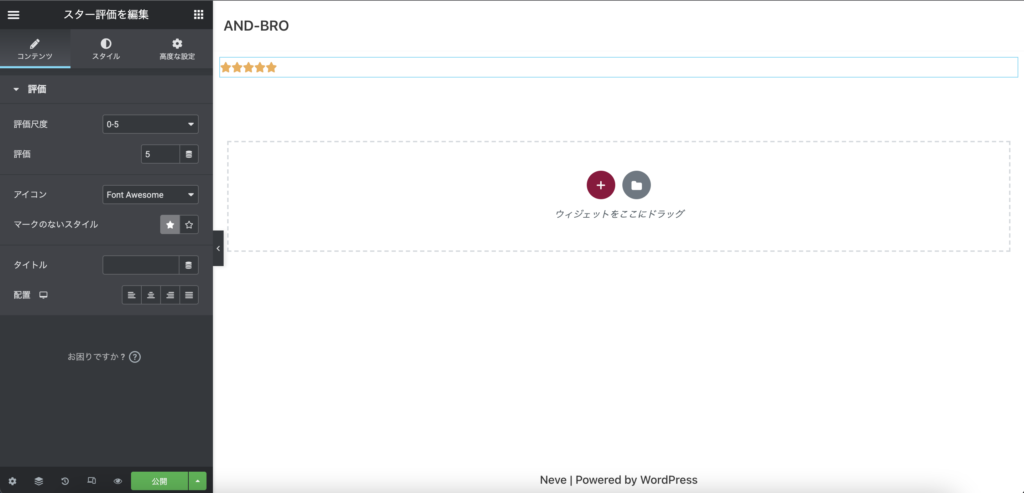
ではまずコンテンツからみていきます。
「評価尺度」では、評価を「0~5」または「0~10」の2軸にて評価するのを選択することができます。
「評価」では、実際の評価を選択ができます。
「アイコン」では、評価にて使用するアイコンを選択することができます。選択できるアイコンの種類は、Font AwesomeとUnicodeの2種類となります。
「マークのないスタイル」では、色が塗られていないアイコンの部分のデザインが選択できます。デザインは2種類あり、単色とアウトラインです。
「タイトル」では、評価にタイトルを追加することができます。
「配置」では、評価の位置を左寄せ・中央寄せ・右寄せ・均等から選択することができます。
スタイル
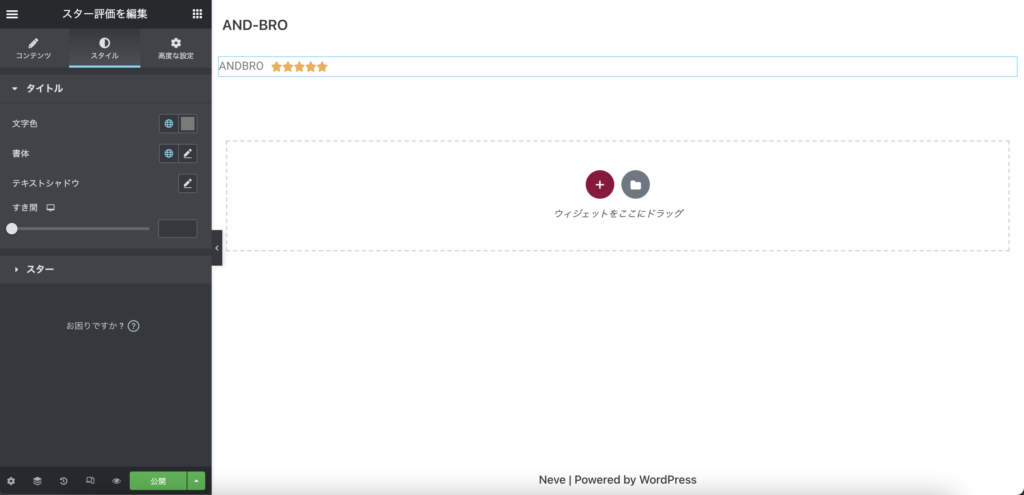
タイトル

タイトルは、コンテンツにてタイトルを入力した際に項目が表示されます。
「文字色」では、タイトルの文字の色を調整ができます。
「書体」では、タイトルのフォントを調整ができます。
「テキストシャドウ」では、タイトルに影をつけることができます。
「すき間」では、タイトルと評価との距離を調整できます。
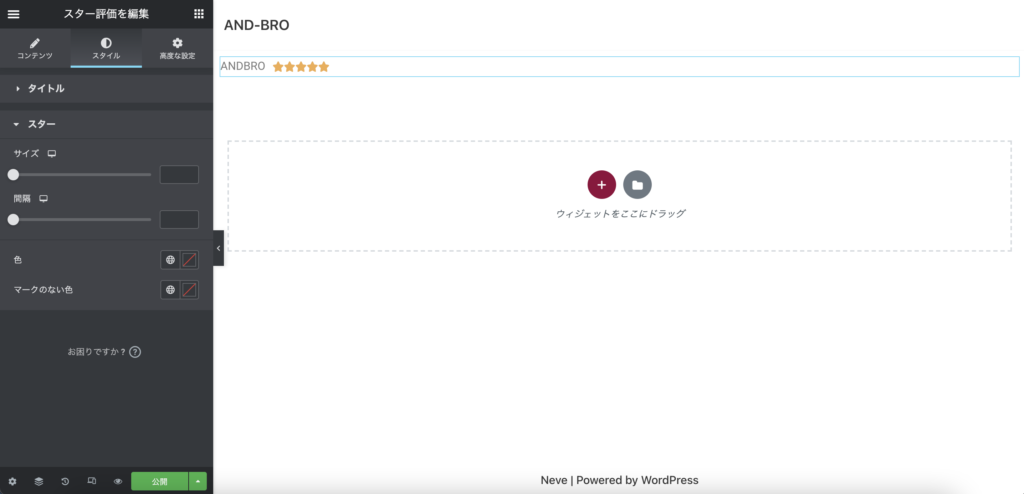
スター

「サイズ」では、スターの大きさを調整できます。
「間隔」では、スター同士の距離が調整できます。
「色」では、スターの色が調整できます。
「マークのない色」では、評価の際色が塗られていないスターの色が調整できます。
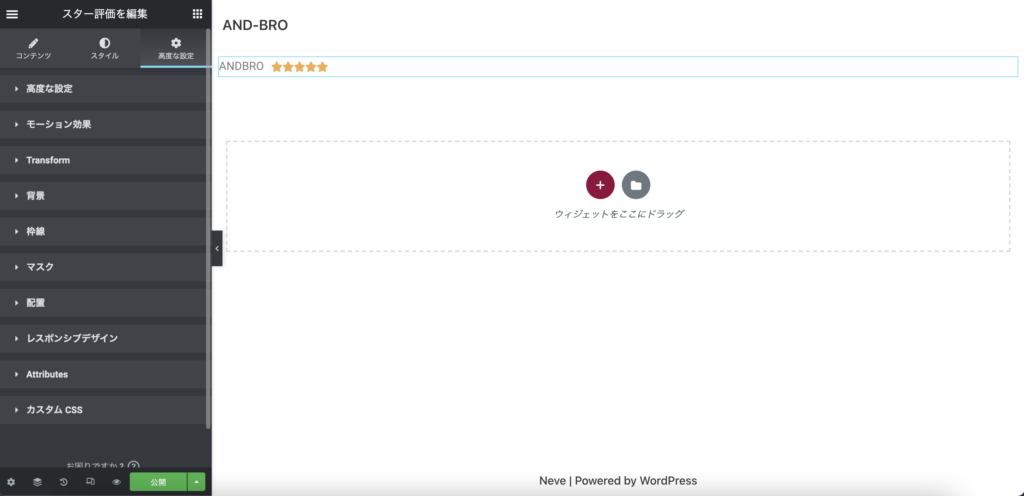
高度な設定

高度な設定は他のウィジェットと同様のため、本記事では割愛します!
スターをつけて、コンテンツに説得力をもたせよう

説明は以上となります!
スターがあると、コンテンツに信頼感があり、説得力が増しますよね。
ぜひ活用してみてください。
他にもウィジェットについてもっと知りたい方は下記記事をご覧ください♪
ではまた〜










