Elementorを使用しているのですが、InstagramをWebサイトに埋め込みたいお悩みはありませんか。。
一時期、InstagramはAPIの仕様変更があり、使用できなくなり現在では「Instagram Graph API」もしくは「Instagram Basic Display API」を使用して埋め込む方法が提供されています。しかしこの方法は技術的な知識を必要とし、設定は簡単ではありません。
今回はもっと簡単に設定する方法をご紹介します。
APIを使った埋め込み方法
Facebook開発者ページからFacebookアプリを作成し、Graph APIエクスプローラーにアクセスして3段階に渡ってトークンを取得する必要があります。
この方法に関してはたくさんの記事がWebには上がっていますが、Facebook開発者ページから設定した後、Webサイトに埋め込む際にはJavaScriptやPHPで対応する必要もあり、専門的な知識が必要になります。
WordPressのプラグインで埋め込む
簡単に埋め込む方法としてWordpresのプラグインを使用する方法があります。
プラグイン「Social Photo Feeds」をインストール
WordPressにプラグインをインストールします。

「Social Photo Feeds」にInstagramアカウントを連携
プラグインをインストールすると、Wordpressのメニューに追加されますので、そこから設定をしていきます。「Connect an Instagram Account」をクリックします。
未連携の場合は画面の通り「No Instagram account connected」という表記になっています。
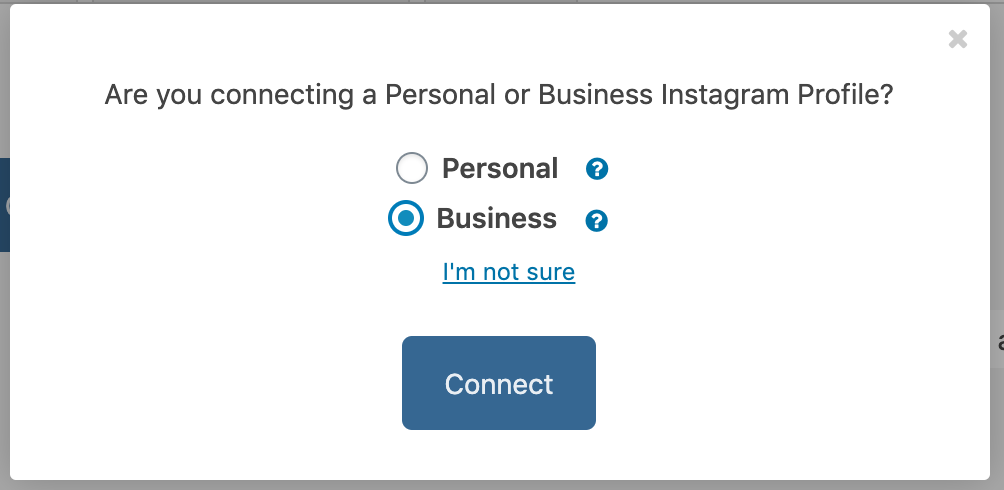
アカウントの目的を聞かれるので、マッチするものを選択します。

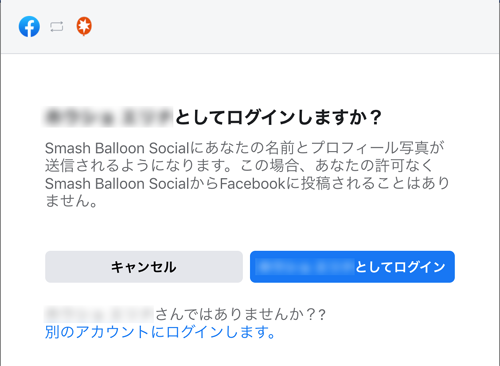
対象のInstagramを連携させているFacebookアカウントでのログインが必要になります。問題なければ「ログイン」で進みます。

該当するFacebookページのビジネスアカウントを選択します。
続いて対象のFacebookページを選択します。
アクセスの設定を行います。基本的にはすべて「はい」で問題ありません。
問題なければ以下の画面が表示されるので「OK」を押します。
紐づくInstagramのアカウントが表示されるので、問題なければチェックを入れて「Connect Account」をクリックします。

無事に連携できれば画面が変わり、連携されたInstagramのアカウントが表示されます。
「Social Photo Feeds」の設定・埋め込み
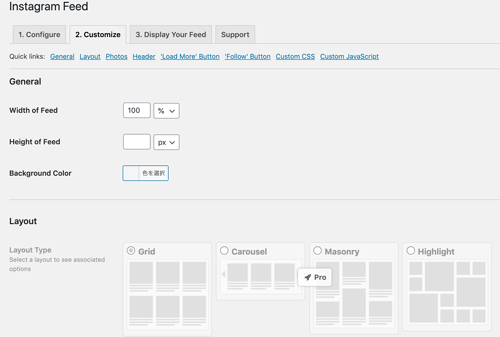
アカウントの連携ができれば、具体的に埋め込む際の見栄えを設定していきます。
「2. Customize」画面では表示させる際の幅や高さ背景色が設定できます。

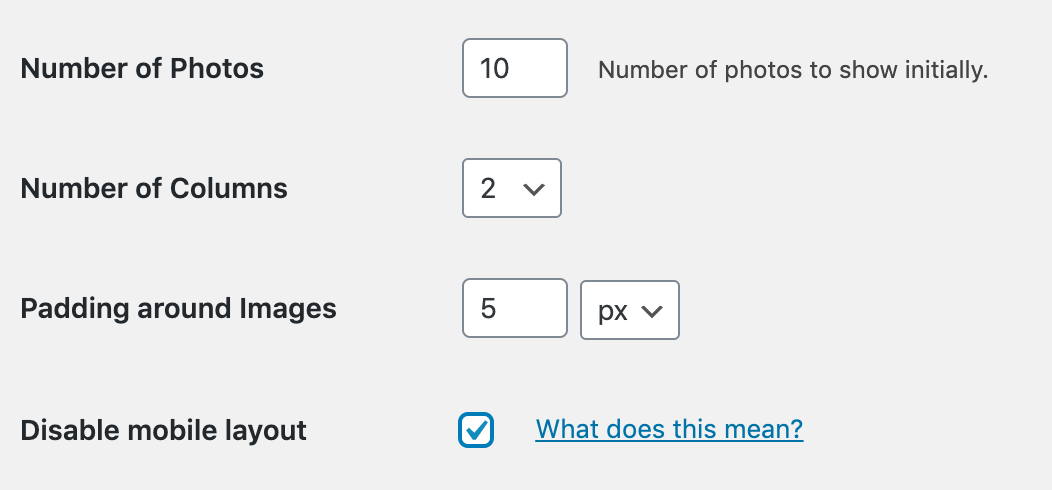
表示する画像の数・カラムの数や画像同士の幅も設定が可能です。

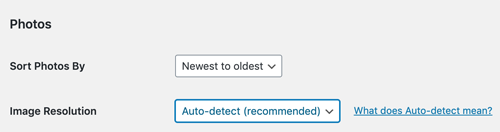
画像の表示順序が設定できます。通常であれば「Newest to oldest(最新のものから古い順)」で問題ありません。

表示する際のヘッダーの設定を行います。

ページに表示させる「フォロー」のボタンの色・テキストを変更することも可能です。

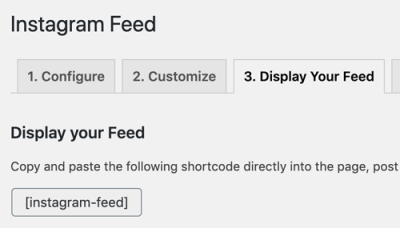
「3. Display Your Feed」タブでショートコードが表示されるのでElementorの編集画面で該当する箇所に貼り付ければ設定が完了です!

まとめ
今回はElementorでInstagramの画面を表示する方法について解説いたしました。
このようにElementorでは一見出来なさそうなことでも他のプラグインを使用すれば簡単にできる可能性があります。
ぜひ参考にしてみてください。