Elementorでサイト制作をしていると、「スマホ時のメニュー表示ってどうしたらいいんだろう?」と迷うこともあるが思います。
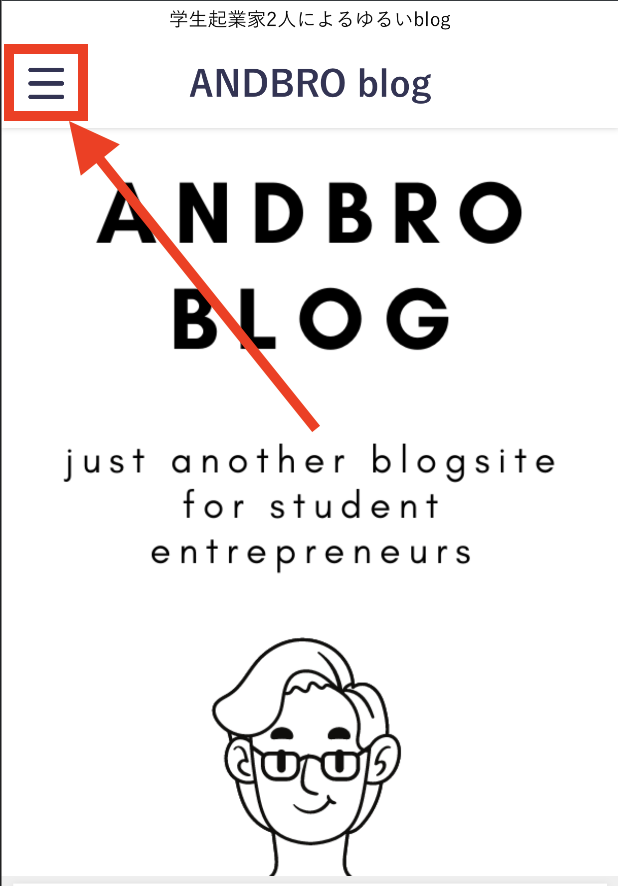
スマホ時のメニューは、ここのことです!

他にも、「メニューバーがない!」であったり、「なんか見た目が変で別の表示をしたい!」であったり、で困る人もいると思います。
「スマホへのレスポンシブモードの設定方法がわからない!」という方は、まず下記記事を読んでください。
今回の記事では、Elementorでスマホ時にメニューを表示させて、設定する仕方をご紹介します。
今回解説で使用するテーマは、ブログなどではよく使われるDiverです。設定方法は使用しているテーマによって若干違うとは思いますが、基本的には同じなのでご安心ください。
表示方法

表示方法は、2種類あります。既存テーマで行う場合と、Elementorで1からテーマを作った場合に行う方法です。
それぞれの方法について解説していきます。
既存テーマの場合
既存テーマの場合は、基本的に下記ステップで行うことができます。
- メニュー項目の追加
- ウィジェットの追加
メニュー項目の追加
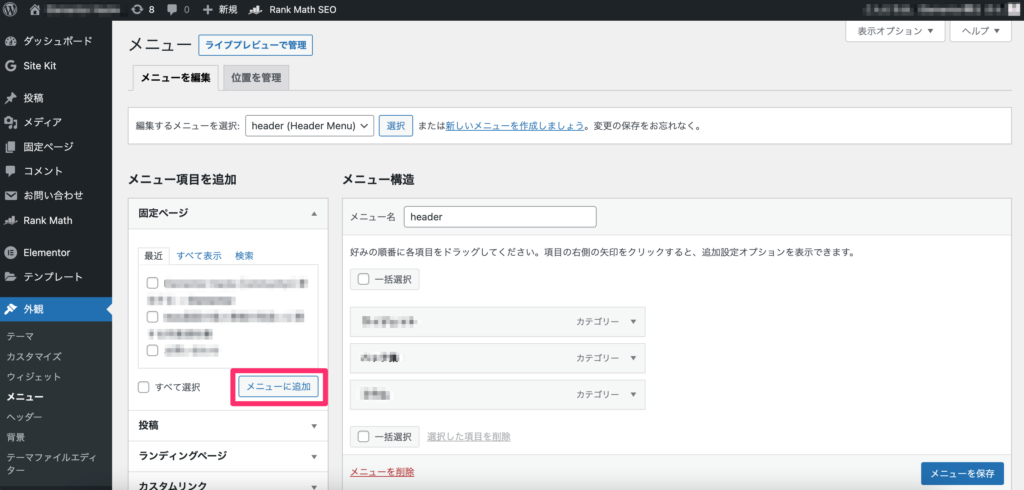
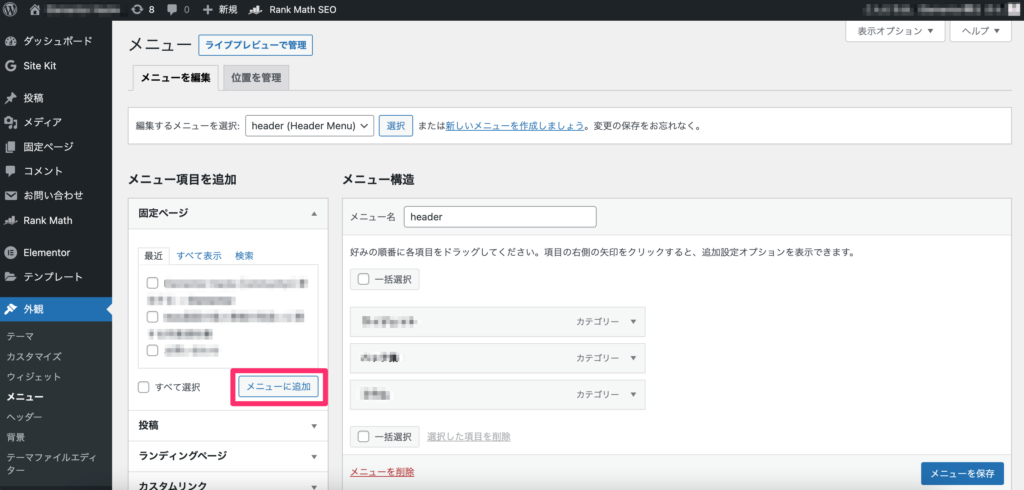
まずダッシュボードの「外観」→「メニュー」より、メニューに表示させたい項目などを決めていきます。
左側にある「固定ページ」や「投稿」の中から表示させたいものにチェックボックスを入れ、「メニューに追加」を押すことで追加ができます。

この追加する際、テーマによっては、下部の「メニュー設定」で表示場所を選ぶだけで設定ができるものもあります。この場合は2の作業は不要です。(基本的にはこの設定のものが多いです。)
ウィジェットの追加
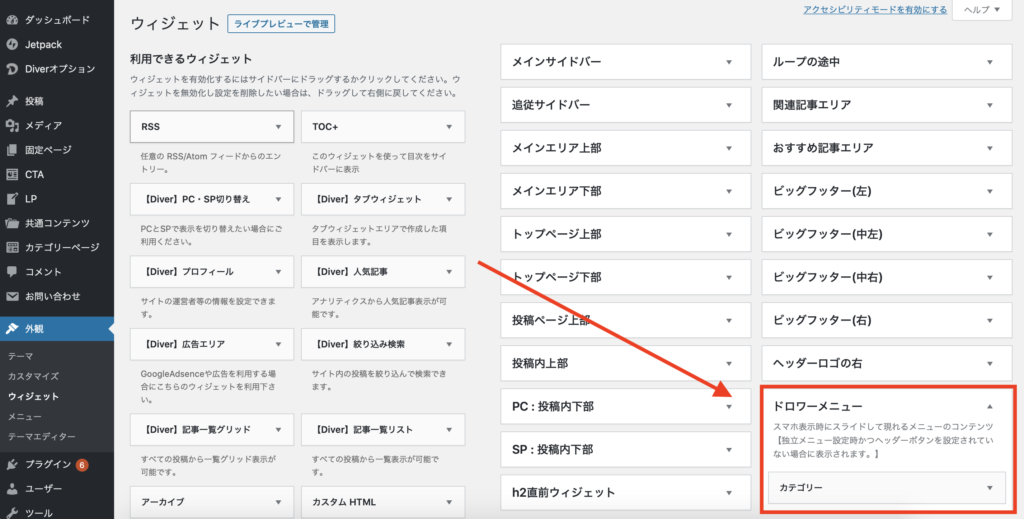
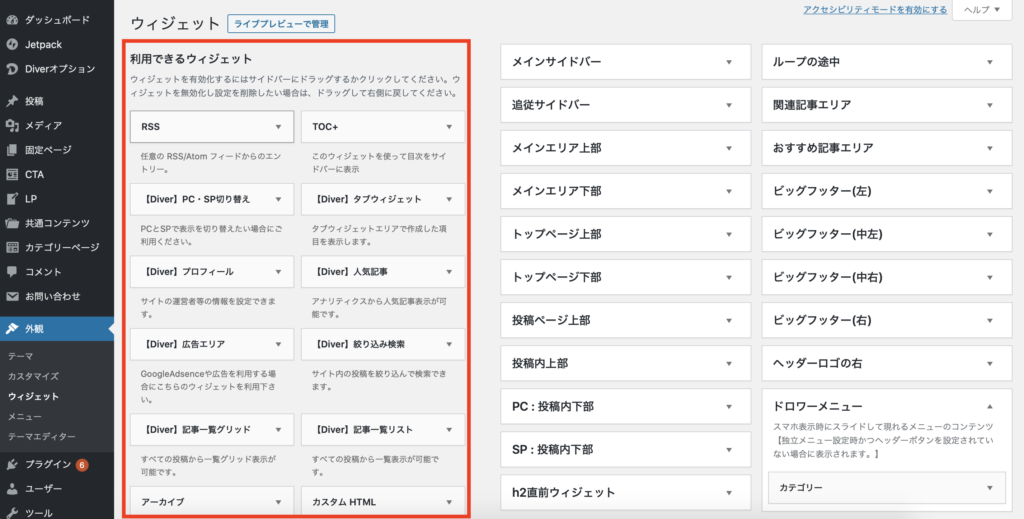
次に、ダッシュボードメニューへ戻り、「外観」→「ウィジェット」よりメニューに表示させたいものを追加します。

そうすると「ドロワーメニュー」という項目があると思います。(Diverの場合です)他は、スマホメニューなど、表記方法はさまざまです。

そこがスマホのよく右上にある3本線のメニューボタンです。
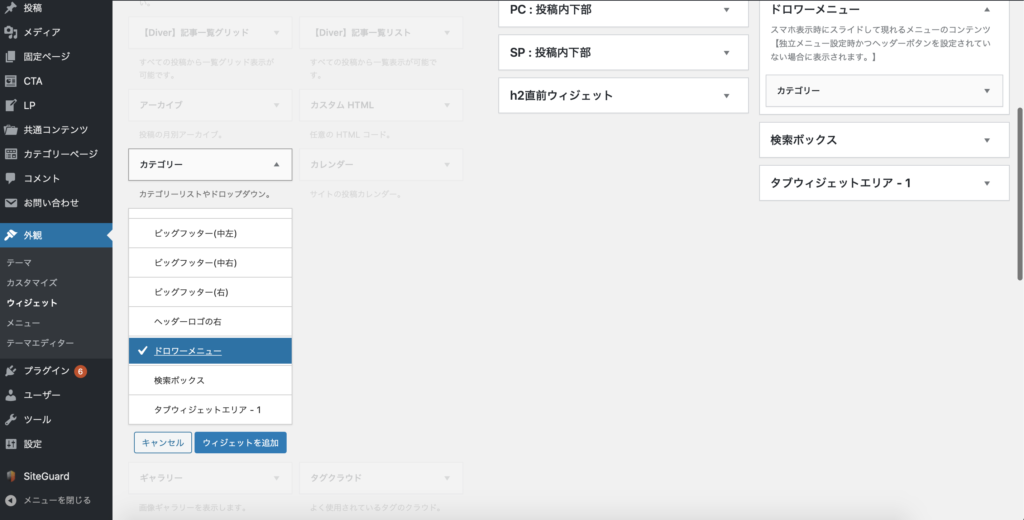
左側にこのような画面があると思います。

ここから選択していきます。
例えば、普段投稿しているブログを表示させたいとします。
その場合はと、「カテゴリー」→「ドロワーメニュー」→「ウィジェットを追加」とクリックしてください。

設定しているカテゴリーごとに項目が表示されます。
他には、例えば固定ページを表示させたい場合は、「固定ページ」→「ドロワーメニュー」→「ウィジェットを追加」とクリックしてください。
このように、表示させたい項目を左のウィジェットの中から選択し、それをドロワーメニューの中に追加していくという流れになります。
また、メニューバーの中の項目の表示方法や順番は、右側の「ドロワーメニュー」の中からドラッグしたり、中のチェエクボックスを押したりしていろいろと変えてみてください!
Elementorで1からテーマを作った場合
Elementorで1からテーマを作った場合には、テーマ用ウィジェットにハンバーガーメニューを作るためのウィジェットがあり、こちらを使います。
下記で行えます。
- メニュー項目の追加
- 専用ウィジェットの設定
メニュー項目の追加
メニュー項目は上でも先ほど紹介した方法と同じです。
まずダッシュボードの「外観」→「メニュー」より、メニューに表示させたい項目などを決めていきます。
左側にある「固定ページ」や「投稿」の中から表示させたいものにチェックボックスを入れ、「メニューに追加」を押すことで追加ができます。

ただ先ほどは、下部の「メニュー設定」で表示場所を選ぶだけで設定ができると説明しましたが、今回はこちらを設定しても意味がありません。
ハンバーガーメニュー用ウィジェットの設定
次に、ハンバーガーメニュー用ウィジェットの設定していきます。
こちらは別記事にて詳しく解説していますので、そちらをご確認ください。
おわり

これでElementorでスマホ時にメニューを表示させて、設定をする仕方がわかったかと思います。
このようにElementorにはとても幅広い機能があるため、自分で設定を変更してみたりして自分だけのサイトを作り上げてください!
ではでは〜