フッターはサイトの情報が一番簡単に見ることが出来るものです、少しデザインにこだわるだけでサイト全体がデザインに優れたものになります。
しかし、無料版の Elementor を使用しているとフッターのデザインはどうしてもWordpressのテーマに依存してしまいます。
今回はそんなElementorの弱みを解決するためにElementorでフッターを編集する方法について解説していきます。
Elementor でフッタ―を作成する方法

それでは早速 Elementor でフッターを作成する方法についてご紹介していきます。
Elementor でフッターを作成する方法は、
- 有料版Elementor Proを購入し、テーマビルダーを使用する
- 無料のプラグインを使用する
の2つになります。
こちら両方とも詳しく解説していきます。
有料版Elementor Proを購入し、テーマビルダーを使用する

Elementorでフッターを作成する方法として、最初にご紹介するのが「有料版Elementor Proを購入し、テーマビルダーを使用する」です。
やはり有料版であるElementor Proはなんでもできます。
フッターを作成できる以外にも、たくさん機能がついていますのでよろしければこちらのページを参考にしてください!
→【徹底解説】有料ページビルダープラグインElementor Proとは?
フッターの作成方法

それではフッターの作成方法についてご紹介します。
- WordPressのメニューの『Templates』→『Theme Builder』をクリック
- 新規追加を選択する
- 「作業を行いたいテンプレートを選択」で「footer」を選択
- 名前は自分のわかりやすい名前を付けます。
- 後は、ビルダーの画面でフッターを作成
- 公開ボタンを押し、反映させたいページを選択します。
無料のプラグインを使用する

Elementorでヘッダーを作成する方法として、最初にご紹介するのが「無料のプラグインを使用する」です。
有料版のElementor Proを購入するのが少し抵抗がある方には、こちらがおすすめです。
今回使用するプラグインは「Elementor – Header, Footer & Blocks Template」です。
→Elementor – Header, Footer & Blocks Template
こちらを使用すれば簡単にフッターを作成することが出来ます。
フッターの作成方法

それでは、無料のプラグインElementor – Header, Footer & Blocks Templateを使用してフッターを作成する方法を解説します。
1.管理画面からプラグインを開いて、AddNewをクリックします。

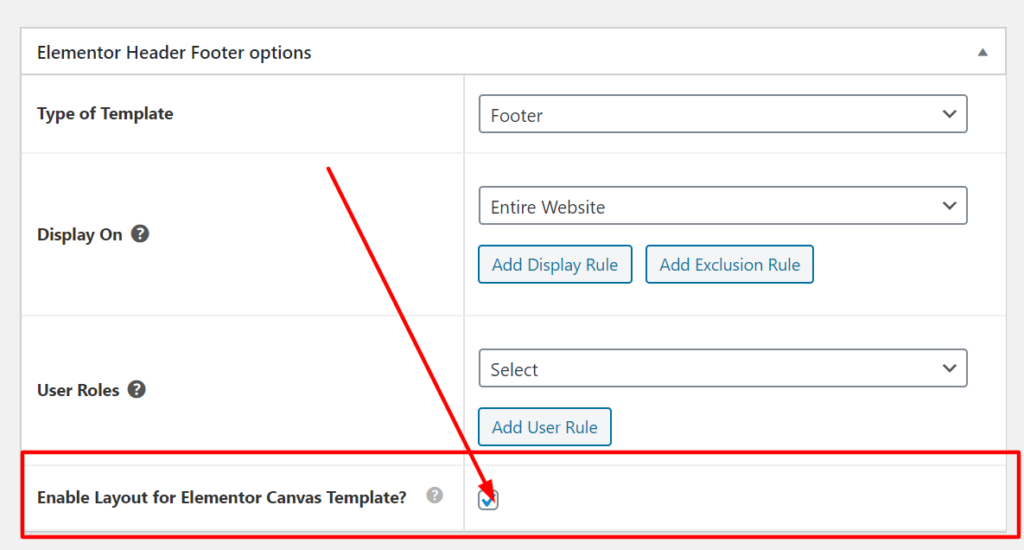
2.次に設定画面で反映させたいページの設定を行います。

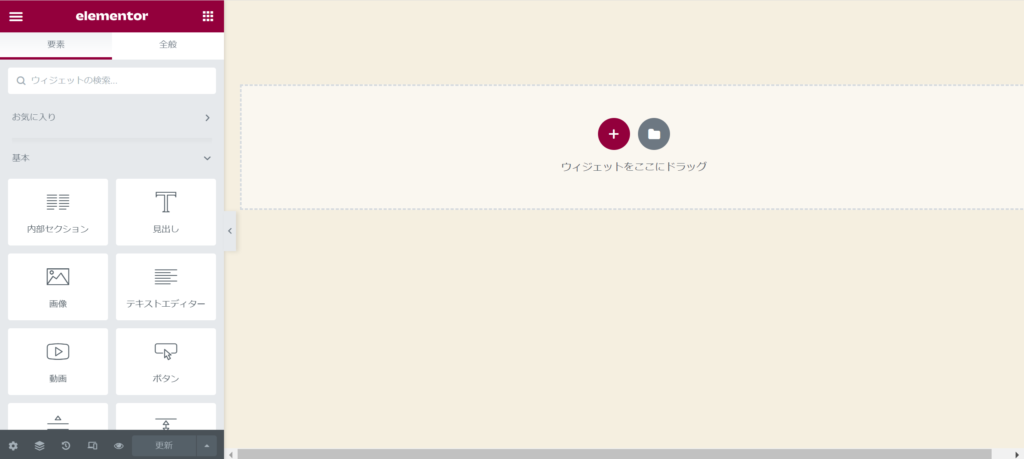
3.必要に応じてフッターを変更します。

4.終了後、公開をして完成です。
まとめ
今回はElementorでフッターを作成する方法について解説していきました。
ぜひ今回の記事を参考にしていただき、フッターを作成してみてはいかがでしょうか?