最近ではどのようなビジネスでもwebサイトやランディングページ(LP)と呼ばれる必要になることがあります。そんな時初心者でも簡単に作成できたら嬉しいですよね。
この記事では、WordPressを使って自分でランディングページを制作したいと考えたときにおすすめなページを作成できるプラグインをご紹介していきます。
ぜひ最後までお読みください。
WordPressでwebサイト・ランディングページを作成する方法
自分でwebサイト・ランディングページを作るとき、ポイントとなるのは2点です。
- どんなwebサイト・ランディングページを作りたいか?
- 自分の技術レベルはどれぐらいか?
もし、理想のランディングページを自分で作るのは難しそうだということであれば、制作会社に外注することをおすすめします。
この記事の最後で外注先を選定するときのポイントを解説しますので、そちらを参考にしてみてください。
以下では、Wordpressでwebサイト・ランディングページを作成する方法を3つ紹介します。
「この方法なら自分の技術でもできて、イメージ通りのwebサイト・ランディングページが作れそう!」
というものがあれば、是非挑戦してみてください。
デザインやコーディングを1から行う
最も自由度が高く、自分の思い通りのwebサイト・ランディングページを制作できるのがこの方法です。
一方、デザインやコーディングをすべて自分で行うことになるため、プログラミングの知識や技術がない初心者が挑戦するには少しハードルが高い選択肢でもあります。
WordPressでウェブサイト・ランディングページをコーディングする際、必要になる技術は主に以下の4つ。
- HTML(Webページ作成によく利用されているマークアップ言語)
- CSS(スタイルシート言語の一種)
- JavaScript(スライドショーなどの動的コンテンツ実現のための言語)
- PHP(サーバー側で使用される言語)
プログラミングの知識・技術を持っていたり、習得する意欲がある場合には、完全オリジナルのランディングページを制作できるこの方法がおすすめです。
テーマやテンプレートを利用する
WordPressのテーマには、webサイト・ランディングページ制作機能がついているものがあります。
こういったテーマを利用することで、初心者でも簡単にランディングページの制作が可能です。
ランディングページ制作機能付きのテーマは「アルバトロス」や「賢威」などの有料のものだけでなく、「Xeory Base」や「Lightning」など無料のものもあります。
デザインが自分のイメージに合うか、機能は充分か、予算内で導入できるかなどの観点からテーマを選びましょう。
また、テーマ内に用意されているデザイン・機能では満足できない場合は、HTML、CSS、JavaScript、PHPなどの知識・技術があれば、テーマをカスタマイズすることも可能です。
一から自分でコーディングするよりも少ない労力でオリジナリティのあるランディングページを制作できます。
ビルダープラグインを使う
- 自分が使っているWordPressテーマにはwebサイト・ランディングページ制作機能がない
- webサイト・ランディングページ制作機能がついているテーマの中には、自分が使いたいテーマがない
こういった場合にはページビルダープラグインがおすすめです。
すでに運用している、もしくはこれから運用するWordPressテーマにプラグインを導入することで、ランディングページ制作機能を追加できます。
ドラッグ&ドロップや項目選択などの簡単な操作で制作できることに加えて、使用しているテーマのデザインを崩すことなくランディングページを別途制作できるというメリットもあります。
WordPressテーマと同じように、有料のもの無料のものがあり、プラグインごとに機能や操作性が異なります。導入する際の注意点は、ページビルダープラグインに限った話ではありませんが、使っているテーマや他のプラグインとの相性で正常に動作しない場合があることです。
テーマやプラグインの組み合わせは無限にあるため、実際に試してみて判断するしかありませんが、プラグインによっては互換性テストを行っているものもありますので、この点も一度調べてみてから導入することをおすすめします。
webサイト・ランディングページが簡単に作れるプラグイン4選
- デザインやコーディングを1から行う
- テーマやテンプレートを利用する
- ビルダープラグインを使う
WordPressでのランディングページの制作方法について、以上3つの方法を紹介しました。
以下ではこれらの中から、初心者でもテーマに縛られることなく簡単にランディングページを制作できる「ビルダープラグインを使う」方法について詳しく解説していきます。
まずはおすすめのプラグインを4つ紹介します。
Elementor Page Builder【日本の利用者も多く関連情報も豊富】

プラグインはこちらから
「Elementor Page Builder」は、様々なパーツをドラッグ&ドロップで配置することで直感的にページを作成できるプラグインです。
WordPressテーマのデザインに縛られることなく、ページ単位で自由にレイアウト可能です。
海外製ですが、日本語表示にも対応。
日本の利用者も多く、数多くのサイトが使い方を解説しているため、困ったときにインターネット検索で解決できることが多い点もメリットのひとつです。
無料版は約30種類のパーツが用意されており、テキストや画像・動画の挿入など基本的な機能のほか、アコーディオン表示やスライドショー表示させる機能も利用できます。
有料版は約60種類のウィジェットを利用可能で、料金は1サイト5,000円程度です。
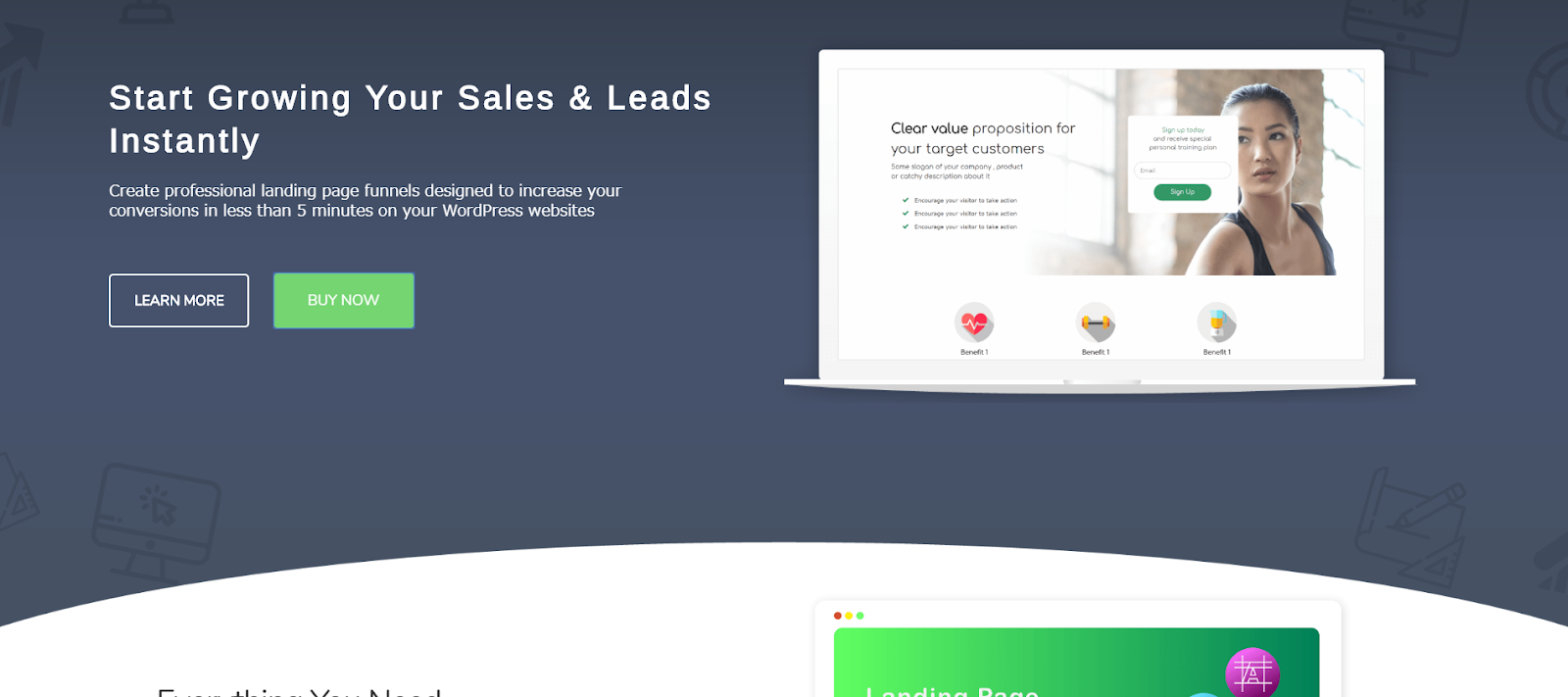
Landing Page Builder|シンプルな操作でランディングページが作成できる

「Landing Page Builder」は定期的に更新されるデザインテンプレートをカスタマイズしてランディングページを作成できる無料のプラグインです。
カスタマイズはクリックやドラッグ&ドロップなどの簡単な操作で行うことができます。
作成できるページはレスポンシブ対応で、SEOにも強い設計。
50以上のWordPressテーマで動作テストを実施しており、ほとんどのテーマと互換性があります。
日本語には未対応ですが、インターネット上で非公式の日本語化ファイルが配布されています。
Divi|豊富なテーマや様々な関連プロダクトで拡張性が高い

「Divi」は800以上の既成のWebサイトレイアウト、数千のデザインオプションを利用してページを制作できるWordPressプラグインです。
スライダーやブログ、フォーム、お客様の声など、40以上のWebサイト要素が用意されており、要素の追加・移動・削除はドラッグアンドドロップで、テキストも編集可能。
ビジュアルエディターのため編集結果をリアルタイムで確認しながらページを作成できます。
カスタマイズしたデザインは保存・管理が可能のため、過去に作成したデザインを再利用して新しいページを作成することもできます。
「Divi」はデフォルトでレスポンシブ対応ですが、コンピューター、タブレット、スマートフォンのデザイン設定をそれぞれ自由に調整する機能も搭載。
無料でWordPressにショッピングカートを作成できるプラグイン「WooCoomerce」と互換性があるため、追加料金なしでEC機能を持たせることも可能です。
料金は1年更新のライセンスが89ドル、買い切りの場合は249ドル(2019年10月現在)。
30日間の返金保証が付帯しています。
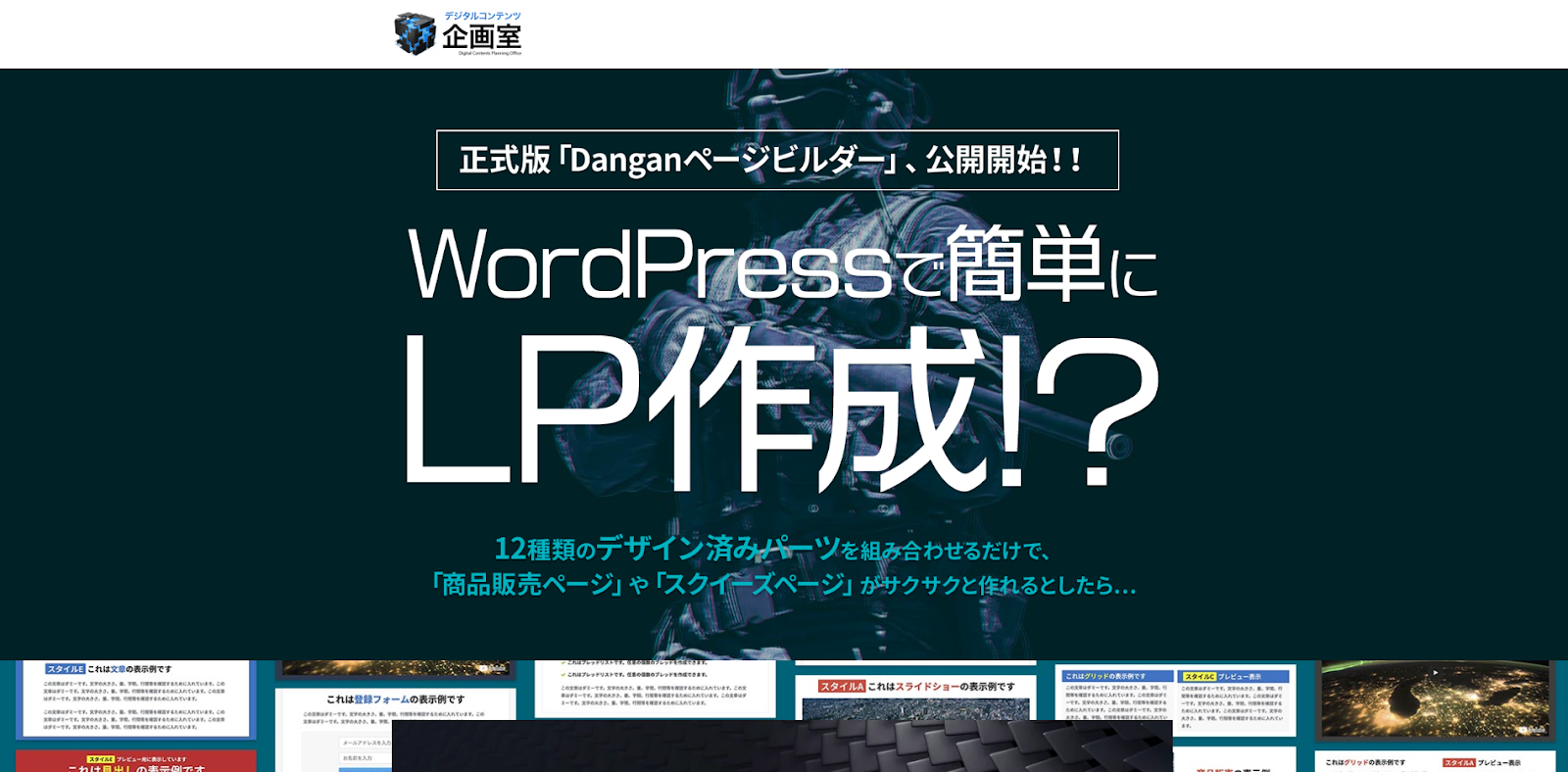
Danganページビルダー|日本人が開発したプラグインで英語ができなくても安心

「Danganページビルダー」はパーツを自由に組み合わせてランディングページを作成できる日本人が開発したプラグインです。
ランディングページによく使われる見出し、文章、グリッド、動画、ボタン、商品販売、登録フォーム、お客様の声、プロフィール、スライドショーの12種類のデザイン済みパーツが用意されており、配色やレイアウトは合計63パターン以上。
Googleが公開している日本語Webフォント「NotoSans」に対応しており、文字の太さが複数段階から選択できるため、画像を別途用意することなく太字のゴシック体で見出しを作成できます。
メールアドレス登録フォームの作成、ポップアップ表示、カウントダウンタイマーなどのマーケティングに役立てられる機能も搭載。
12,800 円(税込み)でダウンロード、利用が可能です。
まとめ
この記事では、WordPressを使って自分でランディングページを制作したいと考えたときにおすすめなページを作成できるプラグインをご紹介しました。
ぜひ今回の記事を参考に自分でサイトの方を制作してみては、いかがでしょうか。