最近は何かとnocode(ノーコード)が話題ですよね!
有名なのですと、adalo(アダロ)やbubble(バブル)があると思います。
そんな中、実はwordpressにもノーコードでサイトが作れるプラグインがあります!
その名も「Elementor(エレメンター)」です!
とても直感的な操作で作ることができるため、WordPressの中でも特に人気のプラグインとなります。
ではこのElementorとはなんなのか、実際にどれくらいのことができるのかをご紹介していきます。
- HTMLとかコードあまりわからないけど、サイト作ってみたいな
- エンジニアに外注するレベルじゃないサイトをスピード感持って作りたいな
という方には必見の内容ですので、ぜひご覧ください!
Elementorとは?

冒頭でも説明した通り、ElementorはWordPress専用のノーコードプラグインです!
イスラエルのシステム会社「Elementor Ltd.」によって開発されたサービスであり、無料バージョンと有料バージョンにて展開しております。
公式サイトにはElementorは下記のような説明が書いてあります。
Elementor is the ultimate & free WordPress drag and drop editor, that lets you create beautiful WordPress websites in the easiest and quickest way possible.
引用:What is Elementor for WordPress?
What is so unique about Elementor?
The key difference is that you can reach a high level of design, while designing live, and on the frontend of your site.
Elementor is the first, and currently the only frontend page builder to offer limitless design possibilities. It includes dozens of useful widgets, a stunningly designed template library, a unique mobile editing toolset and a visual revision history feature. These are actually just some of the features available for you in this free plugin.
こちらを和訳しますと、下記となります。
Elementorとは最も優秀で、無料なWordPress専用ドラッグ&ドロップ操作で編集できるツールです。これにより、美しいサイトを最も簡単で早く作成することを可能とします。
では、Elementorは他とどのような点で特別なのでしょうか。
重要な違いの一つは、直感的に、かつフロントエンドで、高いデザイン性を誇る点です。
Elementorは初めて、そして現在では唯一のデザイン制限の可能性がない、フロントエンドページビルダーです。便利なウェジェットがたくさんあり、美しいテンプレートライブラリーがあり、優れたスマホのレスポンシブ対応の修正ができ、編集履歴が見れます。これらは無料バージョンで試せるほんの一部の機能にすぎません。
これらの文章からわかるように、ドラッグ&ドロップによりサイト制作をするツールであり、さまざまな機能があります。
どれくらい使用されているの?
実際、現段階では1000万以上のサイトにて使われており、Elementorのコミュニティに14万人以上の会員がいます。
また下記の賞も受賞しております。
- Torque’s 2019 Plugin Madness Awardを受賞
- アトラス・アワードの「ベスト・イスラエル・スタートアップ2019」のファイナリストに選出
- 2019年に最も有望なイスラエルのスタートアップトップ50に選出
- Torque’s 2020 Plugin Madness Awardを受賞
これらからもかなり注目がされているプラグインだということが見受けられます。
Elementorで作ったサイトは?

では、実際にどのようなサイトが作られてきたのでしょうか。
例えば、はっぴー骨盤・猫背整骨院・整体院さんがElementorを使用して作られています。

また他には、+NMN 12000 EternalightさんのサイトもElementorで作成されております。

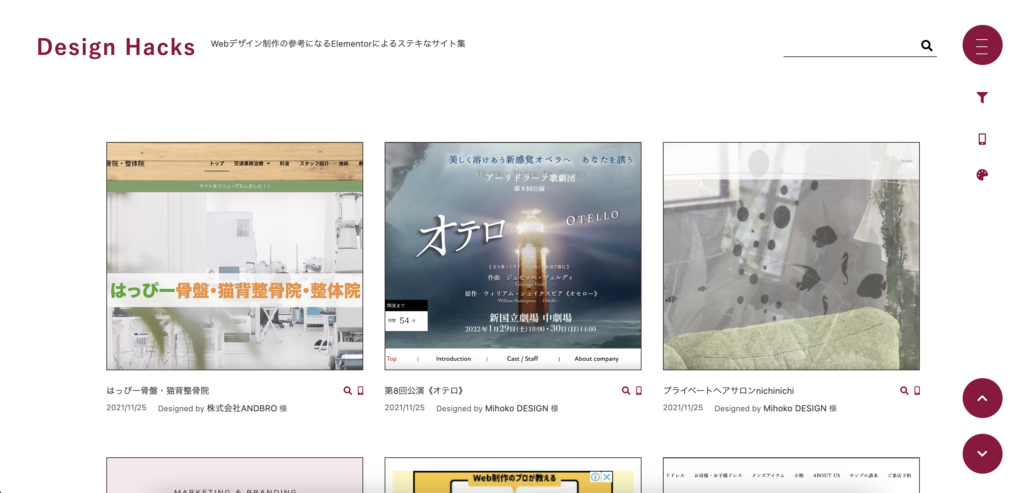
他にもどんなサイトがElementorでできているの?時になる方は、Desgin Hacksというサイトをご覧ください。こちらでは、Elementorで作られたサイトのみが掲載されております。
では少しElementorに興味が湧いてきたと思いますので、実際にElementorのダウンロード方法をご紹介します。
Elementorのダウンロード方法

Elementorのダウンロード方法は、他のWordPress同様でありとてもシンプルです!
種類は2種類あり、まずはダッシュボードよりのダウンロード方法です。
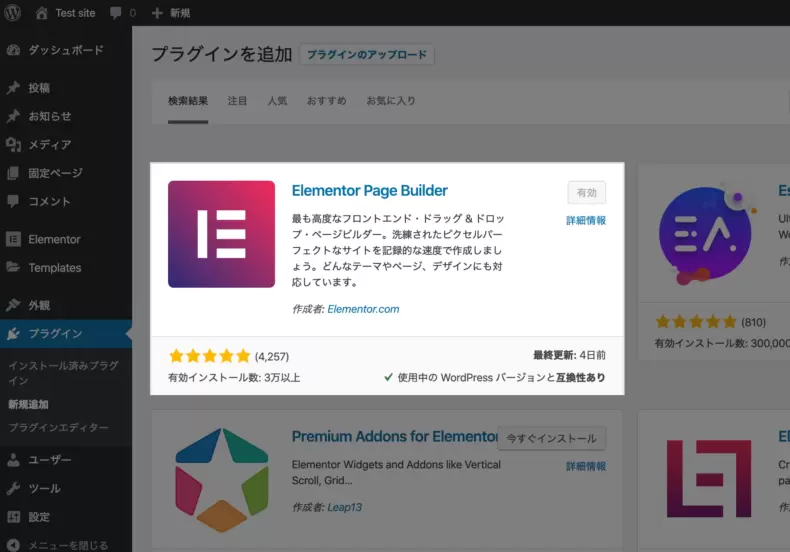
- サイトのダッシュボード左側より「プラグイン」を選択
- 左上の「新規追加」よりプラグインの新規追加画面へ移行
- 検索画面にて「Elementor」と検索する
- ダウンロードをし、有効化する
また、もう一つは手動によるダウンロードです。
下記urlよりプラグインをダウンロード後、ダッシュボードのプラグイン画面追加画面より「プラグインをアップロード」にてアップロードすれば使用できます!
まずは試してみましょう!
説明は以上となります!
ぜひ簡単な操作性で、Elementorを使ってサイトを作成してみましょう!
またElementorを実際使っていくうちの、どのプラグインやテーマがおすすめなの時になると思いますので、その際は下記記事をご覧ください。