今回は、アイコンリストウィジェットについて解説していきます。
- アイコンリストウィジェットって何?
- もっと今より上手く表現を整理する方法ないかな?
という方には必見の内容ですので、ぜひご覧ください。
ではみていきましょう!
使い方
基本的な使い方は他のウィジェットと同様、アイコンリストウィジェットを使いたい場所にドラッグ&ドロップをするだけです。
こちらより公式ドキュメントを確認できます。
また、下記が公式動画となります。
では早速詳しい使い方をみていきましょう。
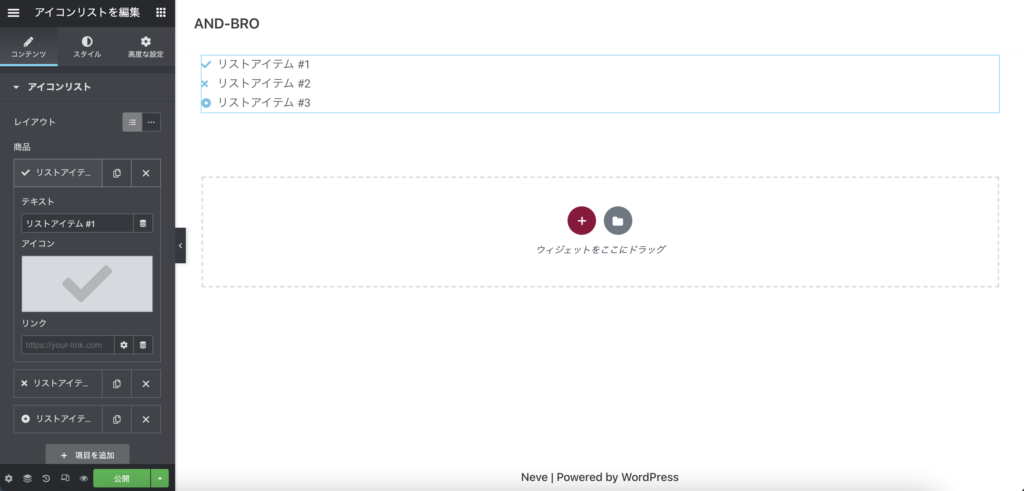
コンテンツ

レイアウト
レイアウトでは、アイコンリストを2種類の表示方法に調整できます。2種類は、縦並びのデフォルトと横並びのインラインです。
商品
「テキスト」では、リストの項目を入力できます。
「アイコン」では、リストの手前に表示させるアイコンを選択ができます。
「リンク」では、リストそれぞれに設けたいリンクを追加することができます。
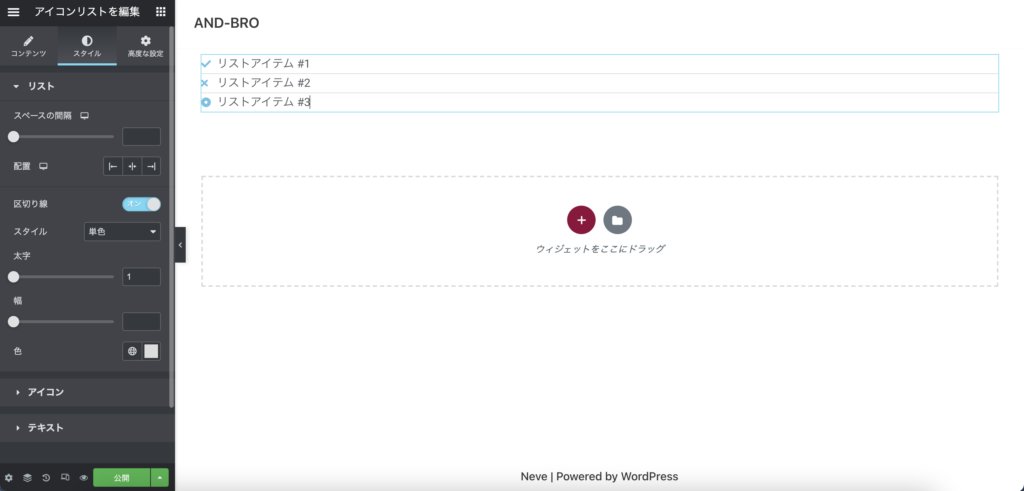
スタイル
リスト

「スペースの間隔」では、リストごとの縦の間隔を調整ができます。
「配置」では、リストを左寄せ・中央寄せ・右寄せの位置に調整ができます。
「区切り線」では、リストの項目ごとの間に線を追加することができます。こちらを「オン」にすることで表示ができます。オンにするとセンのスタイルが編集できるようになります。「スタイル」では、線の種類を単色・ダブル・ドット・波線より選ぶことができます。「太字」では線の太さを、「幅」では線の横幅を、「色」では、線の色を調整することができます。
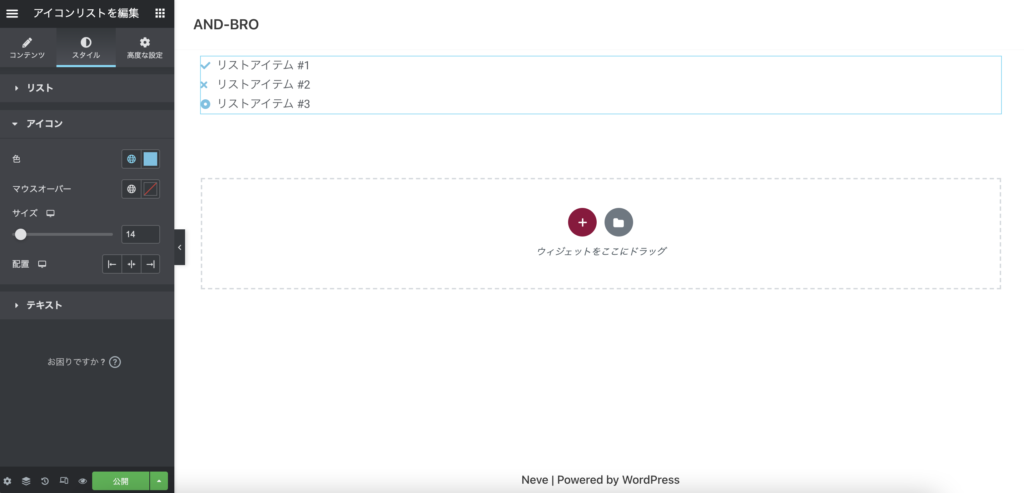
アイコン

「色」では、アイコンの色が調整できます。
「マウスオーバー」では、アイコンの上にアイコンをホバーさせた時の色を調整ができます。
「サイズ」では、アイコンのサイズが調整できます。
「配置」では、アイコンが左寄せ・中央寄せ・右寄せを選択できます。
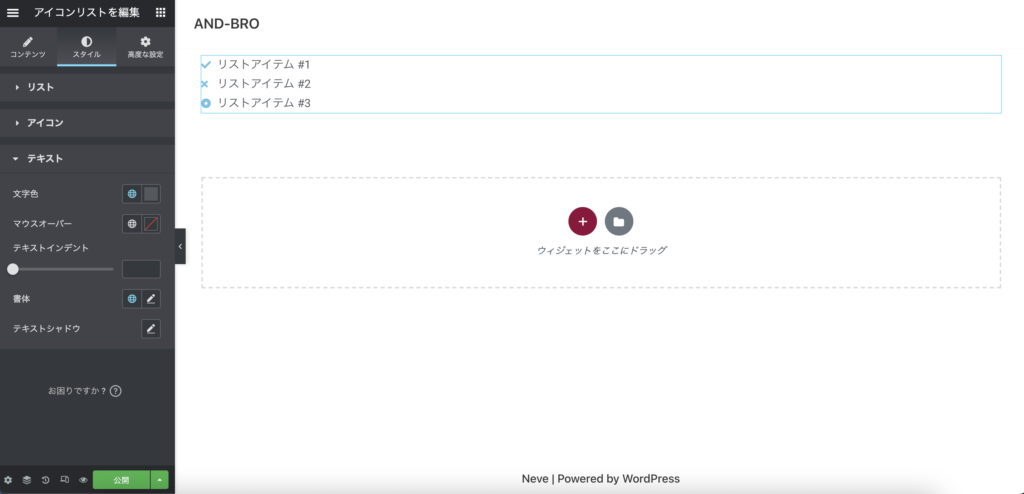
テキスト

「文字色」では、テキストの色が調整できます。
「マウスオーバー」では、テキストの上にカーソルをホバーさせた際の色を調整ができます。
「テキストインデント」では、テキストの前に入れるインデントの幅を調整ができます。
「書体」では、テキストのフォントが調整できます。
「テキストシャドウ」では、テキストに影の調整ができます。
高度な設定

こちらは他のウィジェット同様の設定となるため、今回は割愛します。
リストをきれいにまとめよう!

説明は以上となります!
ぜひ今回のウィジェットを活用して、リストをきれいにまとめてみてください。
他にもデザインの幅を広げたいと考えている方は下記記事をご覧ください。
ではまた!










