今回は、Elementorのショートコードウィジェットについて解説します!
- ショートコードを楽に実装したいな
- ショートコードウィジェットってどうやって使うの?
という方には必見の内容ですので、ぜひご覧ください。
目次
使い方
基本的な使い方は、他のウィジェットと同様、ショーコードウィジェットを使用したい場所にドラッグ&ドロップするだけです。
こちらより公式サイトの解説がみれます。
また下記が公式の解説動画です。
では、もう少し詳しくみていきましょう〜
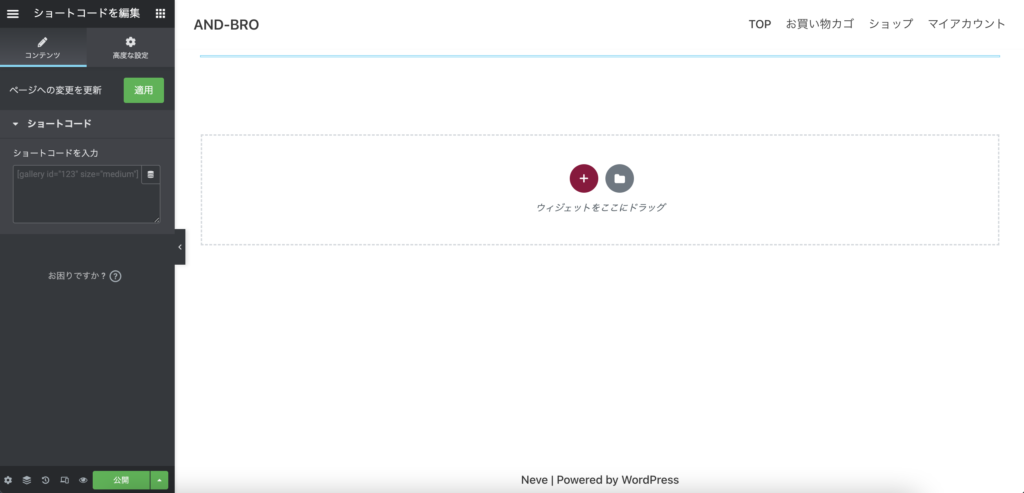
コンテンツ

「ショートコードを入力」では、実装したいショートコードを入力できます。
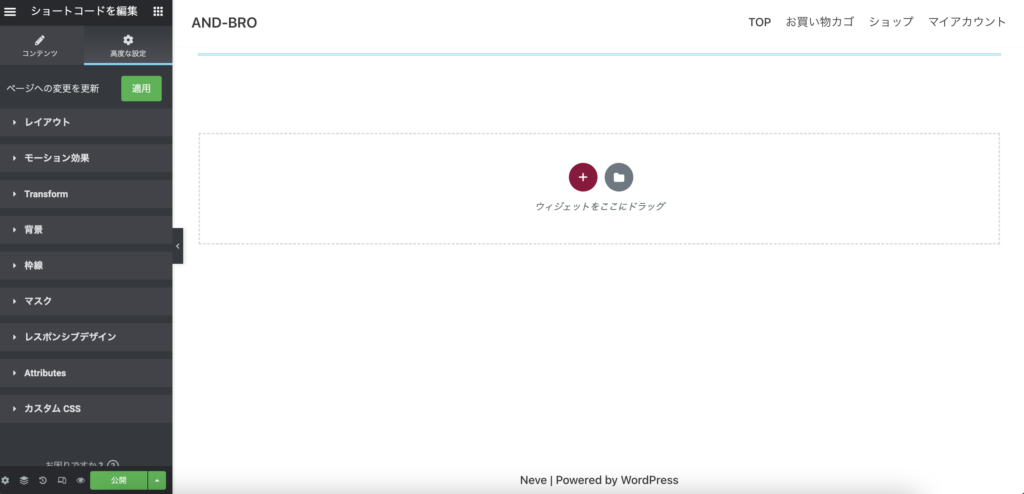
高度な設定

「高度な設定」は他のウィジェットと同様のため、本記事では割愛します。
自分でもショートコードが作れる??

最後に、実は自分でもショートコードが作れるんだよっていうのを解説したいと思います。
WordPressには「add_shortcode」というWordPressを追加する関数が準備されています。
こちらの使い方は
add_shortcode($tag,$func);- $tag:ショートコード名
- $func:行いたい処理を書いた関数
です!
行いたい関数の書き方は下記となります。
function 関数名(){}これらをfunction.phpに書くこと実装ができます。
具体例
例えば、ショートコードに[hello]と打ったら、hello worldと表示させるプラグインの場合、function.phpに
function hello_func(){
return "hello world";
}
add_shortcode('hello','hello_func');と入力するとできるようになります。
ショートコードでサイトの可能性を広げよう
説明は以上となります!
ショートコードを利用しないと使えないプラグインとかもあるため、ショートコードウィジェットを使ってデザインなどの幅を広げてください。
他のウィジェットについても知りたいという方は、合わせて下記の記事もご覧ください。
では、また〜