今回の記事では、Elementorのサイドバーウィジェットの使い方について解説します。
- サイドバーウィジェットって何?
- サイドバーを設けたい時はどうすればいいの?
という方には必見の内容ですので、ぜひご覧ください。
ではみていきましょう〜
目次
使い方
基本的には他のウィジェットと同様、サイドバーを設置したい場所にウィジェットをドラックアンドドロップするだけです。
こちらより公式サイトの解説がみれます。
では詳しくみていきましょう〜
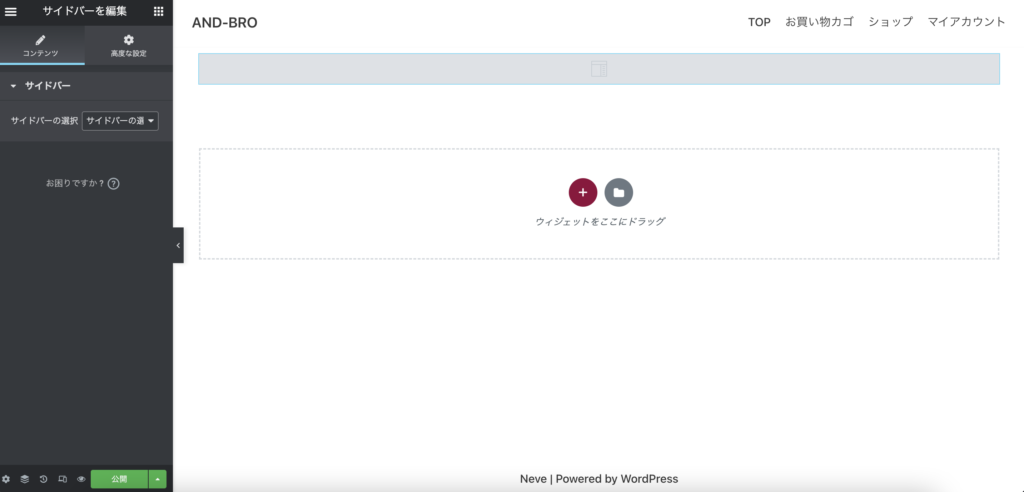
コンテンツ

「サイドバーの選択」では、サイドバーとして表示させたいサイドバーの種類を選択できます。
ここで気をつけたいのが、使用しているテーマ内にサイバーが存在するかです。例えば、Hello Elementorのデフォルトではサイドバーがないため、表示ができません。(Hello Elementorの場合、こちらの手順を参考に行うことで表示させることが可能です。)
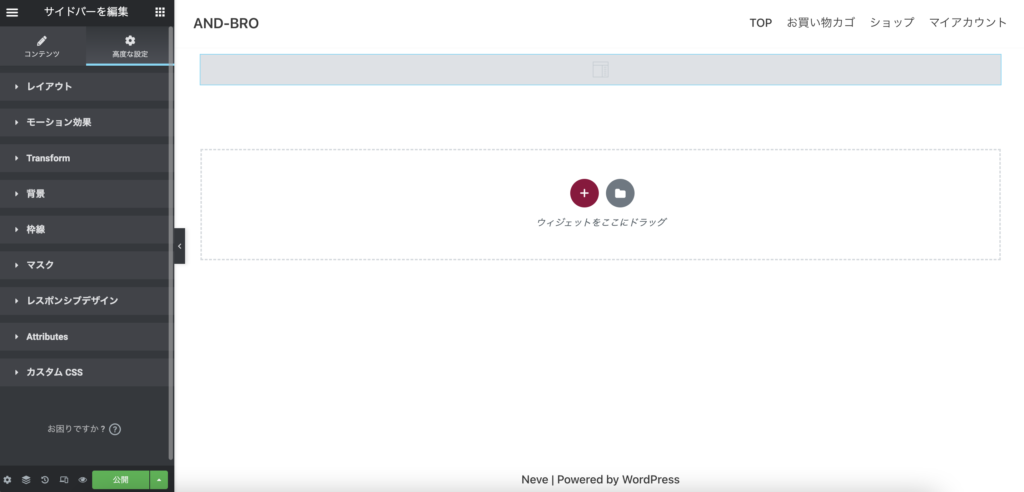
高度な設定

高度な設定は他のウィジェットと同様の使用のため、本記事では割愛します。
サイドバーを設置してみよう!

説明は以上となります!
サイドバーウィジェットを使って、他とは違うデザイン性のあるサイトを作成しましょう。
他にもウィジェットの使い方が知りたいという方は、合わせて下記記事をご覧ください。
では、また〜










