今回の記事では、Elementorのアラートウィジェットについて解説していきます。
- アラートウィジェットって何?
- どうやって使うの?
という方には必見の内容ですので、ぜひご覧ください。
目次
使い方
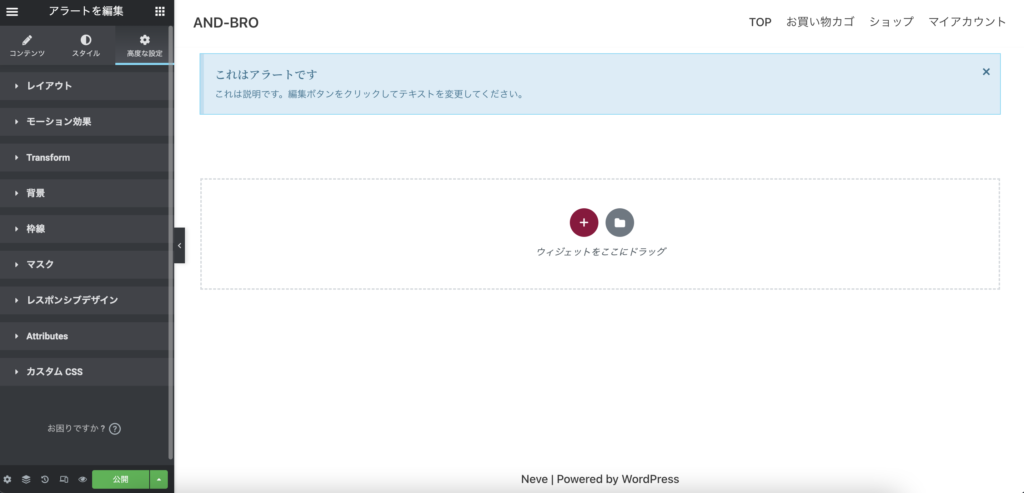
基本的な使い方は他のウィジェットと同様、ウィジェットが欲しい場所にドラッグアンドドロップです。
こちらより公式サイトの解説がみれます。
では詳しくみていきましょう。
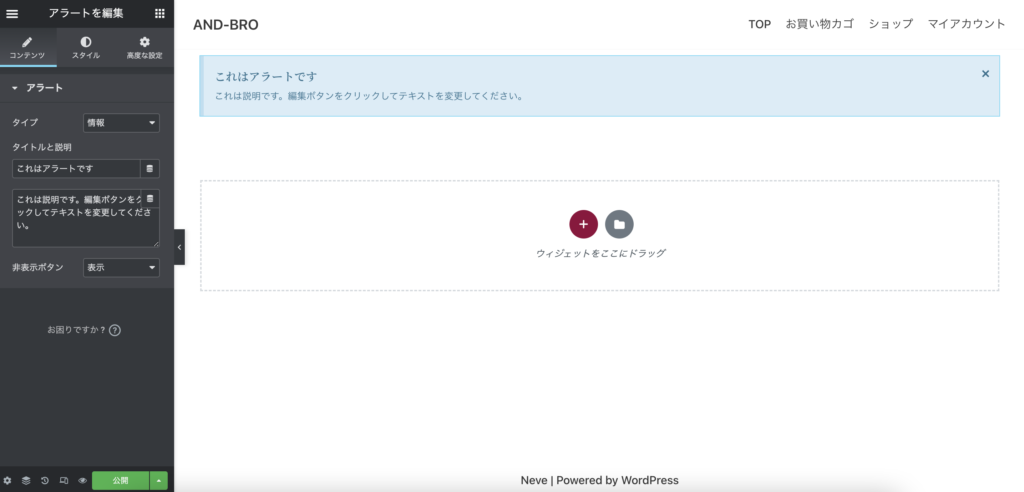
コンテンツ

「タイプ」では、デザインの種類を情報・成功・警告・危険の中から調整できます。基本的には、色が変わるという認識で間違いないです。
「タイトルと説明」では、表示するタイトルと説明文を調整できます。
「非表示ボタン」では、右上の非表示ボタンを表示するかしないか調整できます。
スタイル
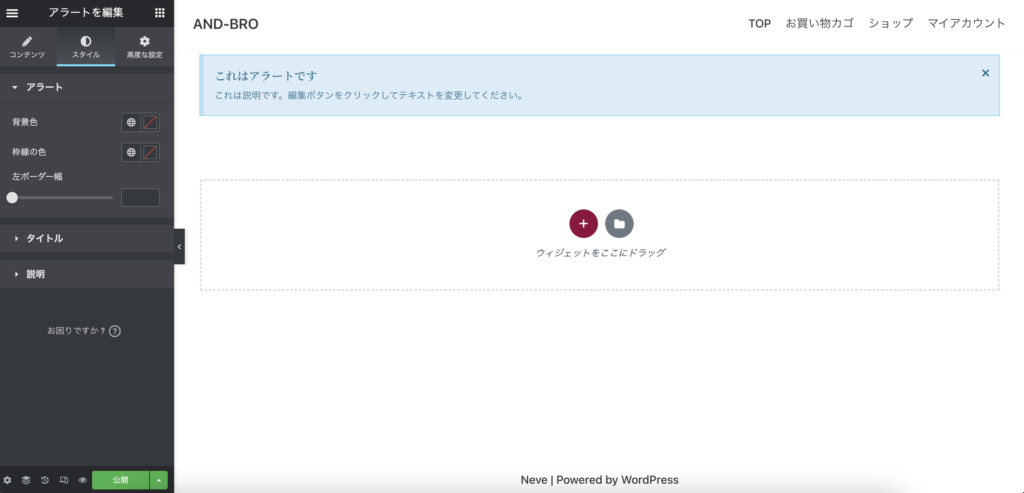
アラート

「背景色」では、背景の色が調整できます。
「枠線の色」では、枠線の色が調整できます。
「左ボーダー幅」では、左側にあるボーダーの幅の太さが調整できます。
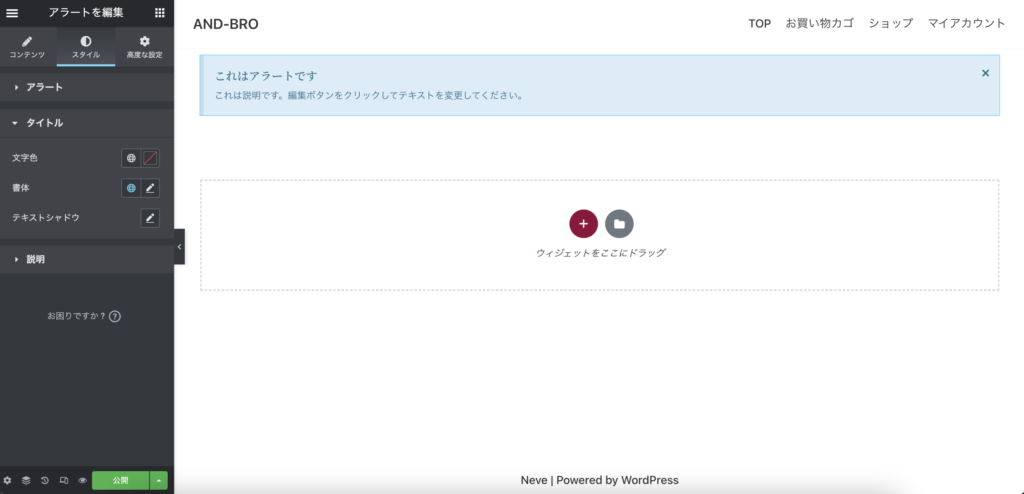
タイトル

「文字色」では、タイトルの文字の色が調整できます。
「書体」では、タイトルのフォントが調整できます。
「テキストシャドウ」では、タイトルの文字の影が調整できます。
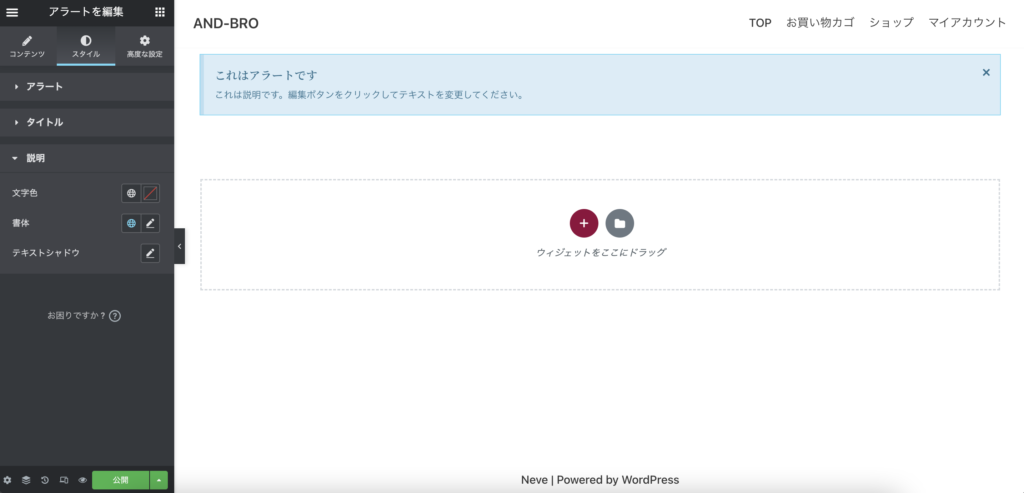
説明

「文字色」では、説明文の文字の色が調整できます。
「書体」では、説明文のフォントが調整できます。
「テキストシャドウ」では、説明文の文字の影が調整できます。
高度な設定

高度な設定は他のウィジェットと同様の仕様のため、本記事では割愛します。
注意書きの際に使おう!

説明は以上となります!
本ウィジェットは、説明書き、注意書きの際に使いましょう。
他にもウィジェットの使い方が知りたいという方は、あわせて下記記事をご覧ください。
- 【SoundCloud】ElementorのSoundCloudウィジェットを使って、サイトに歌を埋め込もう!
- 【Shortcode】Elementorのショートコードウィジェットを使ってプラグインとかも使い倒そう!
では、また〜










