どうも!
今回はWordPressのプラグイン「elementor」でスマホへのレスポンシブ対応の作り方、また作る際に気をつけるべきポインををご紹介します。
設定方法

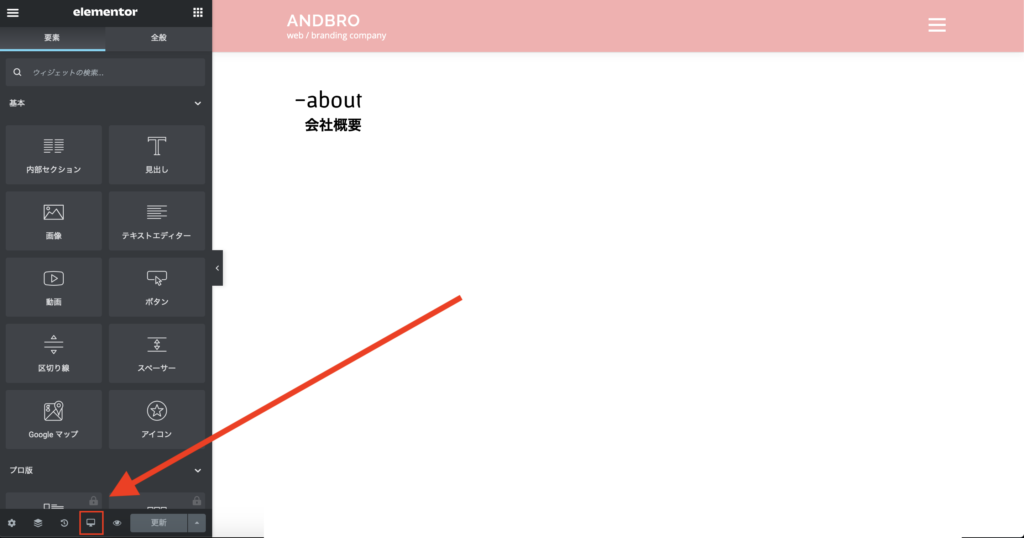
一番下側の左から4番目にパソコン画面のマークがあると思います!
そこにスマホをかざすとレスポンシブモードと書いてあると思います。
そこを押してみてください。
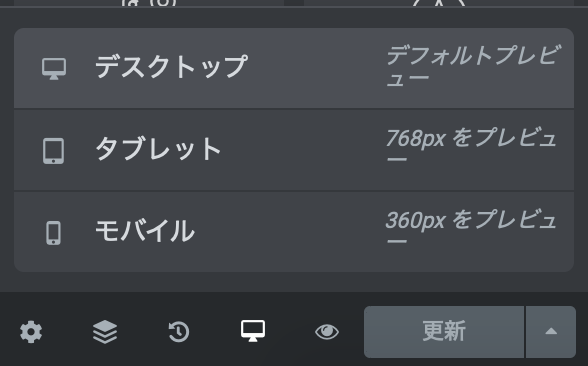
下図のような状態になると思います。

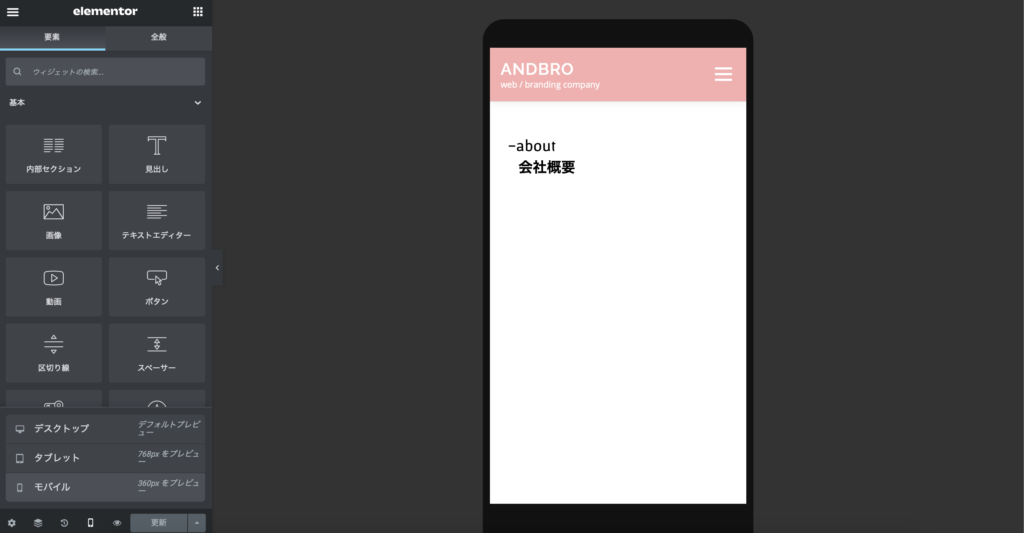
では、クリックして表示されたもののうち、一番下のスマホマーク「モバイル」の部分をクリックしてみてください。
すると、スマホ対応になります!

意外と簡単ですよね。
多くの方がスマホからのアクセスも予想されるので、必ずスマホからのユーザーが見やすいようなサイトにもしましょう。
気をつけるべき点

初めてスマホへのレスポンシブをみる方はかなり驚かれると思います。
パソコンで作った画面と全然違うのです!
では、それをきちんとスマホ対応へする際に気をつけるべき、意識するべき点を紹介します。
パディング・マージンを外す
なんかサイトがおかしいなと思われる方は、とりあえずコンテンツなどにかかっているパディングとマージンのところを全て「0」にしてみてください。
そうすると、意外と戻ると思います。
これはパソコンで設定されているパディングやマージンを受け継いでしまっているためです。
スマホ対応でマージンとパディングをいじっても、パソコンの部分には影響ないのでご安心ください。
位置は変えない
なんか形がおかしいからスマホの時だけ位置を変えたいなと思われるかもしれません。
ただ、位置は変えてはいけません!
位置を変えてしまうと、パソコンの方の画面の位置も変わってしまいます。
気をつけましょう。
位置を変えたいなという場合は、コラムの順番を変えたり、カラム幅を変えてみたりしてください。
また、隠したいカラムの部分の「詳細」という中に「レスポンシブ」というボタンがあると思います。
そこをクリックすると、スマホでは表示しないという設定ができます。
そこから、もうひとつ似たような内容のスマホ用のカラムを作りましょう。
そして、そのスマホ用に作ったものは「詳細→レスポンシブ」からスマホのみに表示するように設定してください!
作りたい形に近づくと思います。
「スマホ」の中でも見え方が違う!
スマホに対応させることは必要ですが、必ずしもwordpressのelementorの編集画面で表示されているものが、実際の自分のスマホのと同じではないということです。
例えば、iphone8とiphone11、androidの大きさは違いますよね。
そしてelementorの「スマホ」サイトには、360px以下の大きさの画面全てに適用されます。
したがって、全てのスマホに対応するよう細かく設定する方法はcssをいじるなどしないといけないわけです。
ただ、それはめんどくさいですよね。
実際、基本的にあまりページが崩れていることはないと思います。
ただ、「配置」ボタンから「絶対化」はあまり用いない方がいいです。
まだパディングやマージンではなんとか見栄えが崩れないかもしれないですが、絶対化にすると崩れる場合が経験上あります。
先ほどでも説明した通り、基本的には崩れてないですが、いろんな種類のスマホにて一応確認しましょう。
そうすることで、様々なスマホのユーザーに見やすいサイトと必ずなります。
もしいろんなスマホを直接確認する方法がないという方は、パソコンの開発モードからレスポンシブ対応を見ることができるのでそちらで確認してみてください!
おわり

はい!
これでelementorを用いたサイトへのスマホ対応の作り方がわかったと思います。
elementorにてジャンジャン作っていっちゃってください!