今回は、Elementorのレビューウィジェットについて説明していきます。
- お客様の声をサイトに設置したい
- レビューウィジェットの使い方を知りたい
という方には必見の内容ですので、ぜひご覧ください。
では説明していきます!
使い方
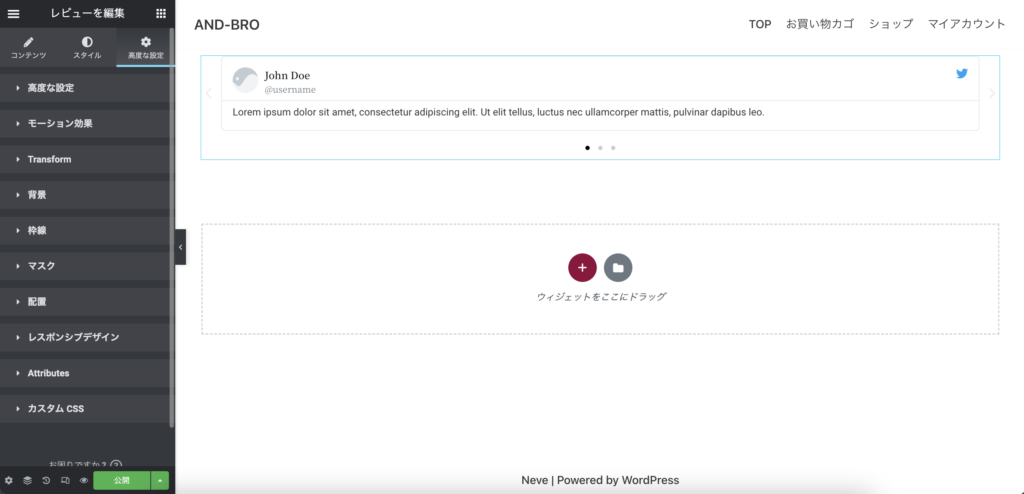
基本的には他のウィジェットと同様に、レビューウィジェットを設置したい場所にドラッグアンドドロップします。
こちらから公式サイトが確認できます。
また下記が公式サイトになります。
では詳細を見ていきましょう。
コンテンツ
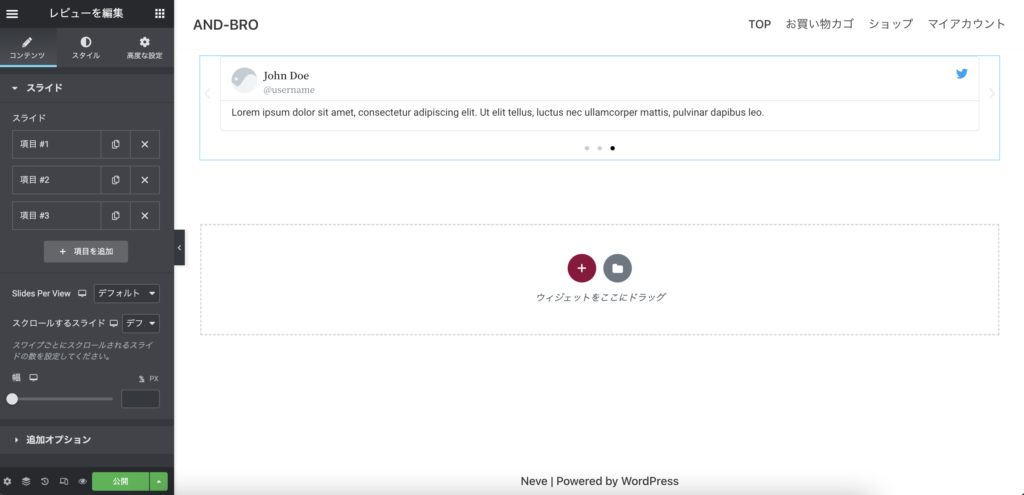
スライド

「スライド」 では、それぞれの項目ごとの画像、名前、タイトル、Rating、アイコン、リンク、Reviewを入力できます。Ratingは、0.0~5.0から入力が可能です。
「Slides Per View」では、1つのスライドにて表示するスライドの数を1~10まで選択できます。
「スクロールするスライド」では、スクロールできるスライドの数が調整できます。
「幅」では、全体に対してのスライドの幅を調整できます。
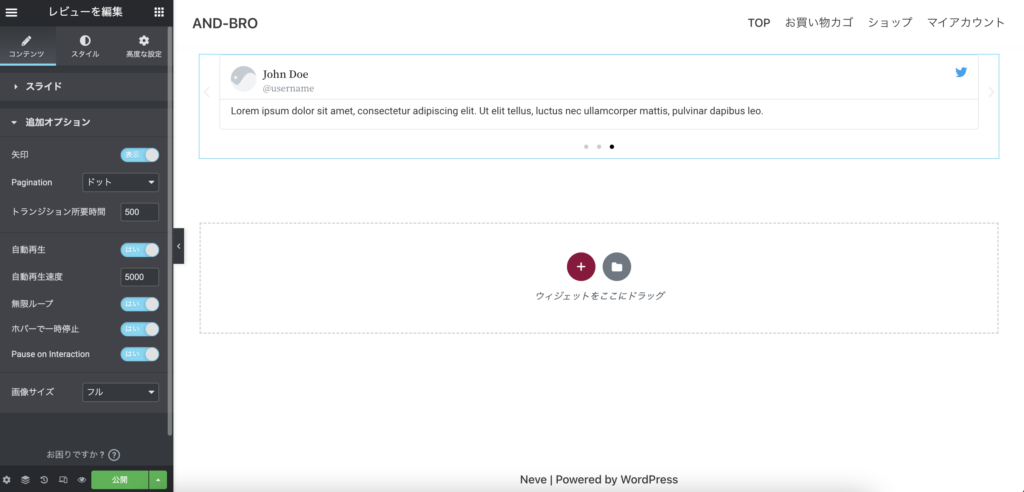
追加オプション

「矢印」では、スライドの端に矢印を表示するかのオンとオフを調整できます。
「Pagination」では、下のスライドの位置表示の表示が調整できます。種類は、なし・ドット・Fraction(分数表示)・Progress(バー表示)です。
「トランジション所要時間」では、スクロールする際にかかる秒数を調整できます。調整はミリ秒単位にて設定します。
「自動再生」では、スライドを自動再生にて表示をするかのオンとオフが調整できます。
「自動再生速度」では、スライドごとに再生するまでの秒数を調整できます。調整はミリ秒単位にて設定します。
「無限ループ」では、スライドが無限に再生するかをオンとオフにて調整できます。
「ホバーで一時停止」では、ウィジェットの上にカーソルを持っていった際にスライドを再生するかのオンとオフにて調整できます。
「Pause on Interaction」では、ウィジェットの上にカーソルを持ってく、もしくはクリックした際にスライドの自動再生をオンとオフにて調整できます。
「画像サイズ」では、表示する画像の大きさを調整できます。
スタイル
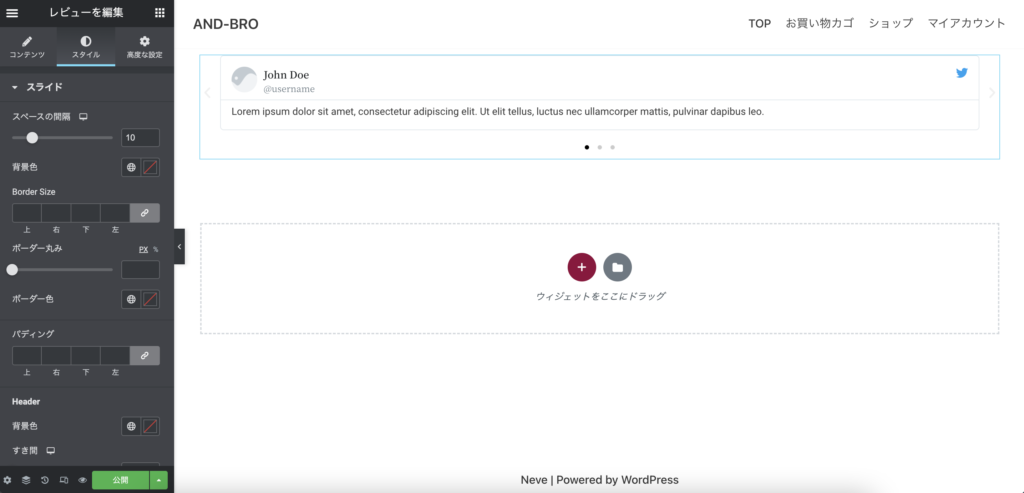
スライド

「スペースの間隔」では、レビュー項目ごとの距離感を調整できます。
「背景色」では、レビューの背景色が調整できます。
「Border Size」では、スライドの周りの枠線の幅を調整できます。
「ボーダー丸み」では、スライドの枠の丸みを調整できます。
「ボーダー色」では、スライドの枠の色を調整できます。
「パディング」では、スライドの中の余白の距離を調整できます。
Header
「背景色」では、ヘッダーの背景の色が調整できます。
「すき間」では、ヘッダーとレビューとの距離の調整ができます。
区切り
「色」では、ヘッダーとレビューの間の区切り線の色が調整できます。
「サイズ」では、ヘッダーとレビューの間の区切り線の太さが調整できます。
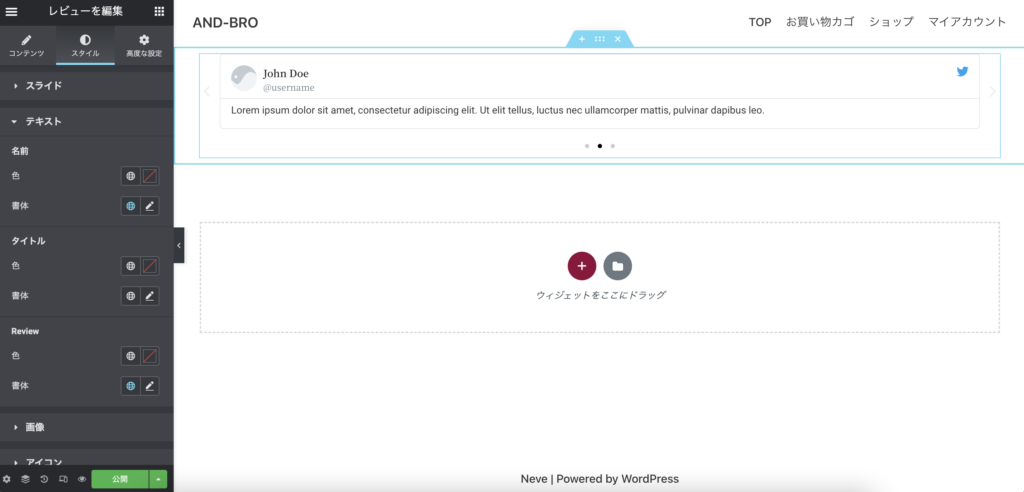
テキスト

名前
「色」では、人の名前の字の色が調整できます。
「書体」では、人の名前のフォントが調整できます。
タイトル
「色」では、タイトルの字の色が調整できます。
「書体」では、タイトルのフォントが調整できます。
Review
「色」では、レビューの字の色が調整できます。
「書体」では、レビューの字のフォントが調整できます。
画像

「サイズ」では、画像のサイズが調整できます。
「すき間」では、画像とレビューする人のプロフィールとの距離が調整できます。
「ボーダー丸み」では、画像の丸みが調整できます。
アイコン

「色」では、アイコンの色が調整できます。
「サイズ」では、アイコンの大きさを調整できます。
Rating

「アイコン」では、レビューのアイコンの種類が調整できます。アイコンの種類は、Font AwesomeとUnicodeの中から選択ができます。
「Unmarked Style」では、色塗られていないレビューのアイコンの形を調整できます。種類は、直線とOutlineから選択できます。
「サイズ」では、レビューのアイコンの大きさが調整できます。
「スペース」では、レビューのアイコン同士の距離が調整できます。
「色」では、レビューの色を調整できます。「
「Unmarked Color」では、色塗られていないレビューのアイコンの色を調整できます。
ナビゲーション

矢印
「サイズ」では、矢印の大きさを調整できます。
「色」では、矢印の色を調整できます。
Pagination
「サイズ」では、下のスライドの位置を示すアイコンの大きさを調整できます。
「色」では、下のスライドの位置を示すアイコンの色を調整できます。
高度な設定

高度な設定は他のウィジェットと同様の仕様のため、今回の記事では割愛します。
お客様の声を簡単に設置しよう!

説明は以上となります!
お客様アイコンを簡単に、こちらのレビューウィジェットを用いて設置してみましょう。
他にも別のウィジェットの使い方を知りたいという方は、
などの記事をご覧ください。
では、また!










