今回の記事では、タブウィジェットの使い方について説明していきます。
- タブのように切り替え表示がしたいな
- タブウィジェットの使い方を知りたいな
という方には必見の内容ですので、ぜひご覧ください!
ではみていきましょう〜
使い方
基本的な使い方はどのウィジェットでも同様、タブウィジェットを使用したいところにドラッグアンドドロップになります。
こちらより公式サイトがみれます
ではより詳しい使い方をみていきましょう。
コンテンツ

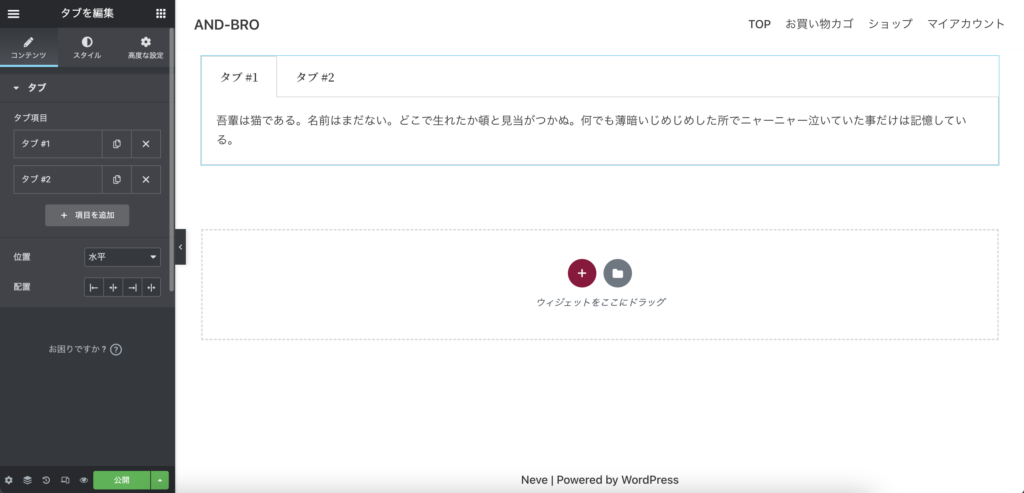
「タブ項目」では、タイトルと説明を追加できます。
「位置」では、タブ切り替えを垂直か水平かを選択できます。
「配置」では、タブの位置を左、中央・右・平均割にするかの調整ができます。
スタイル

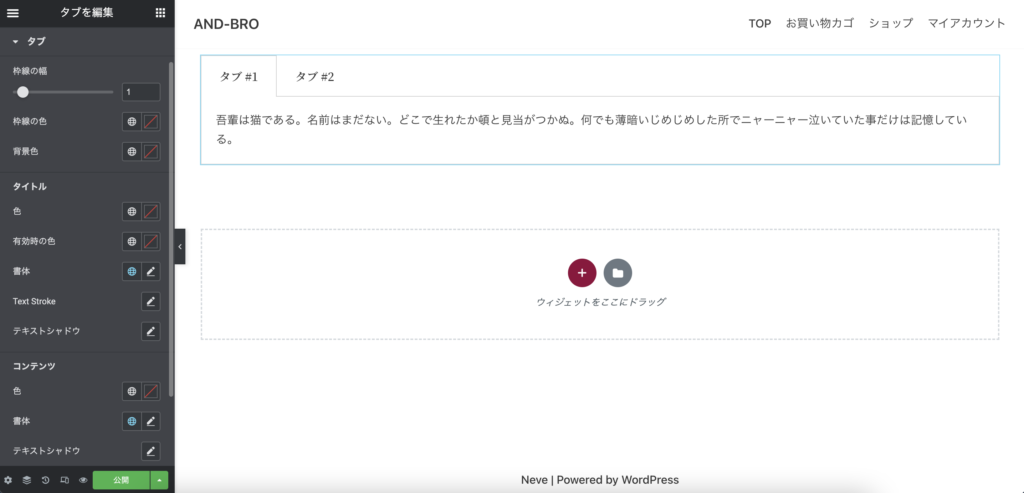
「枠線の幅」では、枠線の横幅が調整できます。
「枠線の色」では、枠線の色が調整できます。
「背景色」では、タブの背景色を調整できます。
タイトル
「色」では、タイトルの字の色が調整できます。
「有効時の色」では、タブが有効の際のタイトルの字の色が調整できます。
「書体」では、タイトルのフォントが調整できます。
「Text Stroke」では、タイトルの字の縁取りの調整ができます。
「テキストシャドウ」では、タイトルの字の影を調整できます。
コンテンツ
「色」では、タブ内の字の色が調整できます。
「書体」では、タブ内の字のフォントが調整できます。
「テキストシャドウ」では、タブ内の字の影を調整できます。
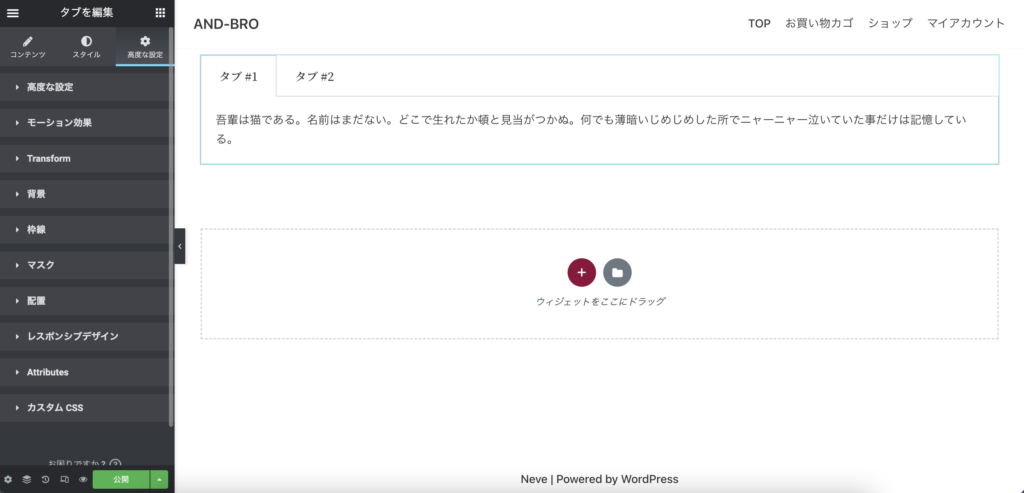
高度な設定

高度な設定は他のウィジェットと同様のため、本記事では割愛します!
発展
タブウィジェットの中にウィジェットを追加する方法
タブの中にウィジェットを追加したい!、そんなの思いますよね。
ご安心ください。実はできるんです。
下記が設定方法です。
- タブ内に挿入したい形をウィジェットを用いて作成し、それぞグローバルウィジェットとして保存する
- Temporary Libraryへ移動し、先ほど作成したグローバルウィジェットのショートコードをコピーする
- タブウィジェットのコンテンツタブより、「項目を追加」をクリックし新しい項目を作成する
- 新しく作成した項目の中のテキストエリアに、先ほどコピーしたショートコードを貼り付ける
注意なのが、こちらの説明にあるグローバルウィジェットはElmentorのPro版でしか実装ができません。
Pro版と検討されている方は、「【徹底解説】有料ページビルダープラグインElementor Proとは?」の記事も合わせてご覧ください。
タブの切り替え表示をおしゃれに!

説明は以上となります!
ぜひタブウィジェットを使って、表示に工夫を凝らしてみてください。
似たようなウィジェットで、アコーディオンウィジェットもありますので、こちらのウィジェットが気になる方は、「【Toggle】Elementorの切り替えウィジェットにを使ってアコーディオンを作成しよう」も合わせてご覧ください。
では〜