今回は、Elementorのアコーディオンウィジェットについて解説していきます!
- アコーディオンウィジェットって何?
- 切り替えウィジェット(Toggle)とは何が違うの?
という方には必見の内容ですので、ぜひご覧ください。
使い方
基本的な使い方は、他のウィジェットとも同様に、ウィジェットが欲しい場所にドラッグアンドドロップです。
こちらより公式サイトの解説がみれます。
では詳しくみていきましょう。
コンテンツ

「アコーディオンアイテム」では、それぞれの項目ごとのタイトルや説明を入力できます。
「アイコン」では、切り替えボックスが選択されていない際の左側のアイコンを選択できます。アイコンは、なし・SVGをアップロード・アイコンラブラリーの中から選択できます。
「アクティブアイコン」では、切り替えボックスが選択されている際の左側のアイコンを選択できます。アイコンは、なし・SVGをアップロード・アイコンラブラリーの中から選択できます。
「タイトルHTMLタグ」では、タイトルのHTMLのタグをH1~H6、divの中から調整できます。
「FAQスキーム」ではでは、検索画面での検索結果にFAQを表示させることができます。FAQスキーマって何?という方は、「WordPressのFAQPage構造化データマークアップ-FAQリッチリザルトを表示させる方法」で詳しく説明されているためあわせてご覧ください。
スタイル
アコーディオン

「枠線の幅」では、項目の間の枠線の幅が調整できます。
「枠線の色」では、項目の間の枠線の色が調整できます。
タイトル

「背景」では、タイトルの背景の色を調整できます。
「色」では、タイトルの字の色が調整できます。
「有効字の色」では、項目が選択されている際のタイトルの字の色が調整できます。
「書体」では、タイトルのフォントの調整ができます。
「Text Stroke」では、文字の縁のデザインを調整できます。
「テキストシャドウ」では、タイトルの影を調整できます。
「パディング」では、タイトルと外枠との間の距離を調整できます。
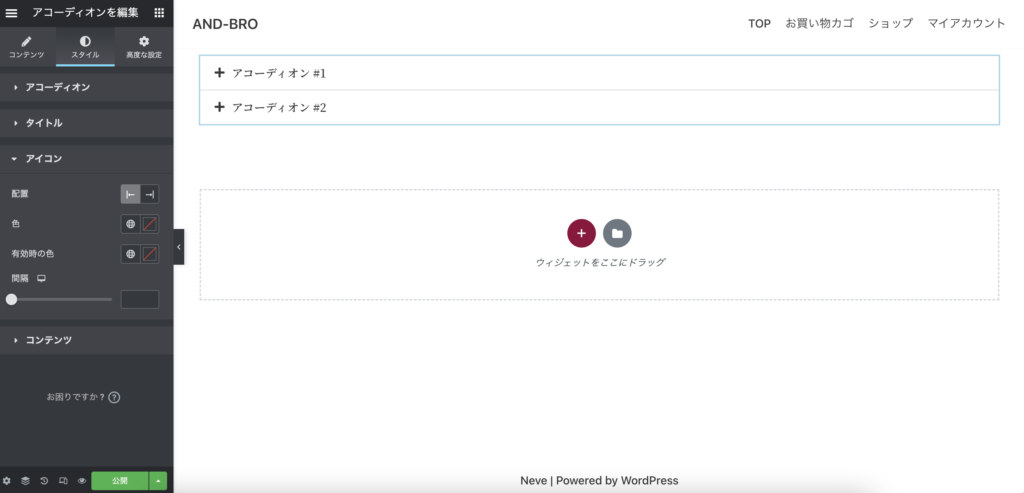
アイコン

「配置」では、アイコンの位置を左側(開始)・右側(終了)に配置するかを調整できます。
「色」では、アイコンの色を調整できます。
「有効字の色」では、項目が選択されている際のアイコンの色を調整できます。
「間隔」では、アイコンとタイトルとの間の距離を調整できます。
コンテンツ

「背景」では、コンテンツの背景の色を調整できます。
「色」では、コンテンツの文字の色を調整できます。
「書体」では、コンテンツのフォントを調整できます。
「テキストシャドウ」では、コンテンツの字の影を調整できます。
「パディング」では、コンテンツと周りの枠との距離を調整できます。
高度な設定

高度な設定は他のウィジェットと同様の仕様のため、今回の記事では割愛します!
切り替えウィジェットと何が違うの?
切り替えウィジェット(Toggle)をご存知の方は、「今回のアコーディオンウィジェットと同じじゃん!」「何が違うの?」と思われる方も多いかと思います。
確かに似てはいますが、大きく2つ違いがあります。
- 最初の表示
- アコーディオンの表示方法
それぞれについて詳しく説明します。
最初の表示
ページを読み込む際、アコーディオンウィジェットの場合、一つの項目が展開されており、それ以外の項目は全て縮小で表示されています。
これに対して切り替えウィジェットの場合、全ての項目が縮小表示となっています。
アコーディオンの表示方法
アコーディオンを展開したり、縮小したりする際、アコーディオンウィジェットの場合はその前に展開していた項目が自動的に縮小し、新しく展開しようとしている項目が展開されます。
これに対して切り替えウィジェットの場合、同時に複数の項目を展開できます。
切り替えウィジェットとうまく使い分けよう!

説明は以上となります!
アコーディオンウィジェットは切り替えウィジェットと似ていますが、それぞれの特性を掴んでうまく使い分けてください!
ちなみに、切り替えウィジェットの使い方の詳細が気になる方は「【Toggle】Elementorの切り替えウィジェットにを使ってアコーディオンを作成しよう」を合わせてご覧ください!
では〜










