今回は、Elementorのソーシャルアイコンウィジェットを解説します。
- ソーシャルアイコンウィジェットって何?
- SNSとかでサイトが紹介されるようにしたい
という方には必見な内容ですの、ぜひご覧ください〜
使い方
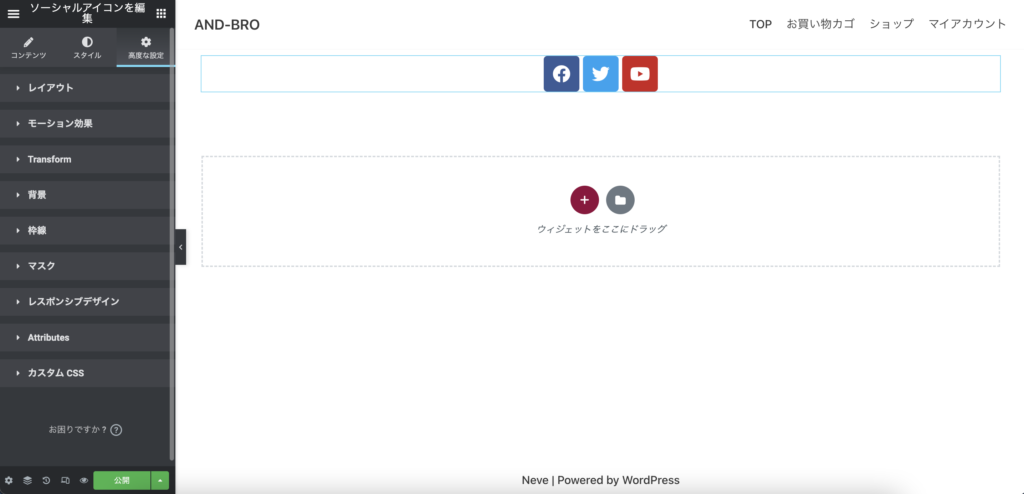
基本的な使い方は他のウィジェットと同様、ウィジェットが欲しい場所にドラッグアンドドロップです。
こちらより公式サイトの解説がみれます。
また下記が公式動画となります。
では詳しくみていきましょう!
コンテンツ

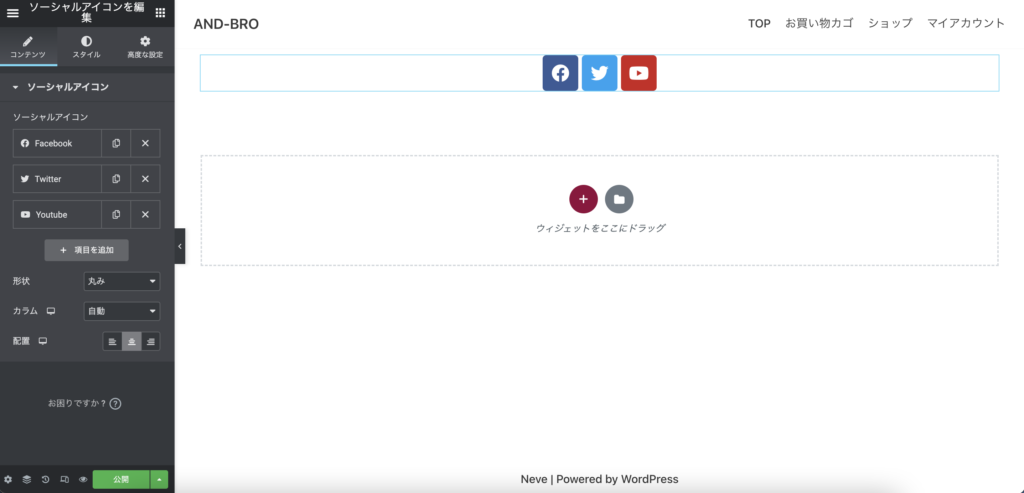
「ソーシャルアイコン」では、ソーシャルアイコンのアイコン、リンク、色が調整できます。
「形状」では、アイコンの形を丸み・正方形・円の中から選択ができます。
「カラム」では、何列に分けて表示するかを調整ができます。選択肢は、自動、1~6までとなります。
「配置」では、左寄せ・中央寄せ・右寄せの中から、アイコンの位置を調整できます。
スタイル
アイコン

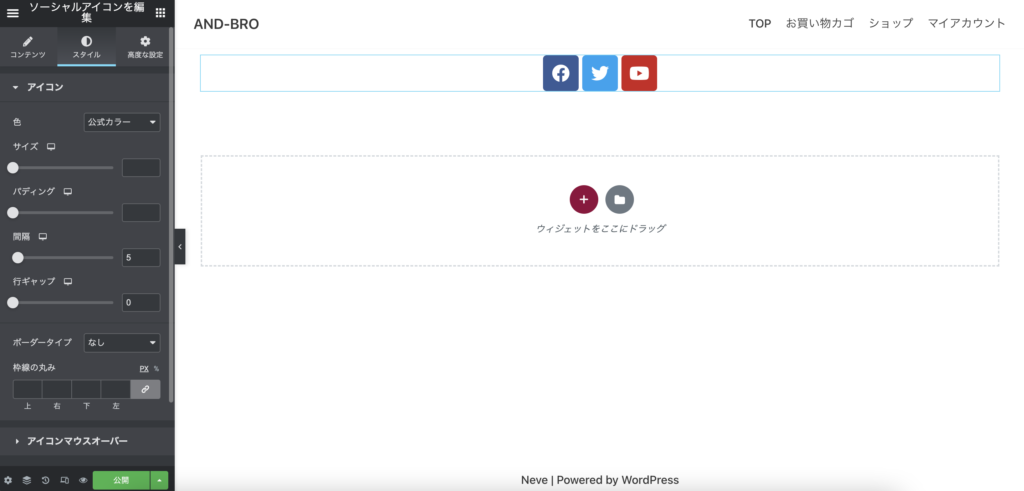
「色」では、アイコンの色が調整できます。
「サイズ」では、アイコンの大きさが調整できます。
「パディング」では、アイコンの中と外枠との距離が調整できます。
「間隔」では、アイコン同士の距離が調整できます。
「行ギャップ」では、行同士の距離が調整できます。
「ボーダータイプ」では、アイコンの枠の種類が調整できます。選択肢は、なし・直線・2本線・点線・波線・溝の中から選べます。
「枠線の丸み」では、枠線の丸みが調整できます。
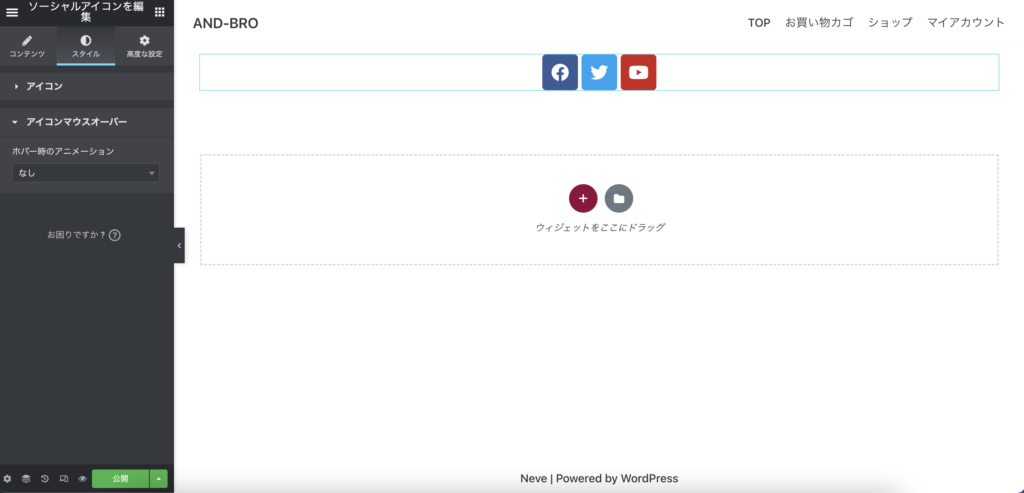
アイコンマウスオーバー

「ホバー時のアニメーション」では、カーソルをアイコンの上に持ってきた時の動きが調整できます。調整できる幅は色々とありますので、ぜひいろんなのを試してみてください〜
高度な設定

高度な設定は他のウィジェットと仕様が変わらないため、本記事では割愛します。
インスタグラムのアイコンがない!

インスタグラムのアイコンが再現できない!
そう悩む方多いと思います。
なので、ここでインスタグラムアイコンのダウンロード方法を教えちゃいます!
ダウンロード方法
手順は意外と簡単です。
- https://www.facebook.com/brand/resources/instagram/instagram-brand/にアクセス
- ガイドラインと利用規約に関するチェックボックスにチェックを入れ、「↓」マークがクリックできるようになうので、そのボタンをクリックしてダウンロード
使用上の注意点
まずこちらにfacebookからのガイドラインが確認できます!
ちょっとつまみ出して説明しますと、、
- 以下にて使用する場合、承認プロセスが必要
- コマーシャル
- テレビまたはウェブシリーズ
- 毎週放送される番組
- シリーズを構成しない動画
- 映画
- Instagramのグリフアイコンは、デザインや縦横比を変えなければ色の変更は大丈夫
- アイコンを使用する際の余白は、上下左右それぞれInstagram自体の画像サイズの2分の1相当設ける必要がある
- Instagramの後援や支持、運営ではないことなど、Instagramは関係していないことを示す必要がある(企業マークとインスタグラムのアカウントを結合するなどがNGです)
SNS拡散を目指せ!

説明は以上となります!
ぜひソーシャルアイコンウィジェットを使いこなして、SNSでの拡散を狙ってください!
他のウィジェットについても気になる方は、合わせて下記記事もご覧ください〜
では〜