今回はElementorのアンカーウィジェットについて説明します。
- ボタン押したらある場所まで飛ぶようにしたいけど、どうしたいいんだろう
- アンカーウィジェットってどうやって使うの?
という方には、必見の内容ですので是非ご覧ください。
使い方
他のウィジェットと同様、基本的な使い方はメニューアンカーウィジェットを設置したいところにドラッグアンドドロップです。
こちらより公式サイトがみれます。
では、詳しい使い方をみていきましょう。
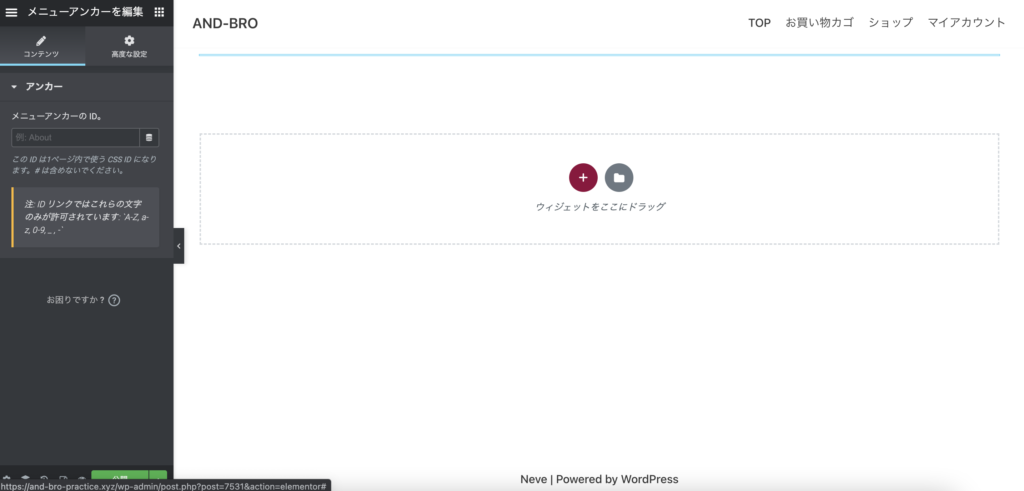
コンテンツ

「メニューアンカーのID」では、CSS IDを選択できます。こちらで、別場所にてリンクを設置(CSS IS を入力)すると、そのリンクをクリックした際、このウィジェットヘ遷移します。
高度な設定

高度な設定は他のウィジェットと仕様が変わらないため、本記事では割愛します。
別ページでは作動しない?
別ページからページの特定の場所へと飛ばしたいっていう時もありますよね!
そんな時どうすればいいのか解説します。
公式サイトでは下記のように書いてあります。
Menu Anchors are only supported when used on the same page. Link anchors on different pages may not work properly and are not supported.
Elementor公式ページ
和訳すると、「メニューアンカーは同ページ内で使用される場合のみを想定しております。別ページへのリンクはうまく作動しないかもしれず、想定されておりません。」。
ただご安心ください!
別ページへ飛ばしたい場合は、URLの末尾にメニューアンカーのIDを入れておけば大丈夫です!
例:https://(飛ばしたいページのURL)/#(メニューアンカーID)
基本的にはこちらで対応できます!
内部リンクを設置しよう

説明は以上となります!
他にもウィジェットについて知りたいという方は下記記事をご覧ください
- 【Social Icons】Elemenotorのソーシャルアイコンウィジェットを使って、拡散を狙え!
- 【Accordion】Elementorのアコーディオンウィジェットを使ってタブでの切り替えを表現!
では〜










