「サイトが欲しいけどお金を使いたくない」
「自分でサイトを作成したい」
あなたはこんなお悩みや願望をお持ちではありませんか。
今回はそんなあなたのために、ホームページ作成で必要な物やサイト作成方法について詳しく解説していきます。
ホームページを作るのに必要なもの

ホームページの作り方を紹介する前に、最低限必要な予備知識についてお話させてください。
ホームページを作るにはサーバーとドメインが必要です。
サーバー
サーバーはホームページを格納するためのWeb上のスペースです。
ホームページを家に見立てた場合、サーバーは「土地」と考えると分かりやすいです。
自前でサーバーを構築することもできますが、膨大な費用がかかります。
特別な理由が無い場合はレンタルサーバーを利用するのが一般的であるため、これ一択と考えてください。
サーバーはたくさんありますが、一番おすすめしたいのはエックスサーバーです。
エックスサーバーは日本で一番使用されているサーバーとなっているためわからないことがあってもネット検索ですぐ解決できます。
→おすすめのサーバーはこちら
ドメイン
ドメインはインターネット上の「住所」です。
ドメインにはいくつかの種類が存在しますが、会社のホームページであれば、以下の3つがおすすめです。おすすめのドメイン
- .jp … 日本を意味しており、日本に住所があれば取得できる
- .co.jp … 法人を意味しており、日本に登記がある法人のみ取得できる
- .com … 商用を意味している
その他、ドメインには「独自ドメイン」と「共有ドメイン」があります。
- 独自ドメイン … https://〇〇〇.co.jp
- 共有ドメイン … https://〇〇〇.△△△.co.jp
共有ドメインの場合、〇〇〇の部分は変更可能ですが、最初から決まっている△△△の部分は変更できません。
独自ドメインであれば、そのような制限を受けないため、自分の好きな文字列のドメインを取得できます。
会社のホームページであれば、独自ドメインの方が信用度が上がります。
また、ドメインを取得するということはメールアドレスを取得するということでもあります。
経営者の方であれば、名刺交換時に感じた経験があるかもしれませんが、一般的に独自ドメインのメールアドレスの方が相手に良い印象を与えます。
ここは迷わず、独自ドメインを取得しましょう
代表的なホームページの作り方3つ

それでは本題です。
最近でこそ、無料のホームページ作成サービスも、いくつか増えてきていますが、独自ドメインやメールアドレスを揃えると、結局費用がかかり、それなりの金額になります。
制限も多いため、このメディアではレンタルサーバーを使ったホームページ制作を推奨しています。
その場合、以下の3つの作り方が存在します。
- ゼロから作成する
- WordPressを用いて作成する
- Web制作会社に依頼する
それぞれ詳しく見ていきましょう。
1.ゼロから作る

この記事では「ゼロから作る」と表現していますが、人によっては「静的HTMLで作る」と表現する人もいます。
メリット
- 制限が少なく、自由度が高い
- 自分で作ると更新もしやすい
- セキュリティリスクが少ない
デメリット
- 最低限の知識とスキルが必要
- 制作ソフトやFTPソフトが必要
- 時間がかかるし、挫折しやすい
この場合、まず前提として以下のような知識とスキルが必要です。
- Webデザイン全般
- HTMLやCSS、JavaScriptなどの言語
- サーバーやFTPソフト
次に作り方の大まかな流れですが、簡略的に説明すると以下の流れになります。データファイルを作成する
データファイルには以下の種類があります。
HTMLファイル
ページ構造を記述する基本のファイルで拡張子は.htmlになります。
CSSファイル
ページの見た目や装飾を記述するファイルで拡張子は.cssになります。
画像ファイル
ページに使用する画像そのもので、拡張子は.jpgや.pngになります。
PHPファイル
お問い合わせフォームなどWeb上で送信処理が必要な時に利用するファイルで拡張子は.phpになります。
データファイルの作成にはAdobe社のDreamweaverのような制作ソフトが利用されることが多いです。
データファイルは作成すると同時に、関連するページ同士が繋がるようにリンクを設定します。FTPソフトでデータファイルをサーバーにアップロードする
ファイル作成後はFTPソフトでサーバーにアップロードします。サーバーへのアップロードが完了した時点で公開状態となります。
ざっと説明しましたが、初心者の方にはデータファイルを作成する過程が一番難しいと思います。
そのため、Web制作をゼロ(静的HTML)から学びたいという人以外には、あまりおすすめできません。
但し、上記の内容ぐらいは、知っておいて損はないので、覚えておくと将来きっと役に立ちます。
2.WordPressで作る

メリット
- web制作スキルが必要ない
- 良質なテーマ(テンプレート)が豊富
- すぐに作れて、更新もラク
デメリット
- 必要最低限のWeb知識は必要
- セキュリティリスクがある
- 定期的なアップデートが必要
WordPress(ワードプレス)はCMSと呼ばれる無料のホームページ管理ツールです。
制作ソフトやFTPソフトが無くてもホームページが作れます。WordPressの管理画面からページ作成ボタンを押すとページが自動生成されますし、公開ボタンを押せばホームページに反映されます。
次に大まかな作り方の流れですが、簡略的に説明すると以下の流れになります。サーバーにWordPressをインストールする
契約したレンタルサーバーの管理画面からWordPressをインストールします。
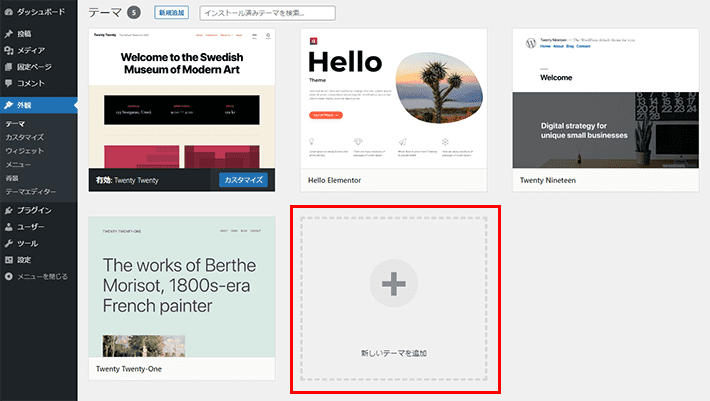
WordPressは普及率が高く、レンタルサーバー側もサポートしていることが多いので、ほとんどの場合、専門的な知識は必要ありません。WordPressにテーマ(テンプレート)をインストールする
WordPressであれば企業向けのテーマが豊富です。無料もしくは、有料のものもあるので、予算に応じて自社に合うテーマを利用してください。
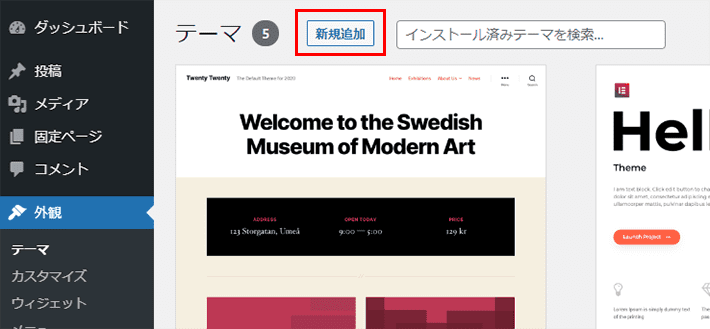
WordPressの管理画面から好みのテーマを見つけて、インストールすることができます。インストール後は有効化ボタンをクリックするだけです。

その他、有料テーマの場合は外部サイトから購入します。
その場合は、テーマ購入時にzipファイルという圧縮されたファイルを入手できますので、同じくWordPressの管理画面からアップロードし、有効化すれば反映されます。
いずれにおいても専門的な知識はそこまで必要ないため、比較的スムーズに作業を終えることができます。

WordPressの管理画面から編集、公開する
後は必要に応じて情報を編集するだけです。文章を変更したり、ロゴ画像を挿入したりします。
有料のテーマであれば、他社とテーマが被る可能性も少なくなりますし、情報を編集する際のマニュアルも用意されているので安心できます。
後述しますが、自作、もしくはWeb制作会社に依頼する場合でも、ホームページ初心者にはWordPressがおすすめです。
但し、テーマ自体を編集するなど、本格的にカスタマイズするには難易度が高いです。
HTMLに付け加えて、PHPのプログラミング知識も必要になります。初心者の方にはおすすめできません。
そのため、その場合は次に紹介するWeb制作会社への依頼を検討しましょう。
3.Web制作会社に依頼する

メリット
- Web制作スキルが必要ない
- 完全オリジナルのホームページが作れる
- 時間を他のことに使うことができる
デメリット
- 費用がかかる
- 勝手に作ってくれると思うと痛い目に合う
- 自社に適したWeb制作会社を選ぶのが難しい
ホームページについて、本格的にWeb活用する場合や、デザインに強い拘りがある方はWeb制作会社に依頼することをおすすめします。
プロに任せることで理想に近いホームページを作ることができます。
Web制作会社であれば、ゼロから作ることもできれば、WordPressを用いてサイトを構築することができます。
しかし、注意が必要です。
「お金を払うんだから勝手に良い感じのホームページを作ってくれるんでしょ?」という認識では必ず失敗します。
Web制作会社はあくまでもサポートする立場です。
主体性は自社で持たなければいけないことを認識しておいてください。詳しくは以下の記事でも解説しています。
Elementor のテンプレート機能を使用して簡単にサイトを作成する

ここでは、 Elementor のテンプレート機能の使用方法いついてご説明していきます。
→Elementorはこちら
まずは、テンプレート機能を使用するためには、まずWordPressのテーマのヘッダーとフッターを無効化しなくてはなりません。
Elementor の編集画面を開き、画面の一番左下の機能アイコンをクリックし、設定画面を開きます。
一般設定→ページレイアウトの設定を「Elementor キャンバス」に設定します。
そうすることで、ヘッダーとフッターがない真っ白な編集画面が表示されます。
次にセクションを追加する部分にある灰色のアイコンをクリックします。
上記のようなぺージのテンプレートの一覧が表示されます。
その中で一つクリックすることによって、デザインデモを見ることが出来ます。
お気に入りのテンプレートを見つけたら、右上の挿入するボタンをクリックします。
これでテンプレートが反映されます。またこのテンプレートは先ほども記載した通り好きに Elementor で編集することが出来ます。
テンプレート保存することが出来る
ここまで、 Elementor のテンプレート機能についてご説明してきました。
このElementorのテンプレート機能は自分で作成したページのセクションをテンプレートとして保存することが出来ます。
方法としては、
- 使用したいセクション部分の真ん中の六つの点を右クリックします。
- 下から三つ目である「テンプレートとして保存」の項目をクリックします。
- 中央の記入する部分にテンプレートの名前を保存します。
- 制作したいページに飛び、使用したい箇所い新しいセクションを追加します。
- 後は先ほどと同じ方法でテンプレートの選択画面を開き、テンプレートの欄を開きます。
- 3で保存したテンプレートを選択して挿入すると、表示されます。
このような形で自分で編集したテンプレートを使用することが出来ます。
まとめ
今回はホームページ作成で必要な物やサイト作成方法について詳しく解説していきました。
ぜひ今回の記事を参考にしていただきサイト作成してみてはいかがでしょうか。