今回の記事はElementorのHTMLウィジェットについて解説します!
- ノーコードでは再現ができない部分を再現したいな
- HTMLウィジェットってどうやって使うの?
という方には必見の内容ですので、ぜひご覧ください〜
目次
使い方
基本的な使い方はどのウィジェットでも同様、HTMLウィジェットを使いたい場所へドラッグアンドドロップです。
こちらより公式サイトがみれます。
では詳しくみていきましょう!
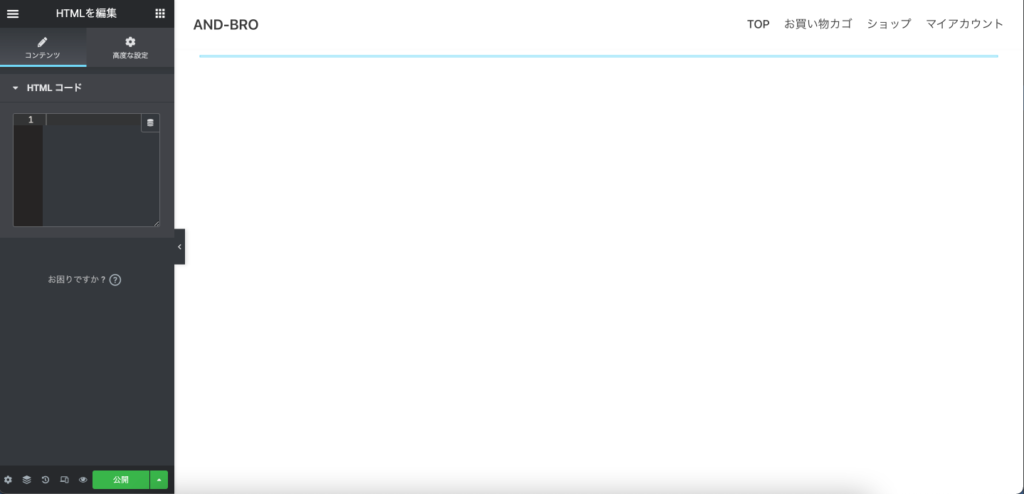
コンテンツ

「HTMLコード」では、HTML以外にも、CSSやショートコード、JavaScriptでも動きます!
普段コードの方をよく触っている人にとっては、「こっちの方がやりやすい!」っていう場合もあるかもしれません。
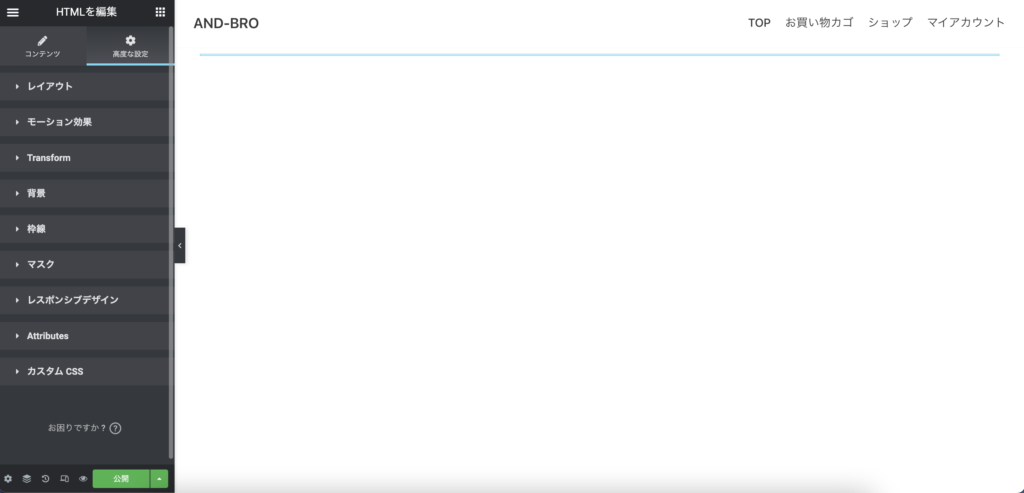
高度な設定

高度な設定は他のウィジェットと同様の仕様のため、本記事では割愛します!
デザインの幅を広げよう!

説明は以上になります!
HTMLウィジェットは、Elementorでは再現ができない部分を再現するために使いましょう!ただ、やっぱりコードを知らないと少し難しい部分があるため、もし本格的にデザインを広げていきたいという場合には、コードを学ぶのも手かもしれません。
もっと他のウィジェットも知りたいという方は合わせて下記記事をご覧ください〜
- 【Menu Anchor】Elementorのメニューアンカーウィジェットを使って、内部リンクを作ろう
- 【Social Icons】Elemenotorのソーシャルアイコンウィジェットを使って、拡散を狙え!
では、また!