今回は見出しウィジェットについて解説していきます。
見出しとはhtmlとかで書くh1やh2タグのことを指します。
もちろん基本的な使い方はわかるよっていう方も、実はこんな使い方をすればこんなデザインができるんだよ!っていう紹介もありますので、ぜひご覧ください〜
使い方
おそらく普段よりElementorを使っている方は使い方については知っていると思いますので、こちらを飛ばしていただいても問題ございません!
では見ていきましょう!
基本的な使い方は、見出しが欲しい場所にドラッグし、ドロップするだけです。
公式サイトの動画もありました。
見出しにはH1~H6まで選択できるだけではなく、divタグやspantタグ、pタグとしても使うことができます。
他にもサイズを変えたり、リンクをつけたりすることもできますね!
ではそれぞれの見出しの機能を見ていきましょう。
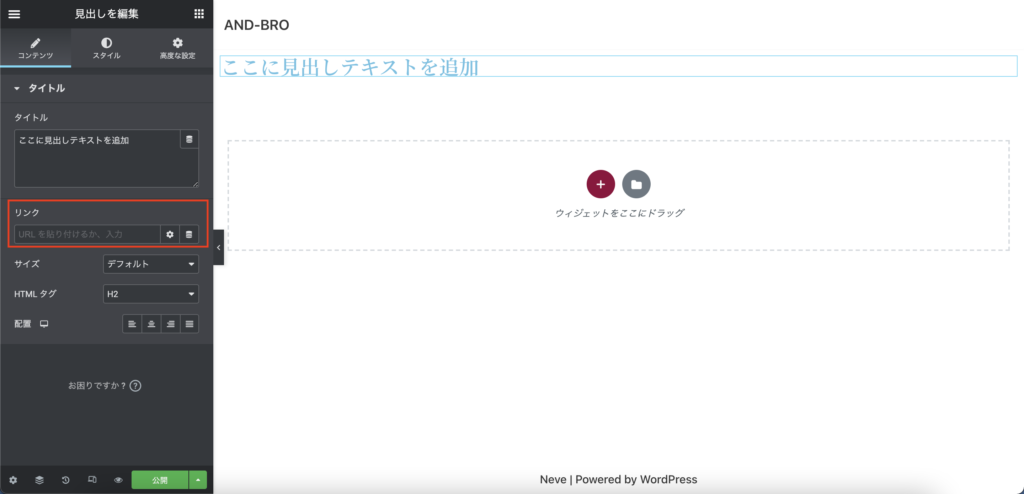
リンクの挿入

画像のところより、こちらより見出し全体にリンクの挿入が可能です。
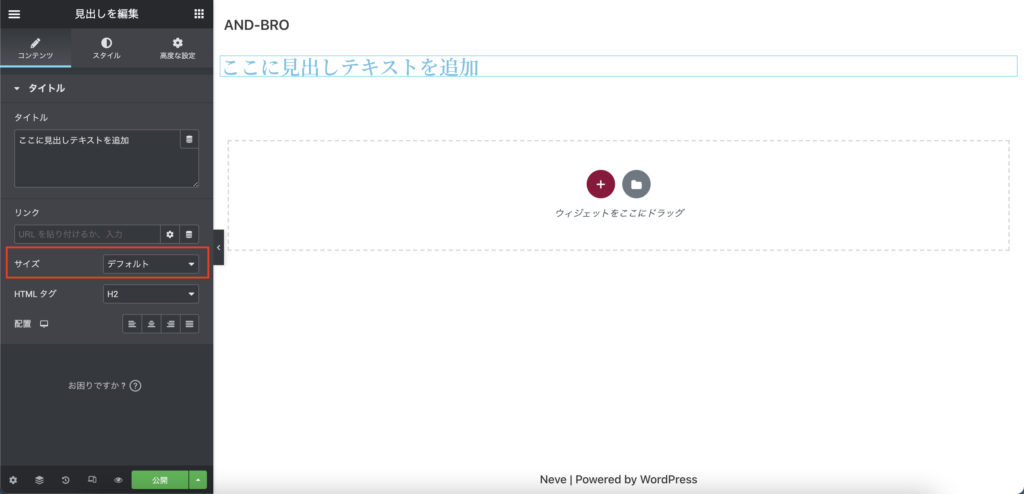
サイズの変更

画像のところより、見出しが表示される欄の大きさをデフォルト・小・中・大・XL・XXLを選択できます。
ただCSSなどでサイズを指定している場合や、HTMLよりCSSを読み込んでしまっている場合はサイズが変わらなくなります。注意しましょう!
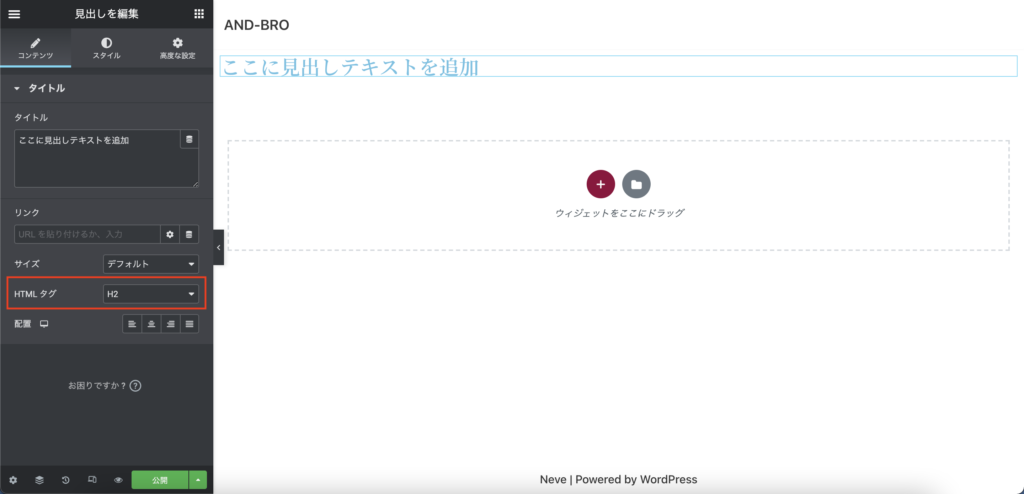
タグの変更

冒頭でも説明した通り、見出しにはH1~H6まで選択できるだけではなく、divタグやspantタグ、pタグとしても使うことができます。
よってこの見出しではあるけど、タイトルとかではないんだよな〜、Hタグを使っちゃうと他のHタグと同じCSSになっちゃって嫌なんだよな、って時にここを変えると楽になります。
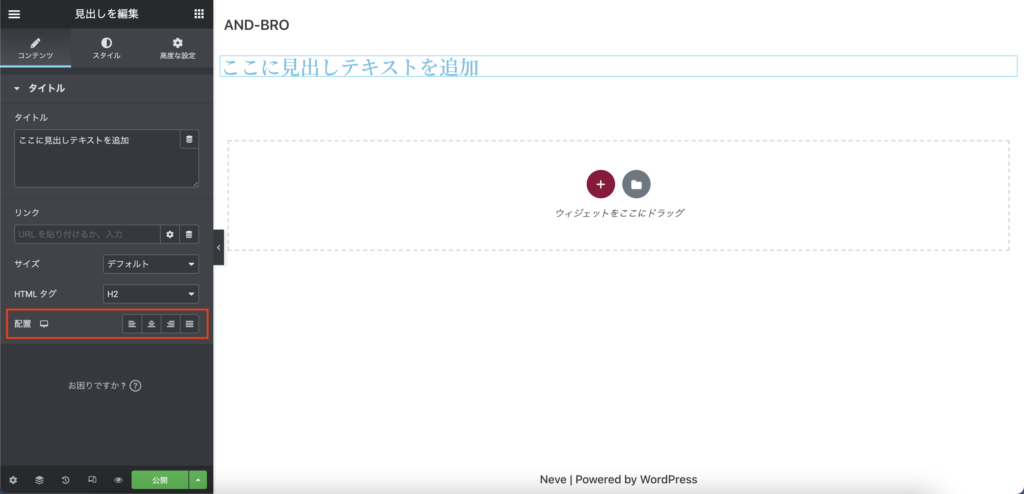
配置の変更

画像のところより、中央揃えや右揃えなどの配置が変えられます。
作品事例
では使い方は分かったが、実際どんなものができる??って疑問に思いますよね。
なのでいいデザイン例を5つご紹介します!
見出しに背景があるタイプ

こちらは「高度な設定」タブより「背景」を選択することで実装ができます。
見出しにボーダーがあるタイプ

こちらは「高度な設定」タブより「枠線」を選択することで実装ができます。
隣に縦線を作るのも実は純正のウィジェットで作ることができます。気になる方は、こちらで解説していますので、合わせてご覧ください。
見出しにシャドウがあるタイプ

こちらは「スタイル」タブより「テキストシャドウ」を選択することで実装ができます。
ぼかしや色、水平などを調整することでいろんなシャドウを演出することが可能です。
テキストシャドウのデザイン例がもっと知りたい方は下記を参考にするのもおすすめです!
見出しをフォントや字間でカスタマイズする

こちらは「スタイル」タブの「書体」より実装が可能です。
これで少し字と字の間を開けてよりおしゃれにすることができます。
ちなみに英語のフォントはこんな感じで色々とできるのですが、日本語フォントが実はあまりありません…
ただ実は日本語フォントも自由自在に入れる方法があります。
知りたい方は下記記事を合わせてご覧ください。
Elementorで日本語フォントを使う3つの方法をご紹介します!【フォントでもう悩まない】
見出しにグラデーションをつけてみるタイプ

こちらは「高度な設定」の「背景」より色のところを「グラデーション」に選択することで実装できます。
いろんな場面で使える??

紹介は以上となります!
実際に操作していくとわかりますが、見出しウィジェットは見出しをただつけるだけというより、デザインの幅を広げるためのツールといったものです。
これは色々と触っていくと見えていくと思いますので、まずはたくさん使ってみて、デザインのアイディアを膨らませていきましょう。










