今回は、テキストウィジェットの使い方について説明していきます!
テキストウィジェット自体は使う頻度が得意ので、使い方の漏れがないように本記事をご覧ください。
では見ていきましょう。
使い方

まずは簡単な使い方です。
基本的にはどのElementorウィジェット同様に、テキストが欲しいところらにテキストエディターウィジェットをドラッグし、ドロップします。
見出しではない文章が欲しいところにテキストウィジェットを使っていう認識で大丈夫です。
下記が公式の動画です!
ではもう少し詳細を見ていきます。
まず他のウィジェットも同様ですが、下記3つの指標においてデザインが作成できます。
- コンテンツ
- スタイル
- 高度な設定
よって上記3つを見ていきます。
コンテンツ
コンテンツのテキストエディターは普段の投稿ページと使い方は変わりません。
ノーコードで扱いたい!という方は「ビジュアル」で、コードがかけるという方は「テキスト」にて文章を書くことをお勧めします。
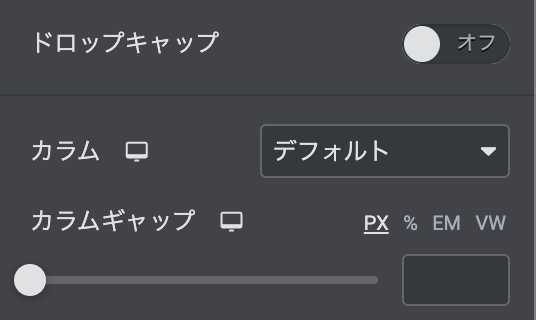
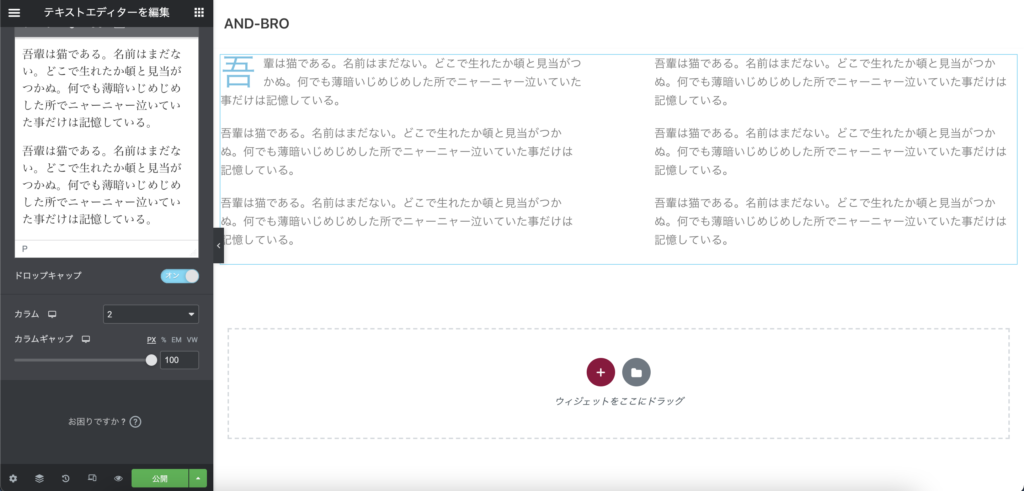
次に、ドロップキャップ、カラム、カラムギャップを見ていきます。

ドロップキャップは「オン」にすることで先頭の文字が大きくなります。
カラムは、何列に文章を分けるかを指定でき、カラムギャップでそのギャップの広さを指定できます。全てを用いることで下記のようなデザインが再現できます!

スタイル
スタイルは下記2つの項目で分かれています。
- テキストエディタ
- ドロップキャップ
テキストエディタでは、文章全体の寄せ方(左、中央、右など)や、色、フォントを決めることができます。
ドロップキャップでは、先ほど「コンテンツにてドロップキャップ」を「オン」にした方に表示されます。こちらはドロップキャップだけ特別のスタイルを適応することができるようになります。
高度な設定
高度な設定は特に他のウィジェットと変わらず、基本的には背景をつけたり、枠線をつけたりの調整ができます。
では最後に、このウィジェットと使うことをお勧めするプラグインを1つご紹介します。
テキストエディタウィジェットと合わせて使うとおすすめのプラグイン!
テキストウィジェット自体でも超有能なプラグインなのですが、「Advanced Editor Tools」を使うことをお勧めします。(元々は「TinyMCE Advanced」と呼ばれていたプラグインです。)
こちらのプラグインを使用することで、テキストの表現をノーコードでより直感的に広げることが可能となります。
まずは使ってみよう

説明は異常となります。
ぜひ皆さんもまずは使ってみてください!
他のウィジェットの使い方も気になる方は、下記記事より合わせてご覧ください。