今回は、フォームウィジェットについて説明します。
問い合わせフォームで有名なのだと「Contact Form 7」などがあると思いますが、Elementor自体にも有料ではありますが、フォーム作成ツールがあります。
よってElementor一つで他のプラグインを入れることなくフォームが作成でき、かつ、Eメールプロバイダーと連携させて見込み客リストを作成することもできます。
- フォームを簡単に作りたいな
- proでしか使えないから、どこまでフォームが作れるのか知りたい
っていう方には必見の内容です。
ぜひみていきましょう。
使い方
ではまずは簡単な使い方をみましょう。
使い方は他のウィジェット同様、フォームが欲しい場所にフォームウィジェットをドラッグアンドドロップでやります。
こちらより公式サイトのフォームウィジェットの説明が確認できます。また、下記が公式の動画です!
では具体的な使い方をみましょう。
コンテンツ
コンテンツで基本的なフォームの設定を作っていきます。
ではみていきましょう。
フォームフィールド(Form Fields)

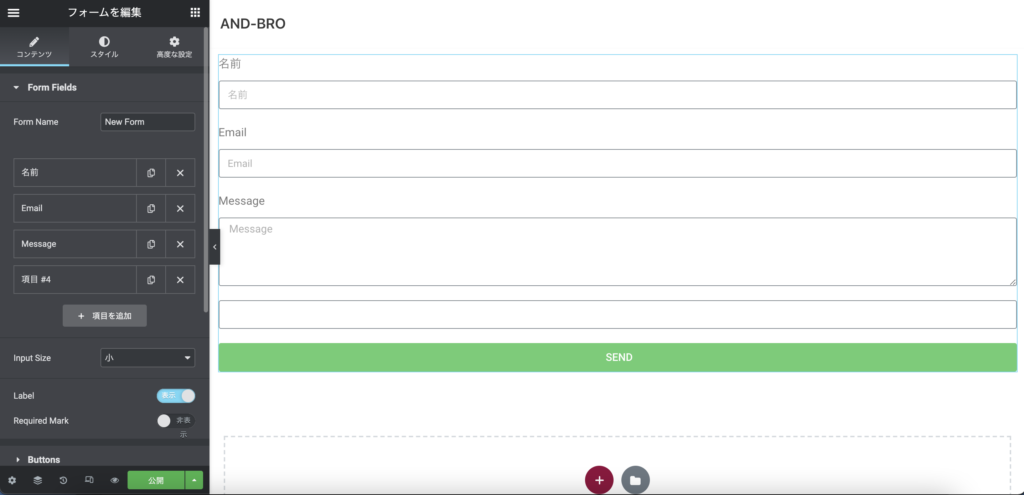
フォームフィールドでは、フォームでの入力項目と基本設定ができます。
まず「Form Name」でフォームの名前を設定します。
その後、フォームでの入力項目を設定していきます。
項目それぞれには、「コンテンツ」と「詳細」での設定が可能です。編集したい項目をクリックしますと、編集設定が表示されます。
コンテンツ
まずはコンテンツから見ていきましょう。

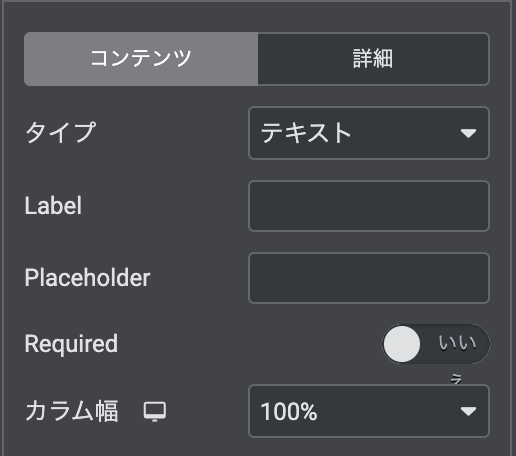
コンテンツには「タイプ」、「Label」、「Placeholder」、「Required」、「カラム幅」という設定があります。
それぞれを見ていきましょう。
まず「タイプ」は、その入力項目のタイプを指定します。タイプはドロップダウン式で選択ができ、「テキスト」や「URL」などさまざまなものがありますので、最適だと思うものを選択してください!
「Label」は、フィールドの上に表示される入力項目の名称の部分のことです。なので例えば名前を入力してもらう場合は「お名前」、メールアドレスを入力してもらう場合は「メールアドレス」などと入力ください。
「Placeholder」は、入力するフィールド内に表示される薄い文字のことです。基本的に入力する側にどのような内容を入力するべきか、手助けしてくれるものです。
「Required」は、必須項目のことです。なので必須項目としたい場合は、「はい」に入力を変えましょう。
「カラム幅」は、入力項目をフォーム全体に対してどれくらいの大きさにしたいかを調整することができます。例えば、「姓」と「名」を横並びで入力してもらい時には、それぞれのカラム幅を50%などに設定することで再現ができます。
それぞれの「タイプ」に対して入力できる項目や項目名が少し変わるかもしれませんが、基本的には上記の内容で理解し、入力すれば問題ないです!
詳細
「詳細」の設定の方では、高度な設定をしたり、他のプラグインと併用したり、フォームを別のサービスと連携させるたりするときに使用しますが、基本的には触らなくて大丈夫です。
頭の片隅にそういうことができるのか、と覚えといてください!笑
ボタン(Buttons)

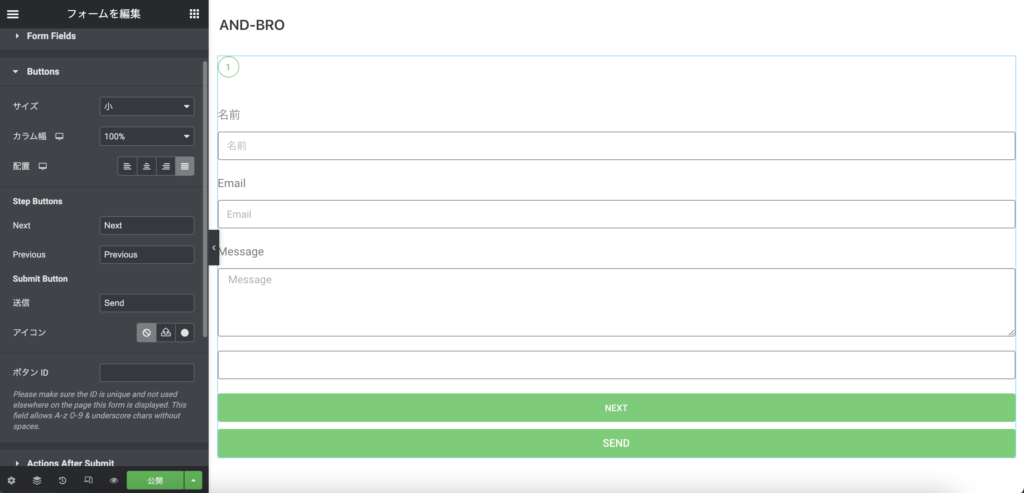
ボタンでは、「送信ボタン」とステップフォームの際の「ボタン」が設定できます。
まず「サイズ」では、ボタンの大きさを設定できます。
「カラム幅」は、フォームの横幅全体に対してのボタンの幅の設定ができます。
「配置」は、ボタンの配置を左寄せ、中央寄せ、右寄せなどで設定ができます。
次にステップボタンの部分に関してです。
「Next」では、「次に進む」ボタンに表示される内容を入力します。
「Previous」では、「前に戻る」ボタンに表示される内容を入力します。
送信ボタン(Submit Button)についてみます。
「送信」では、送信ボタンに表示される内容を入力します。
「アイコン」は送信ボタンの表示される内容にアイコンを前後に設定できます。設定はなし、SVGをアップロード、アイコンライブラリー(Elementorが提供)しているものから使用の3択が選べます。
「アイコンの位置」は、先ほど選択したアイコンを表示させる場所です。選択肢としては、ボタンに表示される内容の前か後ろのどちらかです。
「アイコンのスペース」は、アイコンとボタンに表示される文字との距離を指定できます。
「ボタンID」は、何かしらボタンに独自のIDを設定したい際に入力します。例えばそのIDのボタンが押された時に何かが作動するシステムがあるなどといった使い方です。ただ基本的には空白で大丈夫です。
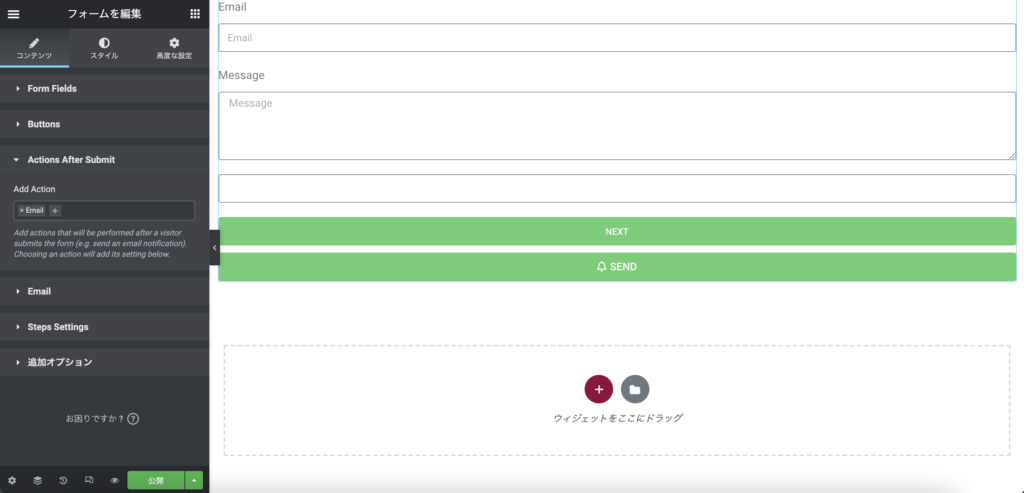
送信後アクション(Actions After Submit)

フォームを送信した際におこることがここで設定ができます。
例えばフォームを送信したらその内容をslackに通知させるであったり、別のページにリダイレクトさせるであったりです!
種類は様々ですので、ぜひご確認ください。そのうちの一つ、「Email」を選択した際のを次にご説明します。
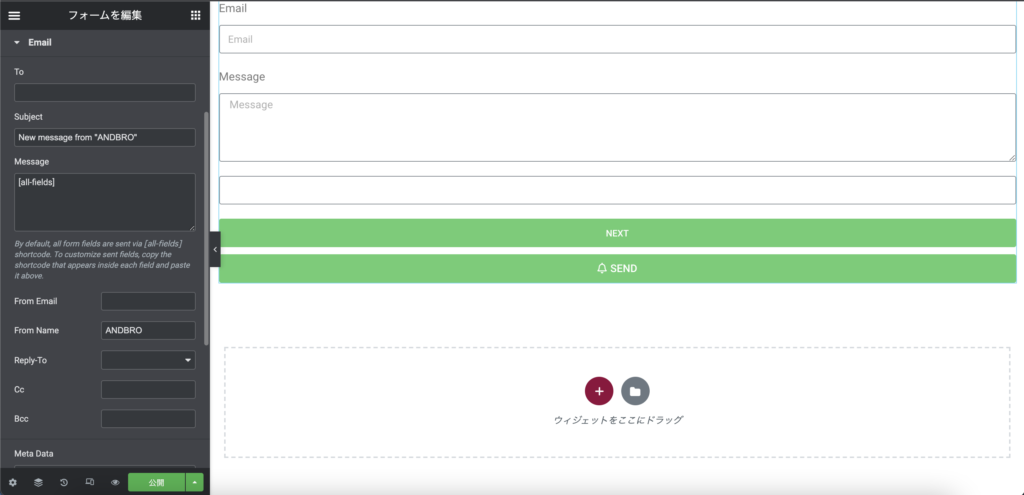
メール(Email)

こちらは先ほどの「送信後アクション」にて「Email」を選択した際に選択が可能となります。
「To」で送信先、「Subject」で件名、「Message」で送信内容を入力します。
こちらのMessageには変数を用いることもでき、例えば送信してくれた名前を取得し、その人専用のメッセージを作成することができます。ここで、先ほどフィールド一つ一つに付与されるIDを用いることでできます。
例えば、名前を入力するフォームフィールドのIDが「field_123」の場合、「[field id=”field_123″]」のようなショートコードが下に表示されていると思います。このショートコードを、Message内の名前が欲しいところに、入力します。
そうしますと、フォームで入力した名前がメッセージで送れるようになります。
その下の「From Email」ではどの送信元メールアドレス、「From Name」で送信元の名前、「Reply-To」で返信先が設定できます。
「Meta Data」は、送信メールデータの話ですので気にしなくて大丈夫です。
また「Send As」は送信するメールのフォーマットの話ですが、基本的にはHTMLでもプレインでも大丈夫です。
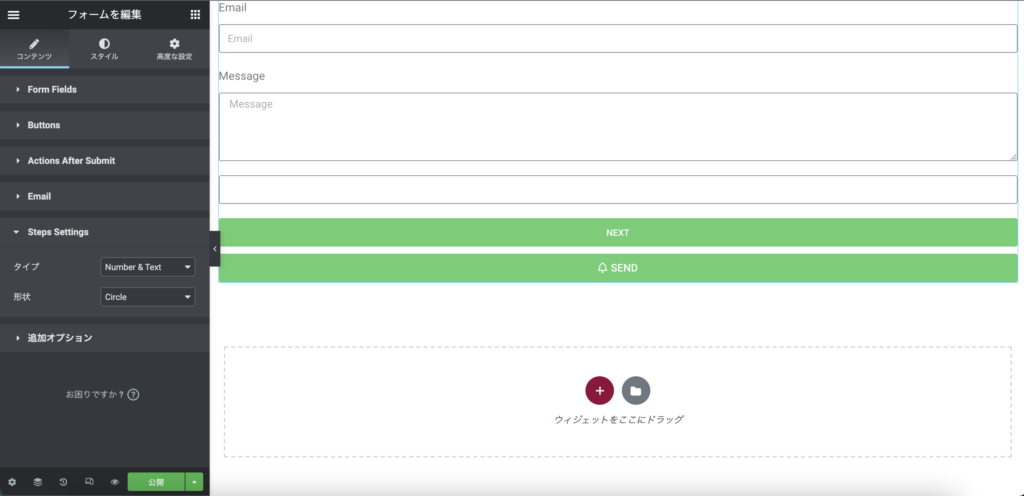
ステップ設定(Steps Settings)

こちらでは、フォームが数段階に分かれている場合に使います。
「タイプ」では、どのように段階の表示をするかが設定できます。例えば、直感的に見せたい場合はプログレスバーなどがあります。
タイプによっては「形状」も選べたりします。
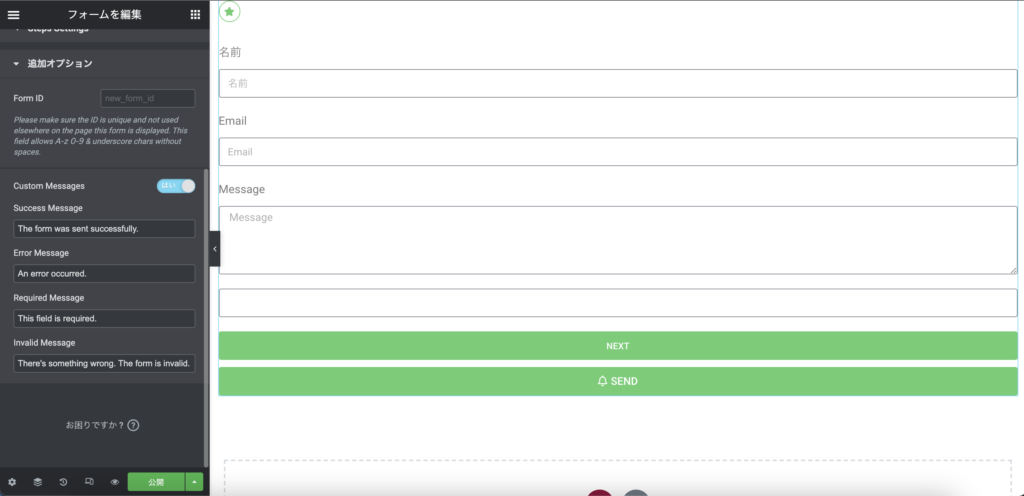
追加オプション

「Form ID」では、フォーム独自のIDが設定できます。
「Custom Message」では、フォームを送信した際やフォームの入力内容にエラーがあった際に表示されるメッセージを修正ができます。「Success Message」ではフォーム送信に成功した際、「Error Message」では入力内容にエラーがあった際、「Required Message」は必須項目のところに入力がない際、「Invalid Message」はフォームが何かしらの理由で無効になっている際に表示されます。
スタイル
スタイルでは、フォームのデザインを整えていきます。
ではみていきましょう。
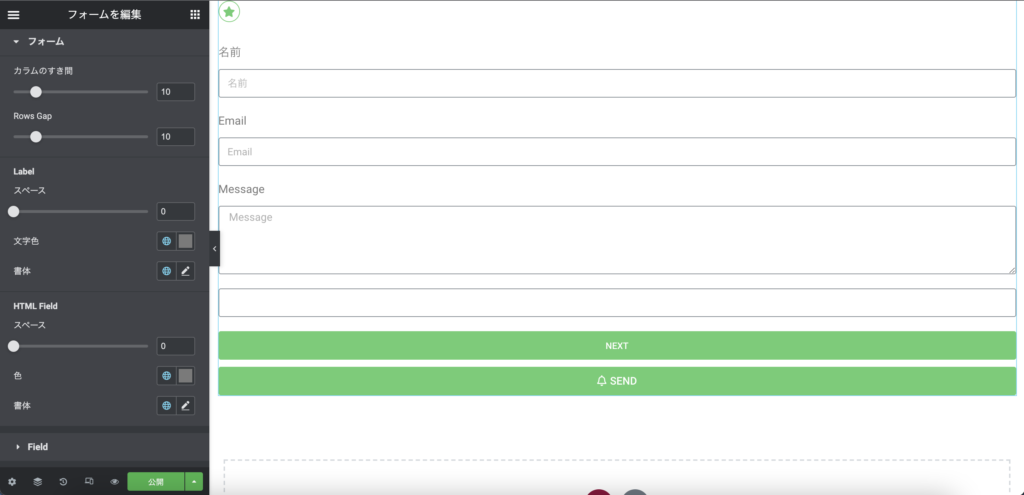
フォーム

こちらではフォームの幅や距離感を調節できます。
「カラムのすき間」ではカラムが一行に2つ以上ある際のフィールド同士の距離、「Rows Gap」はフィールド同士の上下感での距離が調整できます。
「Label」はフィールドの上にある、フィールドを表す文字の部分です。なので「スペース」ではラベルとフィールドの距離、「文字色」は文字の色、「書体」は書体を調整できます。
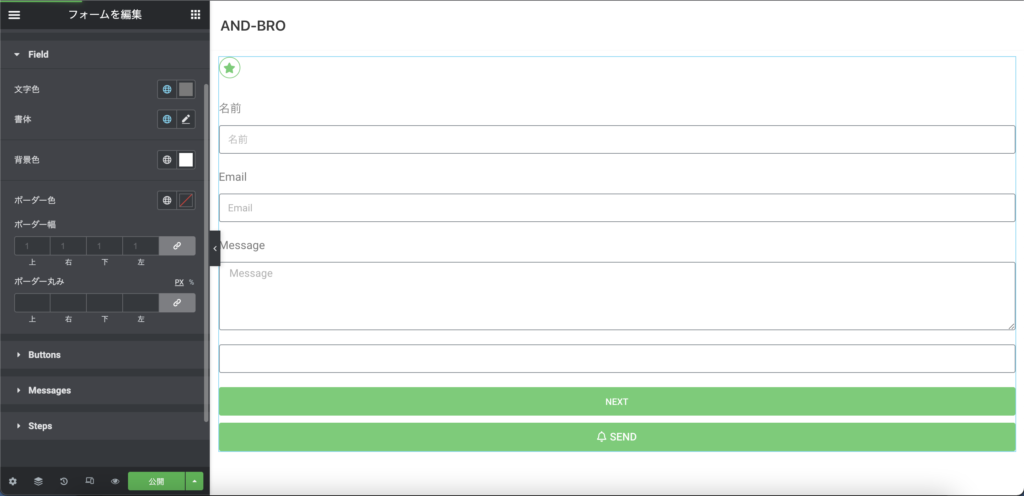
フィールド(Field)

フィールドは、フィールドでのデザインの調整ができます!ここは特に説明がいらないと思いますので、飛ばしますね!笑
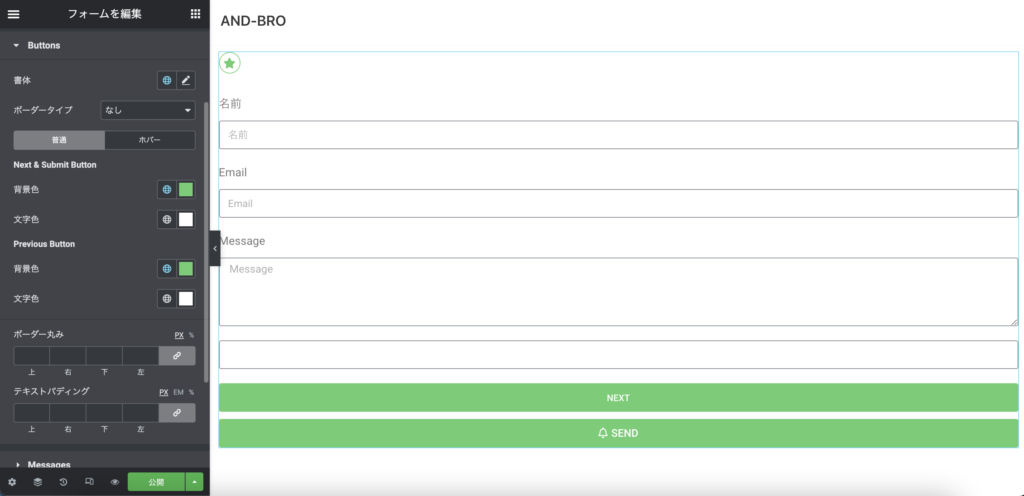
ボタン(Buttons)

ボタンはボタン全般でのデザインが調整できます!
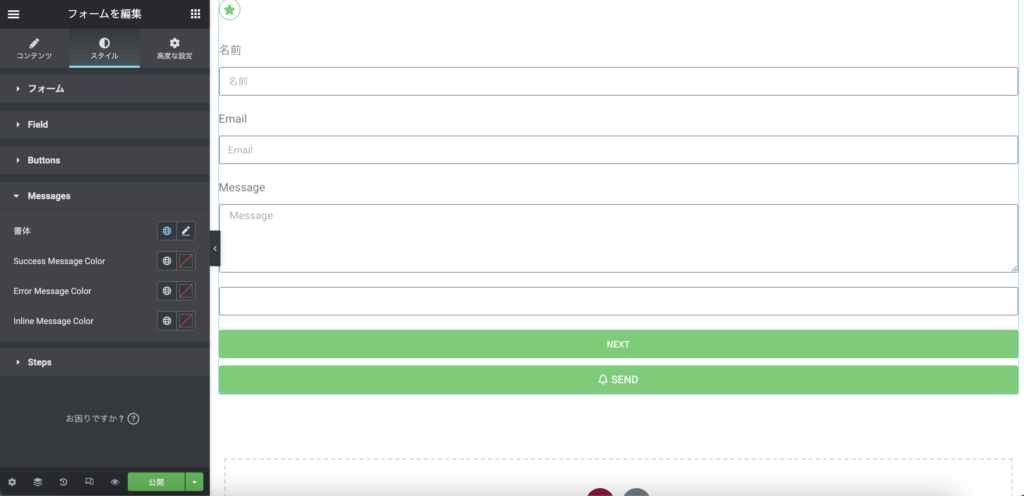
メッセージ(Messages)

こちらでは、先ほどのコンテンツのMessagesでCustom Messageをオンにした場合に表示されます。
ここでそれぞれの文字色やフォントを調整できます。
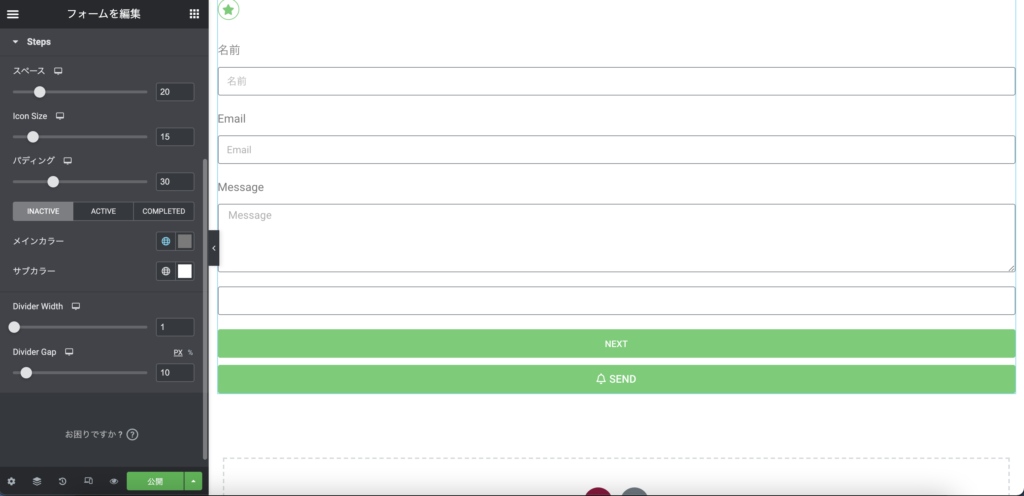
ステップ(Steps)

ステップでは、フォームが数段階に分かれているフォーム対してデザインの調整が可能となります。
高度な設定

高度な設定では他のウィジェットと特別異なる設定がないため割愛します!
問い合わせフォームをしっかり作り、リードを取ろう!

説明は一旦以上となります!
これらを使ってぜひ最適なフォーム作成をしてみてください〜
ちなみにお問い合わせフォームに関する別の記事もありますのでぜひ合わせてご覧ください。
【簡単】Elementorでお問い合わせフォームを作る方法とは?
ではまた!










