今回は、アイコンボックスウィジェットの使い方を教えちゃいます!
- そのウィジェット見たことあるけど、あれどうやって使うんだろう?
- もっとElementorでできるデザインの幅を広げてみたいな
という方には必見の内容ですので、ぜひご覧ください!
使い方

では早速、使い方を見ていきましょう。
まず基本的な使い方は他のElementorのウィジェット同様、アイコンボックスを使用したい場所にドラッグアンドドロップです。
こちらより公式サイトが見れます。
また下記が公式動画となりますので、合わせてご覧ください!
また、似たようなウィジェットでアイコンウィジェットというのもありますので、こちらが気になる方は下記記事をご覧ください!
【Icon】Elementorのアイコンウィジェットでデザインの幅を広げよう〜
では詳細を見ていきましょう〜
このアイコンウィジェットには、3種類(デフォルト・重ねる・フレーム付き)の表示方法があります。これはコンテンツの「表示」にて、編集することができます。
ではそれぞれの表示方法で詳細設定を見ていきましょう。
デフォルト
まずは表示を「デフォルト」にした場合の設定方法です。
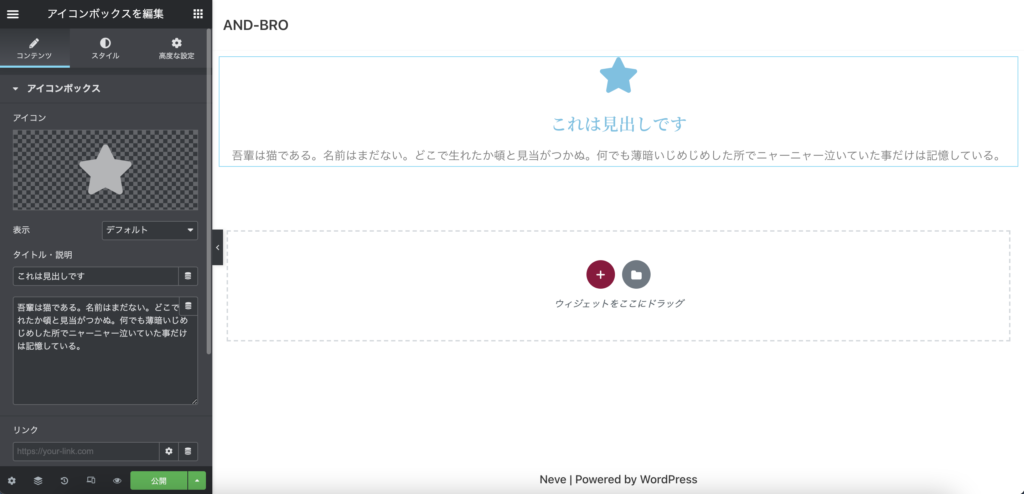
コンテンツ

「アイコン」では、表示させてたアイコンが設定できます。
「表示」では、アイコンのデザインを調整ができます。デザインは3種類あり、デフォルト、重ねる・フレーム付きです。
「タイトル・説明」では、アイコンのタイトルと説明文を入力ができます。
「リンク」では、アイコンをクリックした際の遷移先を設定ができます。
「アイコンの位置」では、アイコンを文章に対して左・上・右に置くかを調整ができます。
「タイトルのHTMLタグ」では、タイトルのタグを設定できます。例えば、H2タグにCSSを適応させたい場合などに調整ができます。
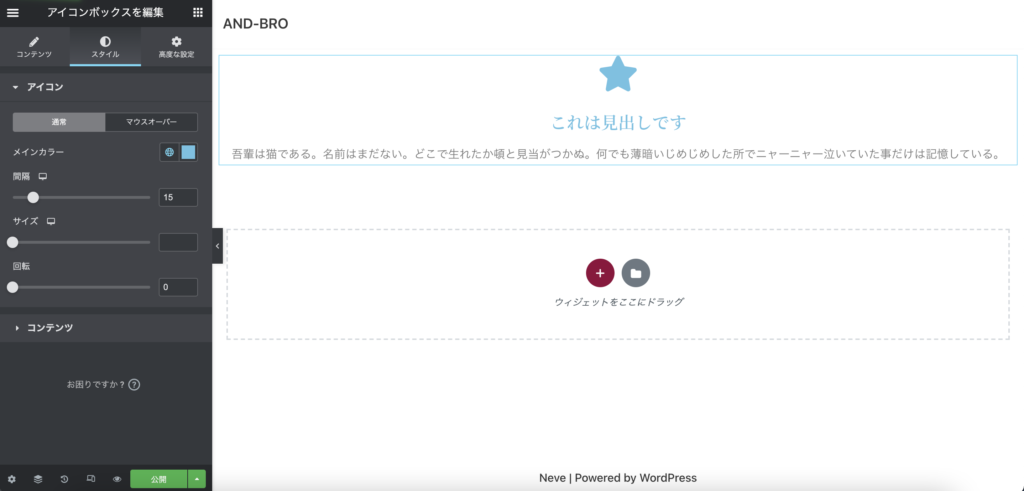
スタイル
アイコン
通常時とホバー時で別々の動きを選択ができます。
通常

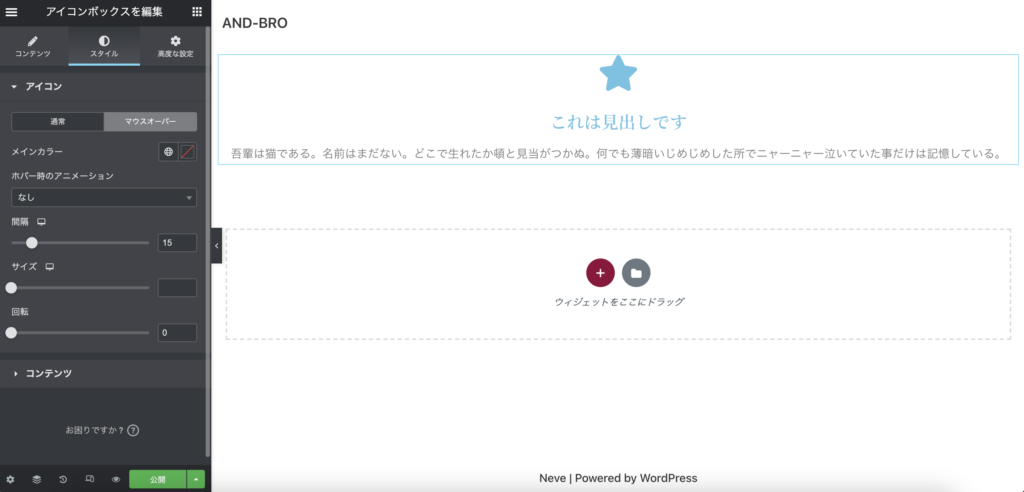
マウスオーバー

「メインカラー」では、カーソルがアイコンにホバーした際の色を選択することができます。
「ホバー時のアニメーション」では、ホバーした際のアイコンのアニメーションを選択することができます。
「サイズ」では、ホバーした際にアイコンが変わる大きさを選択ができます。
「回転」では、ホバーした際にアイコンが変わる回転角度を選択することができます。
コンテンツ

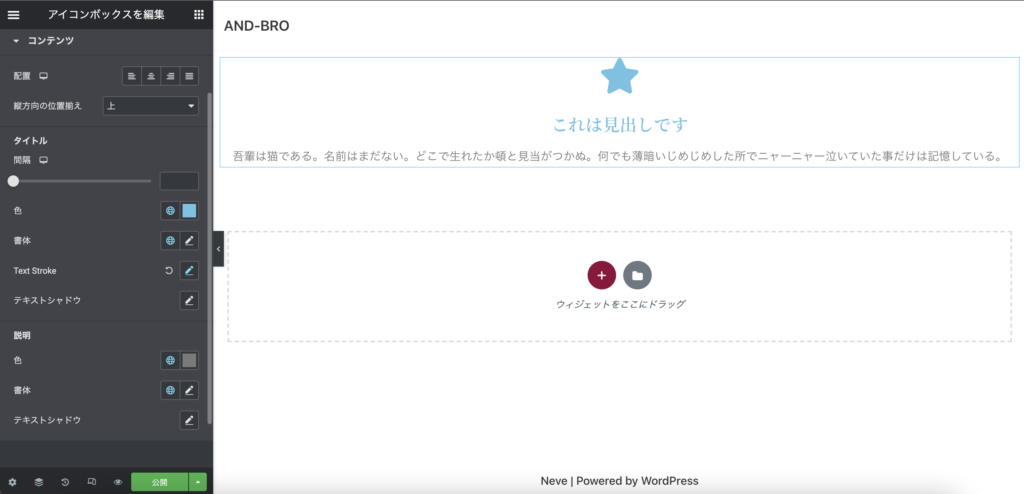
「配置」では、ボタンを合わせたウィジェット全体の配置を調整ができます。配置の種類は4種類あり、左寄せ・中央寄せ・右寄せ・均等割付が選べます。
「縦方向の位置揃え」では、配置の横軸バージョンであり、横軸に対して、コンテンツを上・中央・下に配置するかを設定ができます。
「間隔」では、タイトルと文章との間の距離を調整できます。
「色」では、字の色が調整できます。
「書体」では、字のフォントが調整できます。
「Text Stroke」では、字の枠の太さや色を調整できます。
「テキストシャドウ」では、字に影を設けることができますb。
説明の部分も同様の調整が可能です。
高度な設定

高度な設定は他のウィジェットと同様の使い方のため、今回は割愛します。
重ねる・フレーム付き
では次に、表示を「重ねる」・「フレーム付き」にした場合の設定方法について説明していきます。
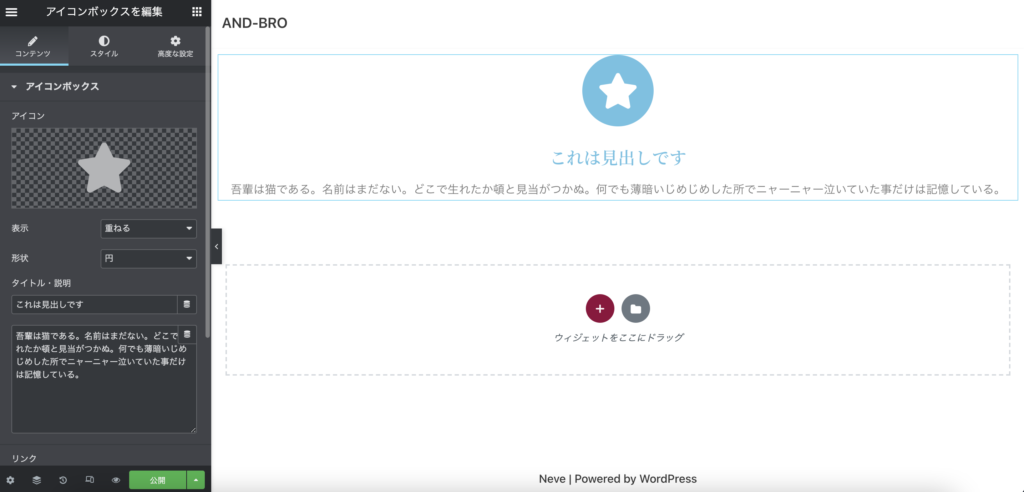
コンテンツ

「アイコン」では、表示させてたアイコンが設定できます。
「表示」では、アイコンのデザインを調整ができます。デザインは3種類あり、デフォルト、重ねる・フレーム付きです。
「形状」では、アイコンに丸・正方形の背景を被せることができるようになります。
「タイトル・説明」では、アイコンのタイトルと説明文を入力ができます。
「リンク」では、アイコンをクリックした際の遷移先を設定ができます。
「アイコンの位置」では、アイコンを文章に対して左・上・右に置くかを調整ができます。
「タイトルのHTMLタグ」では、タイトルのタグを設定できます。例えば、H2タグにCSSを適応させたい場合などに調整ができます。
スタイル
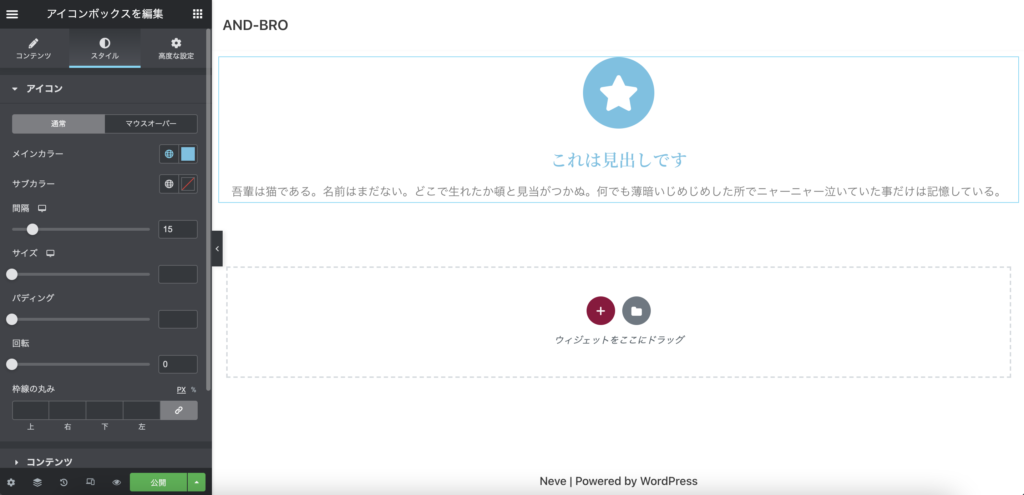
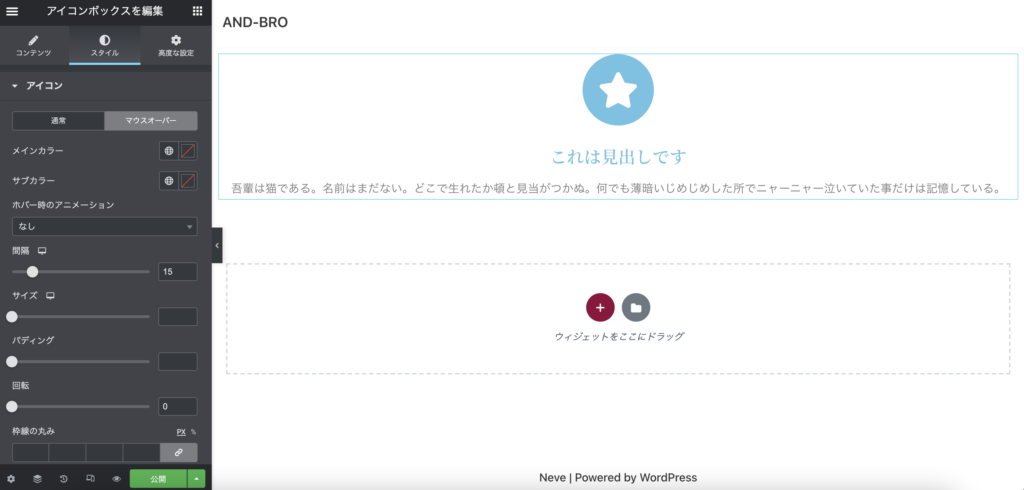
アイコン
通常時とホバー時で別々の動きを選択ができます。
通常

「メインカラー」では、アイコンの背景の色を設定することができます。
「サブカラー」では、アイコンの中の色(アイコン自体の色)を設定することができます。
「サイズ」では、アイコンの大きさを選択できます。パソコンやタブレットなど画面の大きさに応じて変更することも可能です。
「パディング」では、アイコンと外枠(背景)との距離を調整することができます。
「回転」では、アイコンを回転することが可能となります。
「枠線の丸み」では、枠線や背景の丸さを丸さを変える事ができます。
マウスオーバー

「メインカラー」では、カーソルがアイコンにホバーした際のアイコンの背景の色を選択することができます。
「サブカラー」では、ホバーした際のアイコンの中の色(アイコン自体の色)を設定することができます。
「ホバー時のアニメーション」では、ホバーした際のアイコンのアニメーションを選択することができます。
「サイズ」では、ホバーした際にアイコンが変わる大きさを選択ができます。
「パディング」では、ホバーした際のアイコンと外枠(背景)との距離を調整することができます。
「回転」では、ホバーした際にアイコンが変わる回転角度を選択することができます。
「枠線の丸み」では、ホバーした際の枠線や背景の丸さを丸さを変える事ができます。
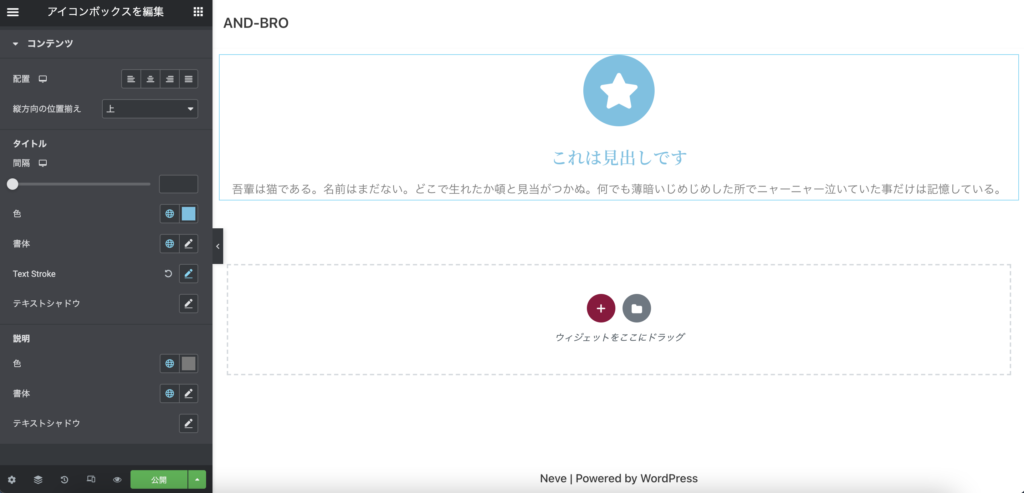
コンテンツ

「配置」では、ボタンを合わせたウィジェット全体の配置を調整ができます。配置の種類は4種類あり、左寄せ・中央寄せ・右寄せ・均等割付が選べます。
「縦方向の位置揃え」では、配置の横軸バージョンであり、横軸に対して、コンテンツを上・中央・下に配置するかを設定ができます。
「間隔」では、タイトルと文章との間の距離を調整できます。
「色」では、字の色が調整できます。
「書体」では、字のフォントが調整できます。
「Text Stroke」では、字の枠の太さや色を調整できます。
「テキストシャドウ」では、字に影を設けることができますb。
説明の部分も同様の調整が可能です。
高度な設定

高度な設定は他のウィジェットと特に変わらないため、こちらも割愛します。
デザインの幅を広げよう!

説明は以上となります!
いろんなウィジェットの使い方などを学んで、もっとデザインの幅を広げていきましょう〜
他のウィジェットの使い方も知りたいという方は、合わせて下記記事をご覧ください。
では〜