今回は、ElementorのGoogle Maps(グーグルマップ)ウィジェットについて解説していきます!
- Google Mapsウィジェットってどうやって使うの?
- マップ表示を画像じゃなくて、googlemapと連携させたい
という方には必見の内容ですので、ぜひご覧ください。
ではみていきましょう。
目次
使い方
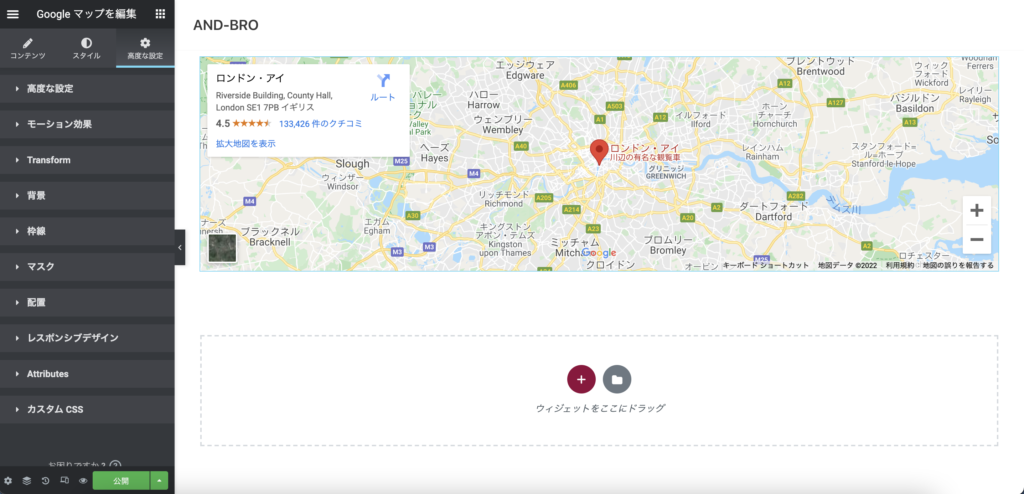
まずは基本的な使い方ですが、どのElementorウィジェットと同様、欲しい場所にドラッグしドロップするだけです。
こちらより公式サイトの説明に飛べます。
また下記より動画が確認できます!
では、もう少し詳しい使い方についてみていきましょう〜
コンテンツ

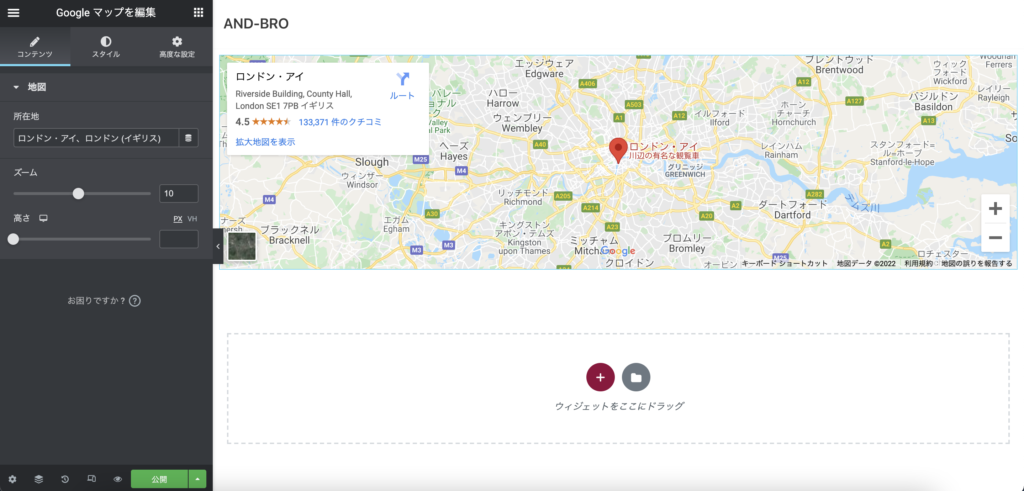
「所在地」では、地図に表示させたい住所を入力します。郵便番号や電話番号など、googlemapに登録されている場所であれば、どこにでも追加が可能となります。ただ直接指定だけはできませんので、こちらだけ気をつけてください。
「ズーム」では、地図をどれほど拡大・縮小表示させるかを調整できます。
「高さ」では、地図ウィジェットの縦の長さが調整できます。
スタイル

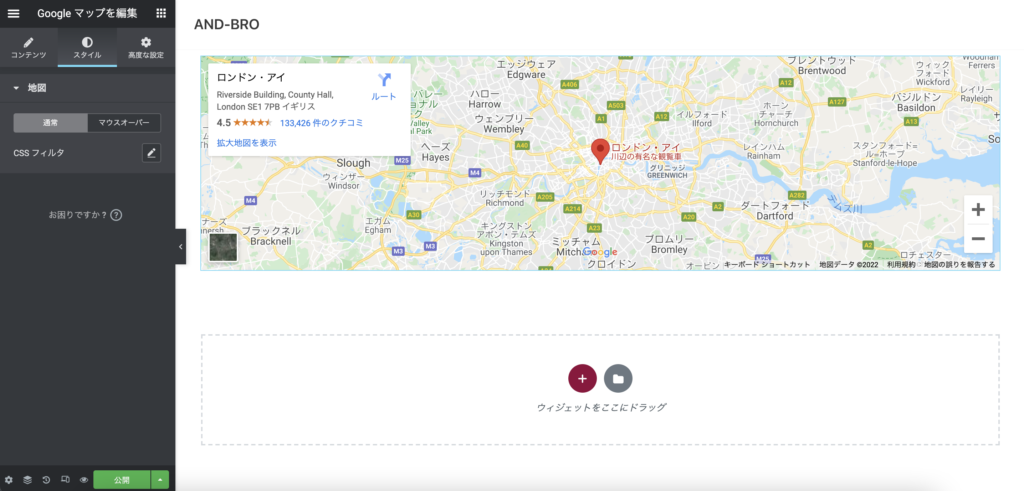
通常
「CSSフィルタ」では、地図の表示の色合いを変えることが可能となります。
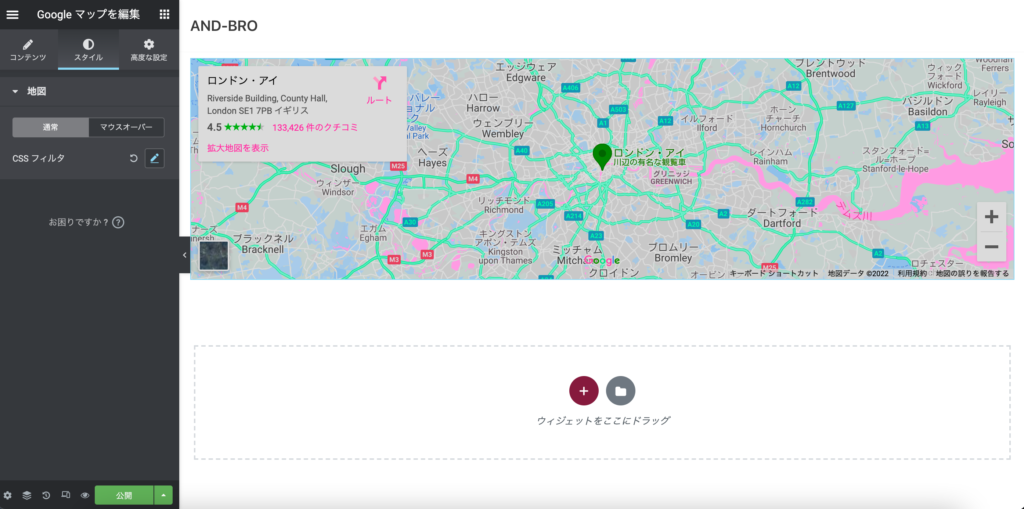
マウスオーバー
「CSSフィルタ」では、ホバーした際の地図の表示の色合いを変えることが可能となります。
「トランジション所要時間」では、その色合いが変わるまでの変化する時間が調整できます。
ちなみにこれをちょっといじることで、下記のようなネオンっぽいデザインなども作成可能となります!

ぜひ色々と挑戦してみてください♪
高度な設定

高度な設定はどのウィジェットでも同様の設定のため、今回は説明を割愛します!
おしゃれなマップ表示をしよう!

説明は以上となります!
このウィジェットを活用して、おしゃれなマップ表示を実現しましょう。
もっとウィジェットについて詳しく知りたいという方は、合わせて下記記事をご覧ください。
では、また!