今回は、Elementorのプログレスバーウィジェットについて解説します。
- なんか図式的にゲージを表現できないかな
- プログレスバーウィジェット使ったことがないんだけど、どうやって使えるんだろう?
という方には必見の内容ですので、ぜひご覧ください。
使い方
基本的な使い方はどのElmentorウィジェットも同様、こちらのプログレスバーを表示させたい箇所にドラックアンドドロップをするといった内容となります。
こちらより公式のサイトがみれます。
また下記が公式解説動画となります!
では、もう少し詳しく使い方をみていきましょう。
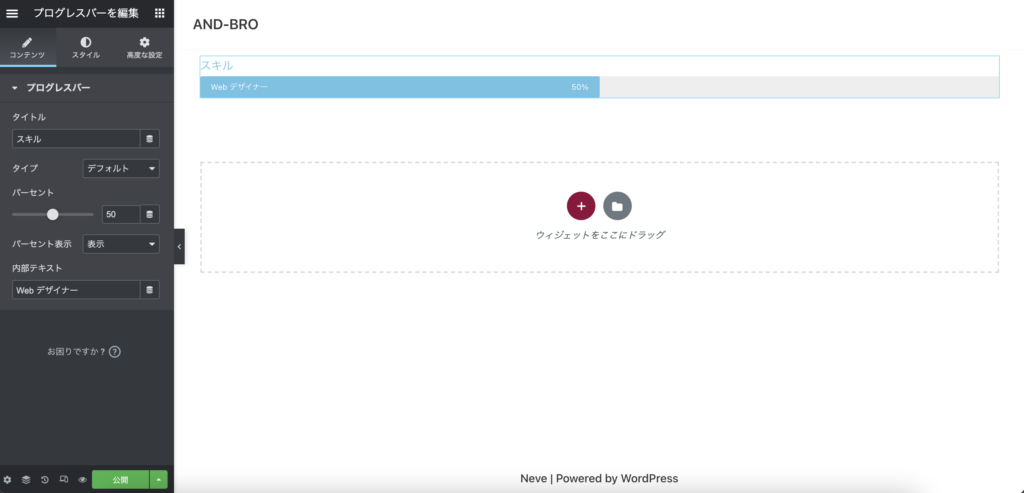
コンテンツ

「タイトル」では、プログレスバーの上部に入力できるタイトル部分を入力することができます。
「タイプ」では、バーのデフォルトの色が設定できます。ただ、バーの色はスタイルタブでも調整することができますので、こちらの機能は特に気にしなくて大丈夫です。種類としては、デフォルト・情報・成功・警告・危険の5種類があります。
「パーセント」では、バーにて表示させたい%(パーセンテージ)を調整ができます。
「パーセント表示」では、バーの右側に何%か表示ができるように調整ができます。
「内部テキスト」では、バーの左側に表示できるテキストを入力できます。
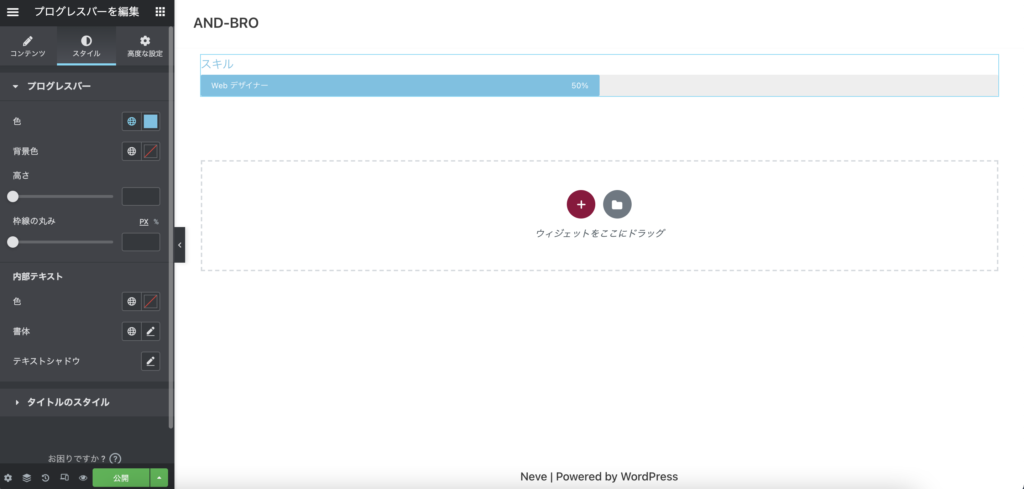
スタイル
プログレスバー

「色」では、バーの色を調整することができます。
「背景色」では、バーの色塗られていない部分(背景色)の色の調整ができます。
「高さ」では、バーの縦幅を調整することができます。
「枠線の丸み」では、バーの枠線の丸みを調整することができます。
内部テキスト
「色」では、バーの内部テキストの色を調整ができます。
「書体」では、バーの内部テキストのフォントが調整できます。
「テキストシャドウ」では、バーの内部テキストのシャドウを調整することができます。
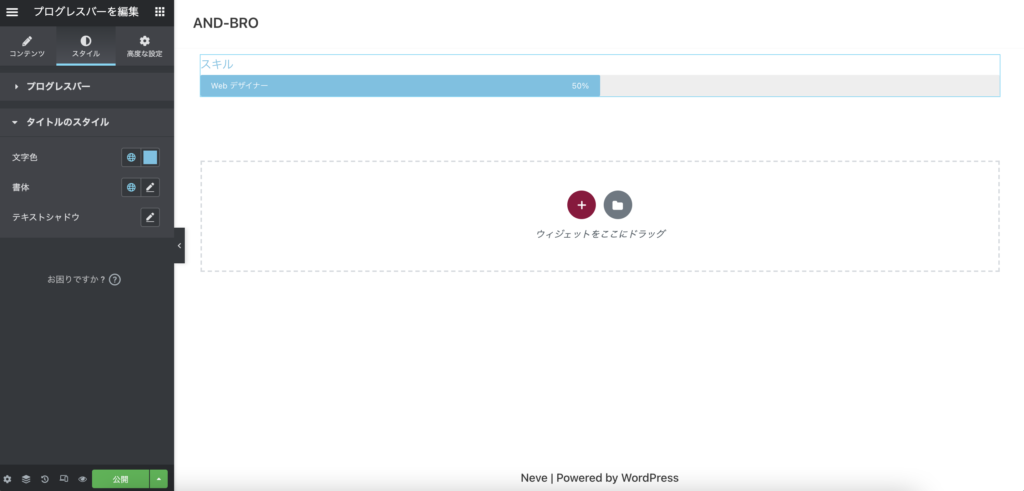
タイトルのスタイル

「文字色」では、タイトルの文字の色の調整ができます。
「書体」では、タイトルのフォントの調整ができます。
「テキストシャドウ」では、タイトルのシャドウの調整ができます。
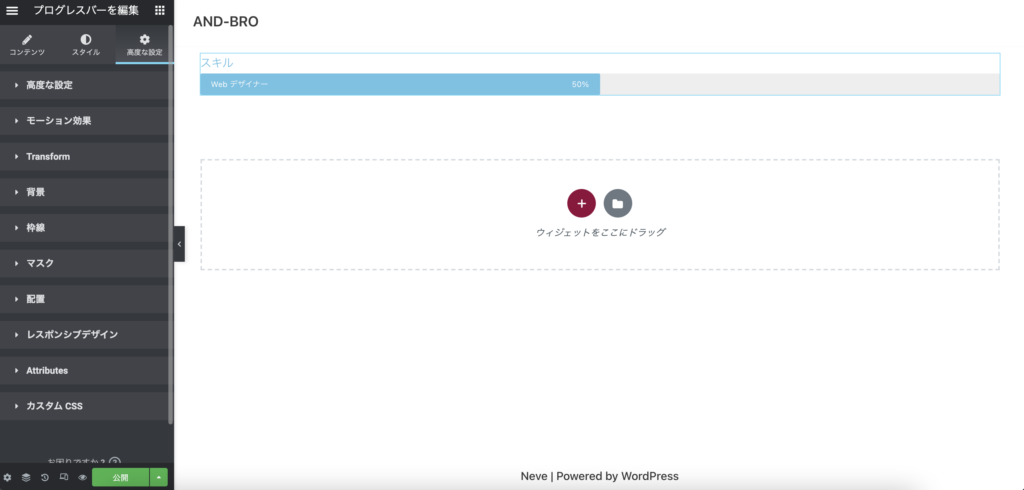
高度な設定

高度な設定はどのウィジェットでも同様の操作方法となるため、本記事では割愛します!
プログレスバー使って自分の戦闘能力を表せ!

解説は以上となります!
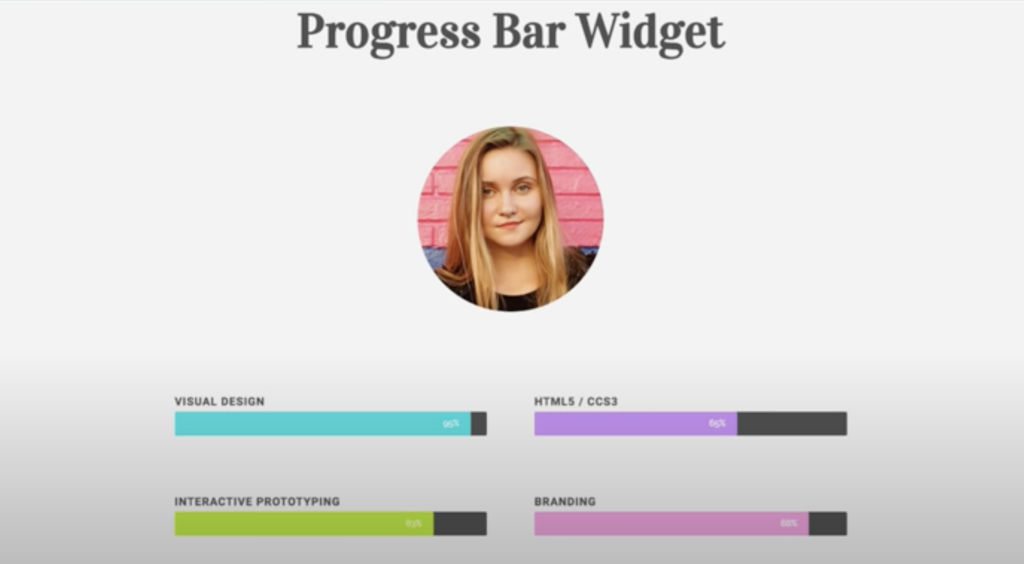
このウィジェットを使って、ぜひ視覚的にスキルを表現するなどしてデザインの幅を広げてみてください。
他にもデザインの幅を広げたいという方は、合わせて下記記事をご覧ください。
では、また〜