今回は、Elementorのボタンウィジェットの使い方を説明します!
サイトにおいてボタンは絶対必要な要素ですので、
- 使い方がわからない
- もっとクリック率が上がるような効果的なボタンを作りたい
など悩みを持っている方には必見の内容ですので、ぜひご覧ください。
使い方
まずは使い方から見ていきましょう。
基本的な使い方は他のElementorウィジェット同様、ボタンが欲しいところにドラッグアンドドロップで設置できます。
こちらより公式サイトの説明を確認することができます。
下記が公式動画です!
コンテンツ

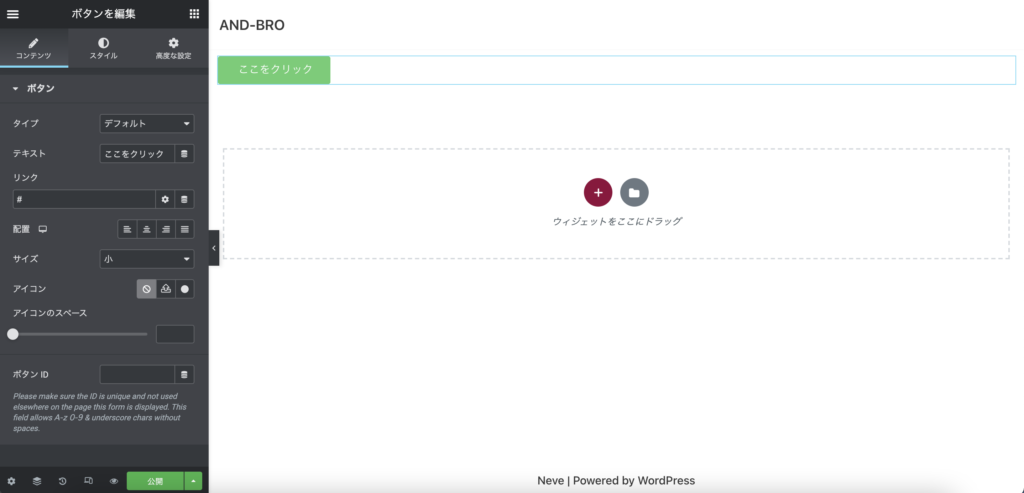
ではコンテンツ内のそれぞれの使い方を見ていきましょう!
「タイプ」では、ボタンのタイプを選択できます!種類は、デフォルト・情報・成功・警告・危険が選べますが、これをコレを選択することで特に何か変わることはありません。なので、基本的には、デフォルトで大丈夫です!
「テキスト」では、ボタン内で表示するテキストを入力することができます。
「リンク」では、ボタンをクリックした後の遷移先のリンクを指定することができます。歯車のアイコンを押すことで、別タブへ飛ばしたりなど細かい設定が可能となります!
「配置」では、ボタンを左寄せ、中央寄せ、右寄せ、幅いっぱいに選択することができます。
「サイズ」では、ボタンの大きさを指定できます。選択肢は、微小・小・中・大があります。こちらはお好みで設定すれば大丈夫です。
「アイコン」では、ボタンの前後に設置できるアイコンを選択できます。またアイコンを選択すると「アイコンの位置」が表示されます。こちらで前後(更新前・後)を選ぶことができます。
「アイコンのスペース」では、「テキスト」と「アイコン」との距離を調整することができます。
「ボタンID」では、ボタンにIDを割り振ることができます。なので、ボタンIDを「#button1」にして、同ページ内で「#button1」にリンクを貼ると、このボタンまでスクロールします。
スタイル

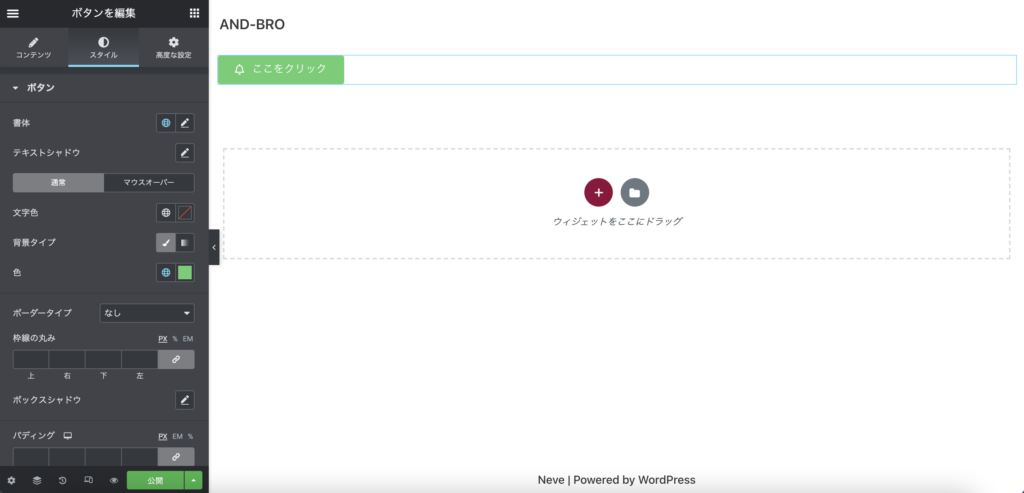
では次にスタイルを見ていきましょう!こちらでは基本ボタンのデザインが調整できます。
詳しく見ていきます。
「書体」では、ボタンのテキストのフォントや大きさなどデザインを全般的に調整できます。ちなみに、日本語フォントを使いたい!という方は下記記事を合わせてご覧ください。
「テキストシャドウ」では、ボタン内のテキストにシャドウを設けることができます。
次に、「通常」と「マウスオーバー」がタブで切り替えることができるセクションがあると思います。こちらは、ボタンがhoverされていない時とされている時の話をしています。もう少しわかりやすく説明しますと、「通常」がカーソルがボタンの上にない時、「マウスオーバー」がカーソルがボタンの上にある時です。
ではそれぞれ見ていきましょう!
通常

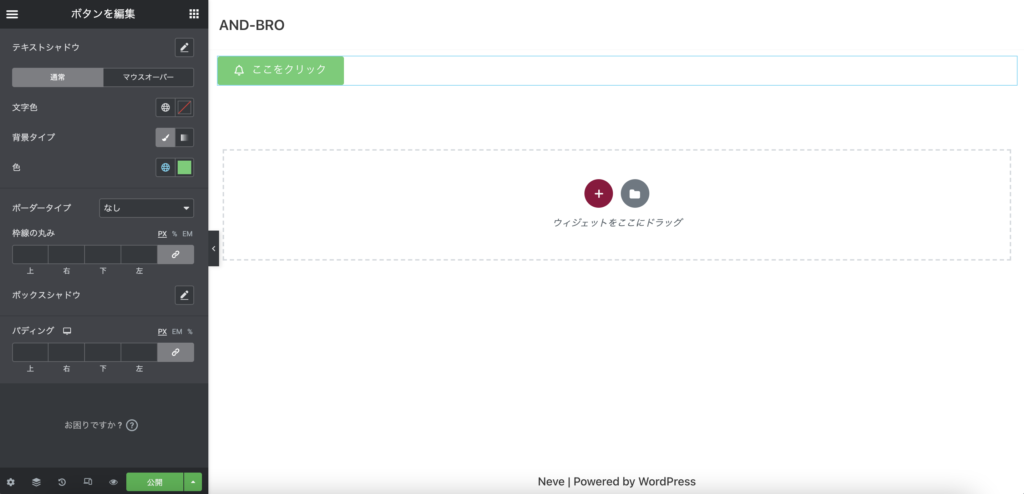
では最初は「通常」からみていきましょう。
「文字色」では、ボタン内のテキストの色を調整することができます。
「背景タイプ」では、ボタン内の色を単色、もしくは、グラデーションへの調整ができます。
「色」では、その際の色が調整できます。
「ボーダータイプ」では、ボタンの枠線の形を調整できます。種類としては、なし・直線・2本線・点線・波線・溝が選べます。
「枠線の丸み」では、枠線をどれほど丸くするか調整できます。
「ボックスシャドウ」では、ボタン自体に影をつけることができます。
「パディング」では、ボタンとテキストの距離を調整できます。パディング・マージンの考え方はElementorを使用する上では非常に重要ですので、ぜひ覚えておきましょう!
マウスオーバー

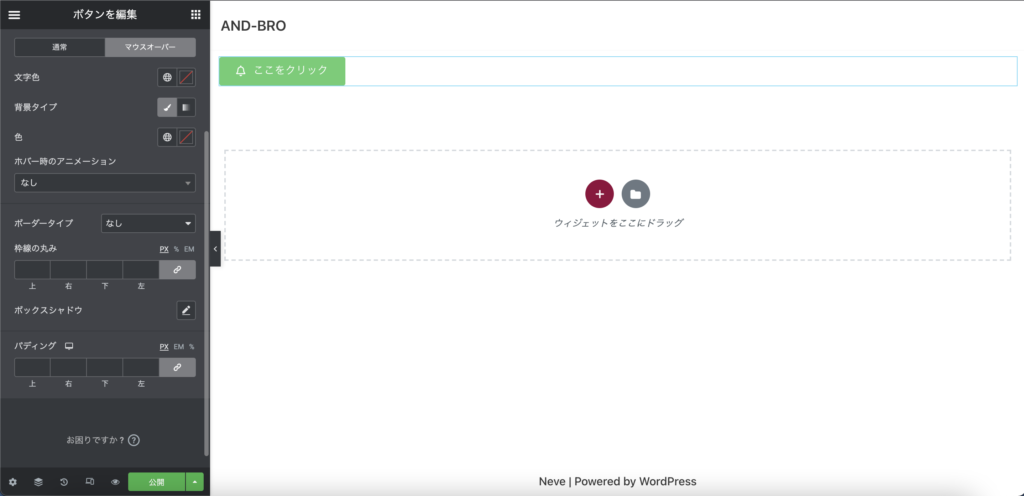
では次にマウスオーバーをみてみましょう。
先ほどの通常と違う部分が「ホバー時のアニメーション」だけですので、こちらを解説したいと思います。他の機能が気になる方は、「通常」のほうをご確認ください。
「ホバー時のアニメーション」では、hoverした際のボタンのアニメーションを調整できます。種類は、GrowやShrinkなど大きさが変わるものや、Wobble Topなどかわいい動きをするものまであります。ぜひいろんなものを使ってみてください!
高度な設定

こちらは、他のウィジェットとあまり変わらないため、一旦飛ばします。
おしゃれなボタンを簡単作成!

説明は以上となります!
ぜひおしゃれなボタンを簡単にElementorを使用して作ってみてください。
またデザイン性のあるボタンを作成することで、クリック率が変わることもあります。
実は資料ダウンロードもこのウィジェットを使うだけできますので、気になる方は合わせてこちらの記事もご覧ください。
他のウィジェットに関する記事をみたい方は下記をご覧ください!










