今回は、Elementorの区切り線ウィジェットについて解説していきます。
- 使ったことあるよ!
- 区切り線ウィジェット使い道なくない?
と思っている方でも、こんな使い方もあるんだ!と思えるような記事を紹介しますので、ぜひご覧ください♪
使い方
では早速使い方をみていきましょう。
基本的な使い方は他のウィジェット同様、区切り線が欲しい場所にウィジェットをドラッグアンドドロップするのみです。
こちらより公式サイトの内容が確認できますので、合わせてご覧ください。
また、下記が動画です!
ではもう少し詳細に使い方を見ていきましょう。
コンテンツ

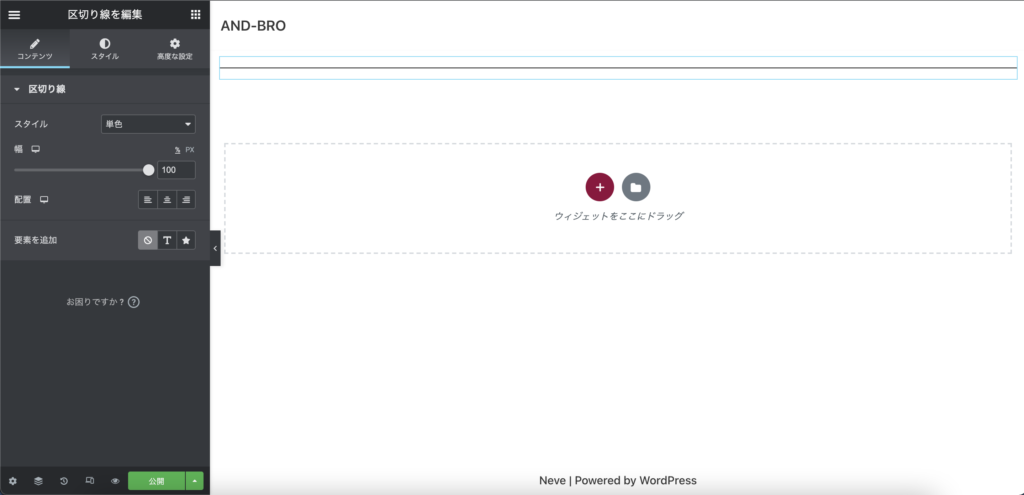
まずはコンテンツからコンテンツからみていきます。
「スタイル」では、区切り線のデザインを選択することができます。このデザインには、カールやスプラッシュ、もみの木などとても種類が多いため、ぜひ一度使ってみて試してみてください!
「線」では、線の長さを決めることができます。この線の長さというのが、「%」では横幅いっぱいに対しての線の割合を、「PX」ではピクセルにて指定することができます。
「配置」では、線の配置の位置を、左寄せ・中央寄席・右寄せの中から決めることができます。
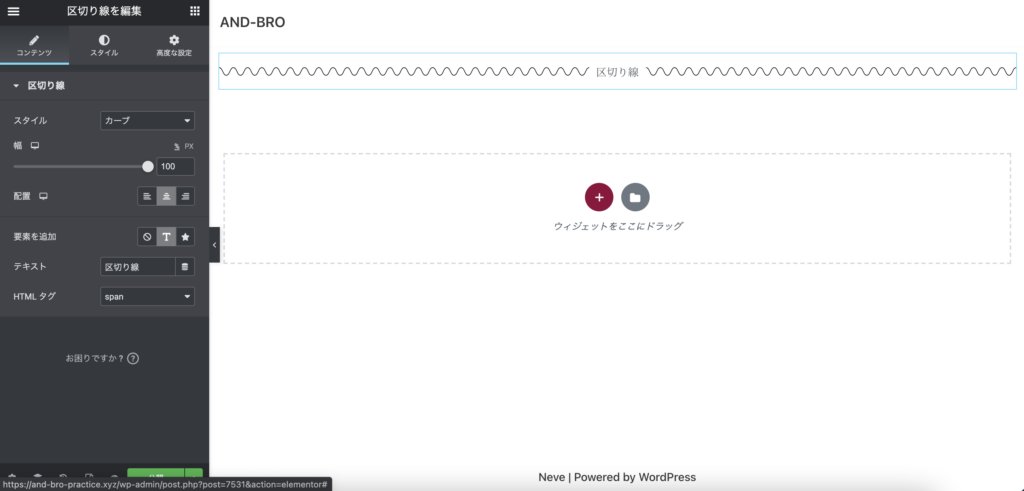
「要素を追加」では、区切り線の真ん中に要素を追加することができます。選択肢としては、テキストとアイコンがあります。
なので下記のようなデザインがこの「コンテンツ」で作成が可能となります。

スタイル

では次に、デザイン面を指定できる「スタイル」をみていきましょう。
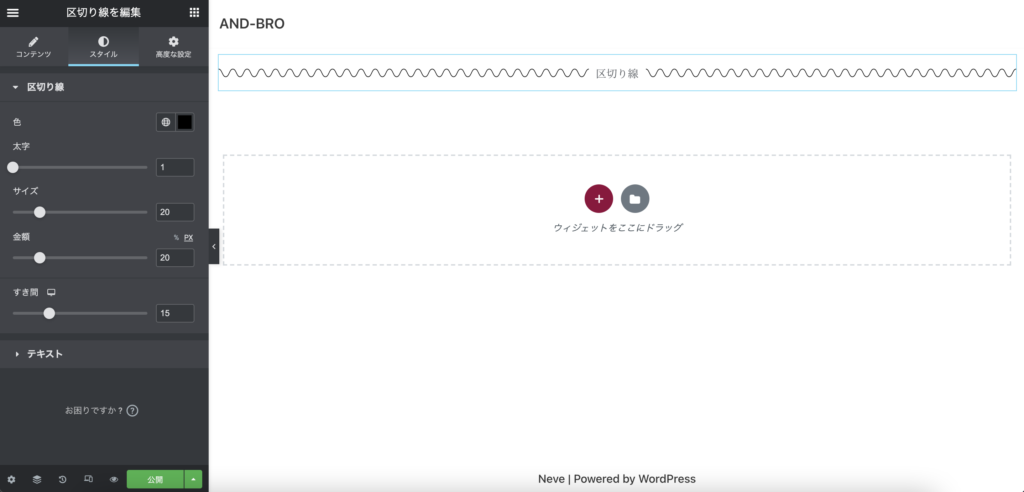
区切り線
「色」では、線の色を指定することができます。
「文字」では、文字の大きさを指定することができます。
「サイズ」では、文字の大きさを指定することができます。
「全幅」では、線の全幅を指定することができます。
「すき間」では、区切り線と上下のウィジェットとの距離を指定することができます。
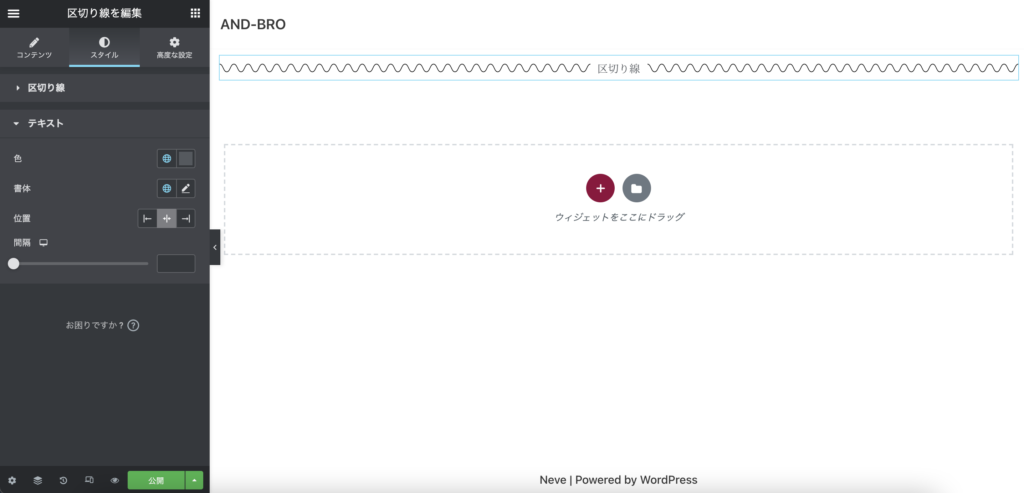
テキスト

先ほどの「コンテンツ」にて、「要素を追加」でテキストを選んだ場合に表示されます。
「色」では、テキストの文字色が選択できます。
「書体」では、テキストのフォントや大きさを指定することができます。
「位置」では、左寄せ・中央寄席・右寄せを選択することができます。
「間隔」では、テキストと区切り線との距離を調整することができます。
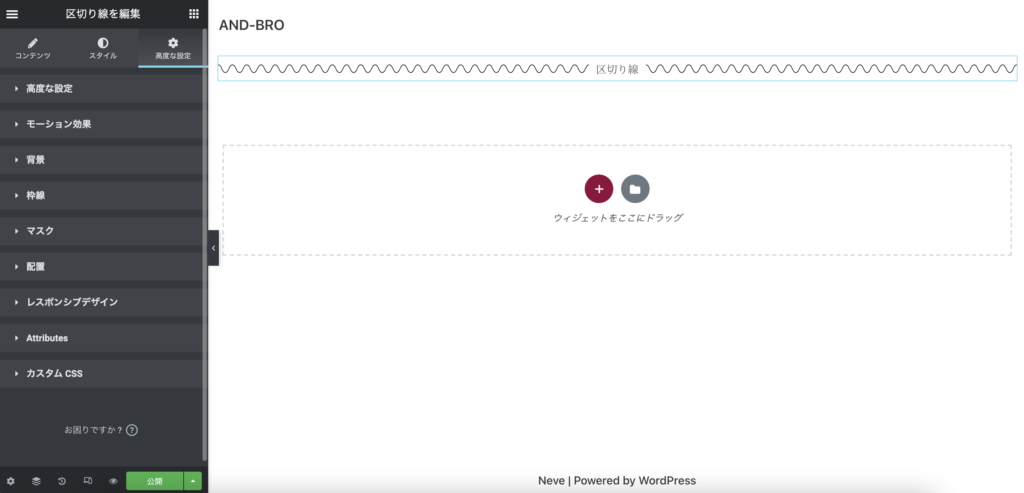
高度な設定

こちらの「高度な設定」は、他のウィジェットと特別仕様が変わらないため、本記事での解説は飛ばさせていただきます。
意外と使い道がある??

説明は以上となります!
区切りウィジェット単体ではデザイン性が富んだものを作成するのは難しいですが、他のウィジェットと組み合わせることで作成が可能となります。
また他のウィジェットについても解説していますので、下記に記事なども合わせてご覧ください!