今回は動画ウィジェットについて解説します。
動画は、使用方法によっては重すぎて表示できないといったエラーも起こる場合がありますので、きちんとした設定方法を覚えて使用しましょう。
- 動画を使ってかっこいい動画を作りたい
- なぜか動画がきちんと再生しない
といった思いや悩みがある方には必見の内容ですので、ぜひご覧ください。
ではみていきましょう!
使い方
まずは使い方からみていきます。
基本的には、動画が欲しい場所にドラッグアンドドロップというElementorではお馴染みの動きです。
こちらより公式サイトへ飛べます。また、下記が公式動画となります!
ではそれぞれの設定方法を詳しくみていきましょう。
コンテンツ
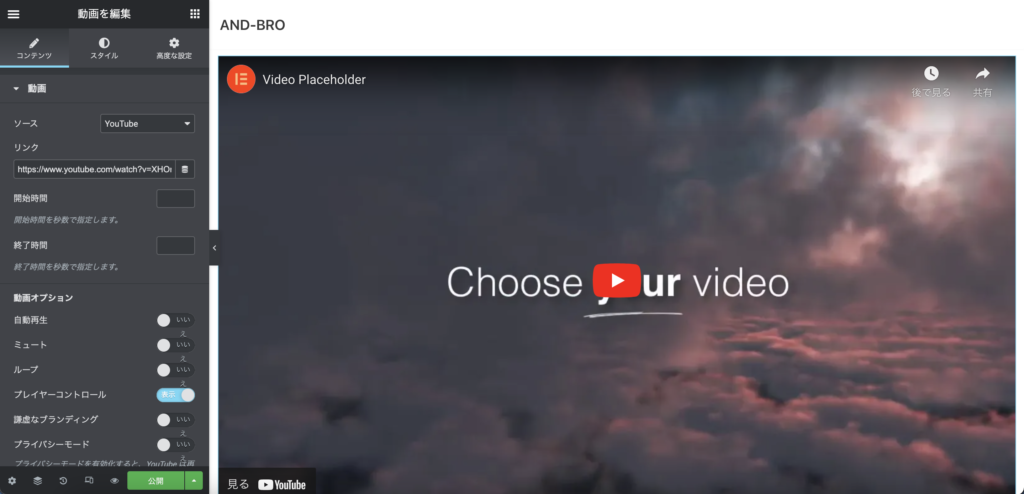
コンテンツでは、動画の基本設定を行っていきます。
「動画」と「画像オーバーレイ」というのがそれぞれありますので、ぜひみていきましょう。
動画

動画の設定により、動画が再生されないや重すぎるといったのが解消できるため、使い方をきちんとみていきましょう。
「ソース」では、動画のソース元を選択します。選択肢としては、Youtube・Daily・Vimeo・独自アップロードの4つがあります。Youtube・Daily・Vimeoにアップされている動画でしたらurlを入力することで動画を表示させることができます。
また独自アップロードより、これらに含まれていないソース元より外部リンクで表示は可能ですが、表示されない可能性があります。
「リンク」は、「ソース」に従い表示させたい動画のリンクを挿入してください。
「開始時間」は動画の再生を開始される場所の秒数、また「終了時間」は動画の再生を終了させる場所の秒数を指定することができます。これで表示させたい部分のみを連続再生とかができます!
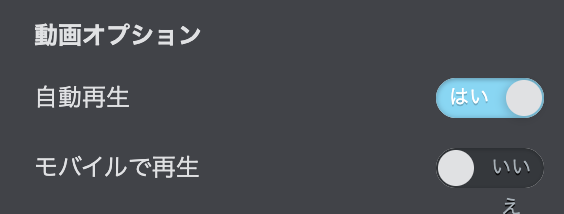
動画オプション
「自動再生」では、動画を自動で再生させるか決めることができます。これをオンにしますと、「モバイルで再生」というのが表示されます。

これは、モバイルで自動再生をオンにしてしまうと、動画によっては表示すらされなくなってしまうという現象が起きるためです。
少しこちらの説明をしますと、動画を表示させるには動画のデータを読み込む必要があります。ただ携帯はパソコンほどスペックがないため、なるべく重いものは読み込まないように設定されていたり、読み込むのに時間が時間がかかるといったことがあります。
「ミュート」は、動画の音声を消すか消さないか設定できます。自動再生でミュートオフだと、サイトを開いた瞬間に爆音が流れてしまうと言った現象が起きてしまいますので、気をつけましょう。
「ループ」では、動画を繰り返し再生させるか、させないかの調整ができます。
「プレイヤーコントロール」は動画再生時に、再生や停止、音量ボタンなどを表示させるか、させないかを調整できます。こちらをオンにした場合、「謙虚なブランディング」というのが表示されます。こちらは、youtubeのロゴを隠すことができます。
「プライバシーモード」では、youtubeの動画再生時に訪問者の情報を保存されなくなるように調整ができます。これはいわゆるクッキー情報と似たようなもので、googleアカウントなどと紐づいて動画を見た人の情報がgoogle側に保存されないようにできます。
「遅延読み込み」では、動画を送らせて読み込ませることができます。これは動画を埋め込んだ際、読み込みに時間がかかってしまい、訪問者の離脱を避けるための対策などとしてあります。遅延することで、まずサイトを読み込んで表示させ、その後動画を読み込むといった動作にさせることができます。
「おすすめ動画」では、youtube動画などにておすすめ動画に、現在表示されているチャンネル内、もしくは外部も含めておすすめするかを決めることができます。
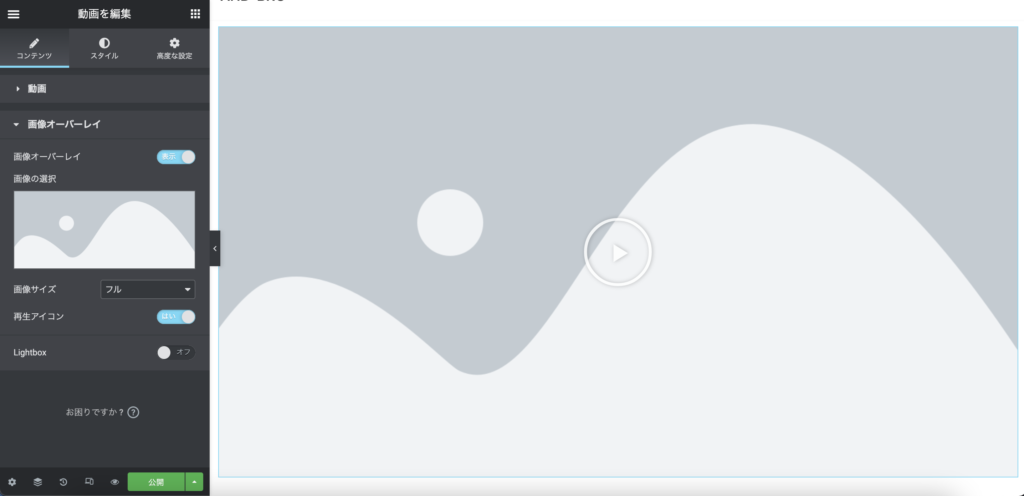
動画オーバーレイ

動画オーバーレイでは、動画を再生させる前のアイキャッチ画像のようなものを設定できます。
「画像の選択」で画像の選択をし、「画像サイズ」で画像のサイズを決めることができます。なんか画像のサイズが変だなと思った方は下記記事もご覧ください。
【Image】Elementorの画像ウィジェットの使い方を解説!
こちらで、画像のサイズについて説明しています。
「再生アイコン」で再生アイコンの設定ができます。
「Lightbox」は、動画をLightboxにて表示させることができます。Lightboxって何?という方は下記記事をご覧ください。
Lightboxの機能を簡単に導入できるWordPressプラグイン5選
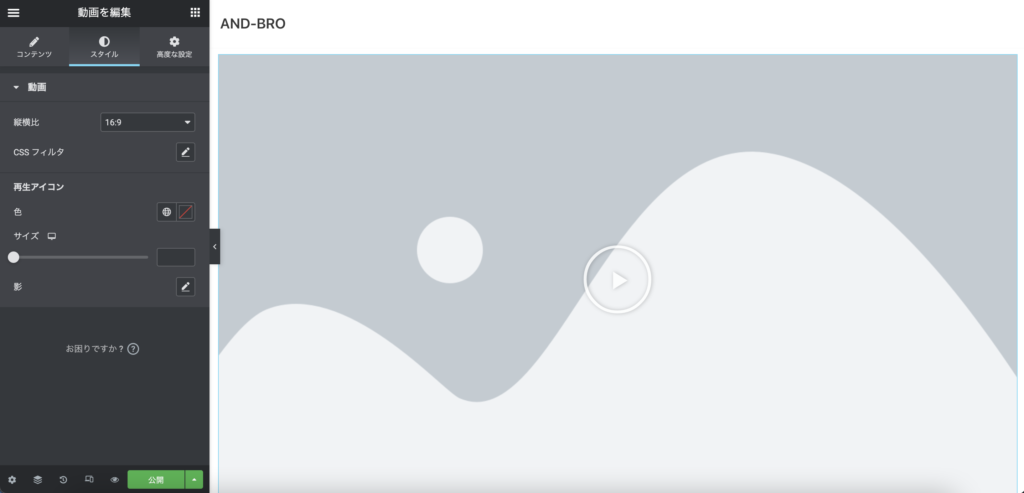
スタイル

スタイルで動画の見た目を調整できます。
「縦横比」では、動画の縦横比を調整することができます。基本的な横向き動画は16:9ですので、デフォルトで大丈夫です。
「CSSフィルタ」では動画に上からフィルタをフィルタをかけることができます。なので例えば動画は色鮮やかな動画だとしても、フィルタを用いて白黒の動画にすることができます。
再生アイコン
再生アイコンは「コンテンツ」にてアイコンをオンにした際に表示されます。こちらでアイコンの大きさや色を調整ができます。
高度な設定

高度な設定では特段他のウィジェットと使い方が変わる部分がないため、割愛します!
おしゃれな動画をサイトに表示させよう!

説明はこれで以上となります!
ぜひ使い方を理解し、おしゃれな動画をサイトに差し込んでみてください。
使い方がわかってないと、せっかくおしゃれな動画を作っても動画が再生されないといった不具合が出てくるため気をつけましょう。
また動画のアップロード容量にもよるため、動画を作成する前にきちんと確認しておきましょう。










