今回は、スペーサーウィジェットについて説明していきます。
- みたことあるけど使ったことがないな
- なんか距離感がいい感じにならなくて、デザインがダサいんだよね
という方には必見の内容ですので、ぜひ最後までご覧ください。
使い方
では早速、使い方を見ていきます。
まず基本的な使い方ですが、これは全てのウィジェット同様、ちょっと隙間が欲しいなという場所にスペーサーウィジェットをドラッグアンドドロップで設置するといった流れです。
こちらより公式サイトのものを確認が可能となります。
また下記が公式動画となります。
ではもう少し詳細にみていきましょう。
コンテンツ

こちらでは、どれほど上下のスペースを開けるかの調整ができます!
PX、VH、EMという単位より選択ができます。
PXは、ピクセルのことであり、デジタル画像の最小単位です。よくWEB関連では使いますので、わからないという方は「今更聞けない!ピクセルとセンチ、解像度(dpi)の関係とは」より確認しておきましょう。
VHとは、ビューポイント(Viewpoint)のサイズを基準とした高さ(Height)の割合です。ビューポイント自体は、WEBサイトの表示領域のことを指しますので、その表示全体に比べてどれくらいの割合スペースを開けるかということです。少し怪しいなと思った方は、「【CSS】vw、vh、vmin、vmaxとは?基本的な使い方」よりご確認ください。
EMとは、デフォルトのフォントサイズを1とした時の割合です。これはElementorのグローバルフォントの大きさを何に設定しているかで変わります。ちょっとわからないという方は、「CSSのemとは?フォントサイズ指定方法の違いを比較解説!」よりご確認ください。
高度な設定

高度の設定では、特に他のウィジェットと変わったところがないため、今回は飛ばします!笑
初心者の方が陥りやすいダサいスペースのデザイン

これでスペーサーの説明は以上となりますが、少しスペース(隙間)について説明したいと思います。
どうして?って思われる方もいるかと思いますが、初心者の方は意外とここが意外とわかっていないため、ちょっと「ダサい」デザインをしてしまう方が多いです!
正直、筆者もかなりスペースについては苦労しました。
ここで説明したいのは、「WEBデザインの4原則」というものです!これが理解しているだけで、かなり余白の取り方がうまくなると思います。
うん?なにそれと今思われている方が多いと思いますので、詳しく解説していきます。
4原則とは

まず、4原則とは
- 近接の原則
- 整列の原則
- 反復の原則
- コントラストの原則
の4つのことを指します。
ではこれらをもう少し詳しくみていきましょう!
近接の原則
近接の原則とは、関連する項目をまとめてグループ化することを指します。
例えば、下記画像は要素全ての距離感がバラバラであります。

こちらを要素別にまとめることで、下記にようになります。

整列の原則
整列の原則とは、左寄せ・中央寄せ・右寄せなどの寄せを情報ごとに統一すると同時に、全体的なスタート位置を統一させることを指します。
例えば、下記画像は寄せる位置などバラバラです。

ただこちらを統一することで下記にようになります。

反復の原則
反復の原則とは、同様・同等の価値の情報のデザインは反復させることを指します。
例えば、下記画像は同様の要素が繰り返しではなく、デザインがバラバラです。

こちらを調整し、デザインを反復させることで統一されます。

コントラスト
コントラストの原則とは、異なる要素ごとはデザインをきっちり違いをつけることを指します。
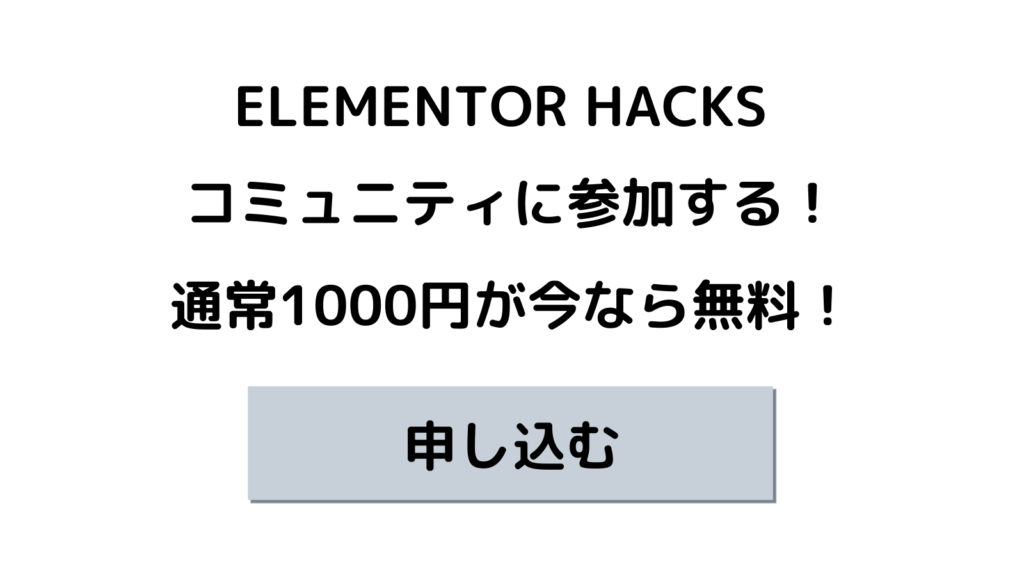
例えば、下記画像はなにを際立たせたいのかわからないデザインです。

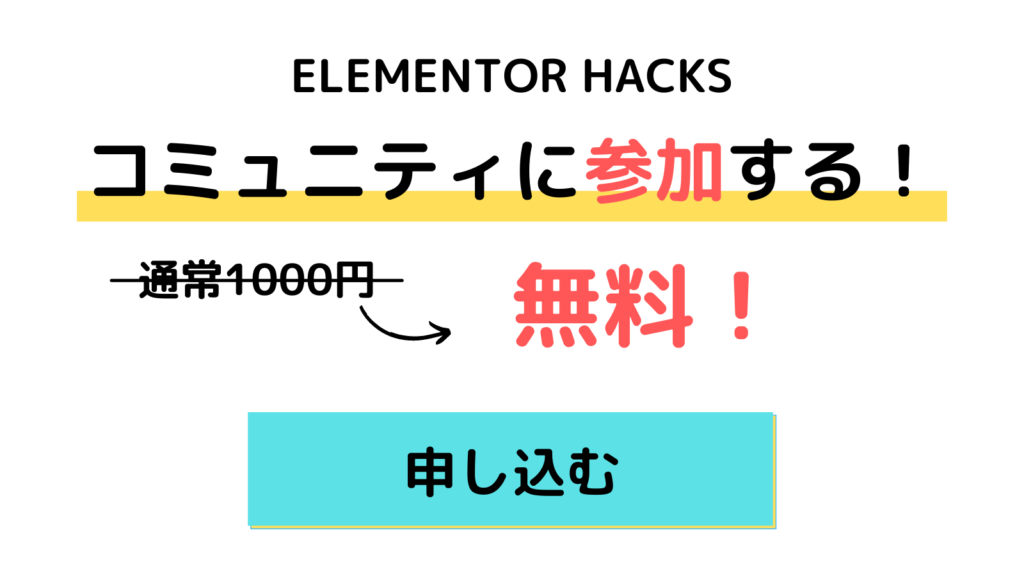
こちらをもう際立たせたい部分などで調整することで下記のようになります。

最適な幅感を見つけよう!

説明は以上となります!
ぜひスペーサーや幅感に関して詳しくなって、ノンデザイナーであってもデザイン力のあるサイトを作ってみてください♪
他のウィジェットに関する記事もありますので、ぜひ合わせて下記記事もご覧ください。
では〜










