今回は、Elementorのアイコンウィジェットについて解説していきます。
- アイコンウィジェットあるけど、使ったことがないな
- もう少しデザインの幅を広げたいな
という方には必見の内容ですので、ぜひご覧ください。
使い方

まずは基本的な使い方について説明していきます。
ただ他のウィジェット同様、アイコンが欲しい場所にドラッグアンドドロップをすることで実現ができます。
こちらより公式サイトの説明が確認できます。
また、下記動画も合わせてご確認ください!
ではもう少し使い方について詳しくみていきましょう〜
このアイコンウィジェットには、3種類(デフォルト・重ねる・フレーム付き)の表示方法があります。これはコンテンツの「表示」にて、編集することができます。
ではそれぞれの表示方法で詳細設定を見ていきましょう。
デフォルト
まずは表示を「デフォルト」にした場合の設定方法です。
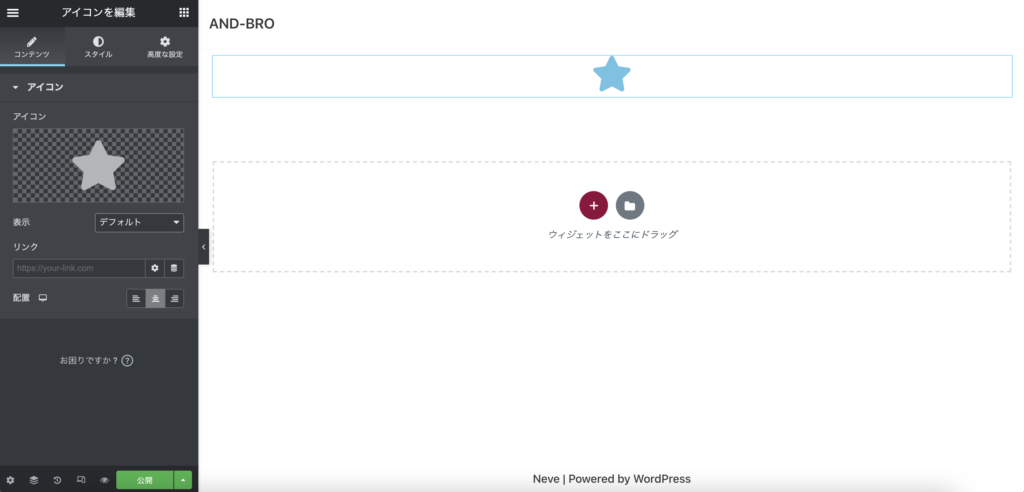
コンテンツ

「アイコン」では、使用したいアイコンを選択ができます。
「表示」では、先ほども説明した通り、3種類のアイコンの表示方法を選択することができます。
「リンク」では、アイコンをクリックした際に遷移する先を選択することができます。
「配置」では、左寄せ・中央寄せ・右寄せの中から選択することができます。
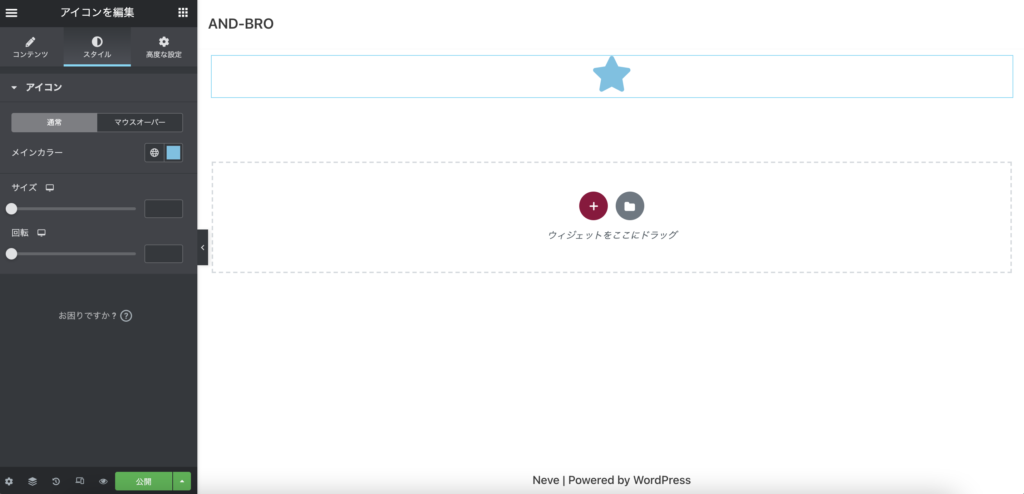
スタイル
通常時とホバー時で別々の動きを選択ができます。
通常

「メインカラー」では、アイコンの基本となる色を設定することができます。
「サイズ」では、アイコンの大きさを選択できます。パソコンやタブレットなど画面の大きさに応じて変更することも可能です。
「回転」では、アイコンを回転することが可能となります。
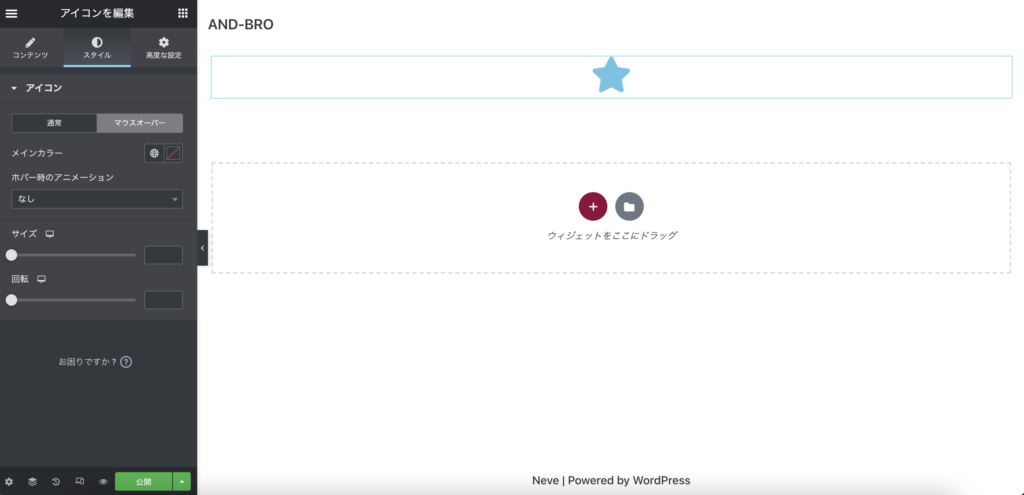
マウスオーバー

「メインカラー」では、カーソルがアイコンにホバーした際の色を選択することができます。
「ホバー時のアニメーション」では、ホバーした際のアイコンのアニメーションを選択することができます。
「サイズ」では、ホバーした際にアイコンが変わる大きさを選択ができます。
「回転」では、ホバーした際にアイコンが変わる回転角度を選択することができます。
高度な設定

こちらは他のウィジェットと特に使い方が変わらないため、本記事では割愛します。
重ねる・フレーム付き
では次に、表示を「重ねる」・「フレーム付き」にした場合の設定方法について説明していきます。
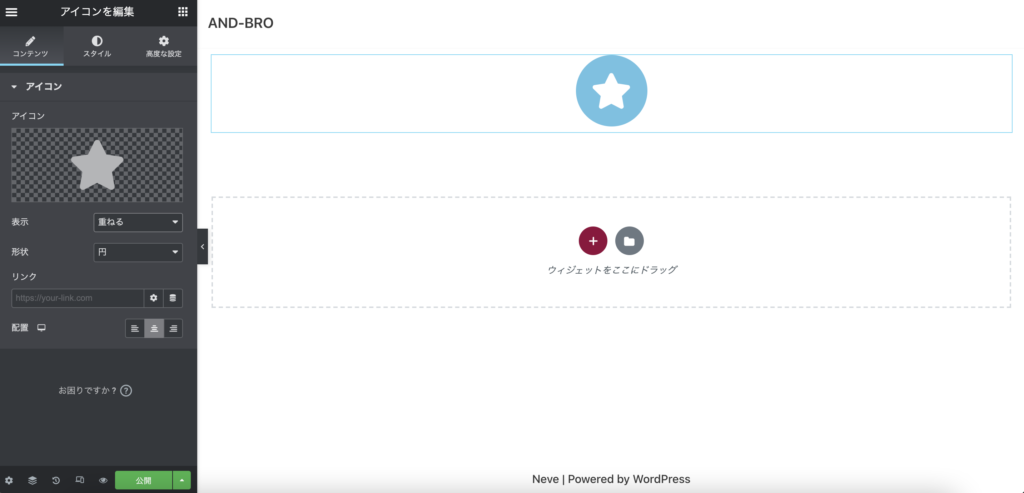
コンテンツ

「アイコン」では、使用したいアイコンを選択ができます。
「表示」では、先ほども説明した通り、3種類のアイコンの表示方法を選択することができます。
「形状」では、アイコンに丸・正方形の背景を被せることができるようになります。
「リンク」では、アイコンをクリックした際に遷移する先を選択することができます。
「配置」では、左寄せ・中央寄せ・右寄せの中から選択することができます。
スタイル
通常時とホバー時で別々の動きを選択ができます。
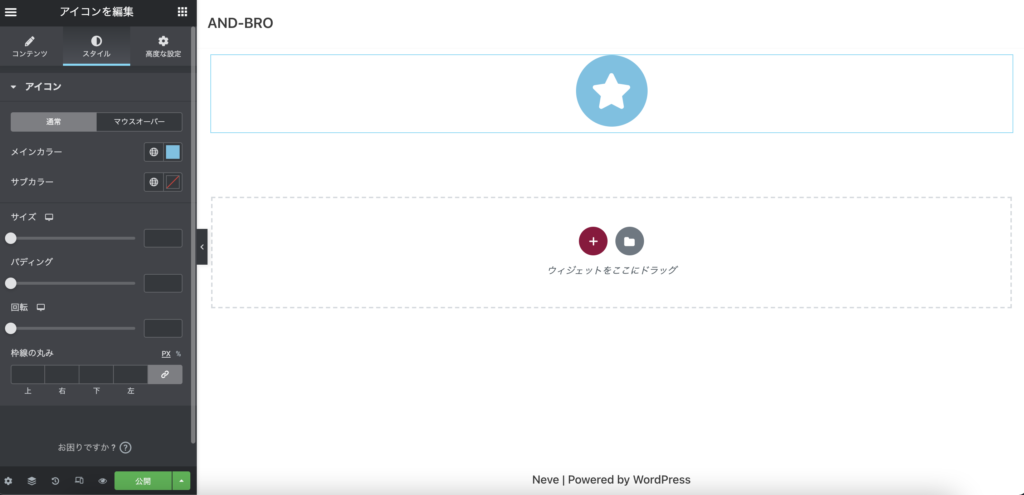
通常

「メインカラー」では、アイコンの背景の色を設定することができます。
「サブカラー」では、アイコンの中の色(アイコン自体の色)を設定することができます。
「サイズ」では、アイコンの大きさを選択できます。パソコンやタブレットなど画面の大きさに応じて変更することも可能です。
「パディング」では、アイコンと外枠(背景)との距離を調整することができます。
「回転」では、アイコンを回転することが可能となります。
「枠線の丸み」では、枠線や背景の丸さを丸さを変える事ができます。
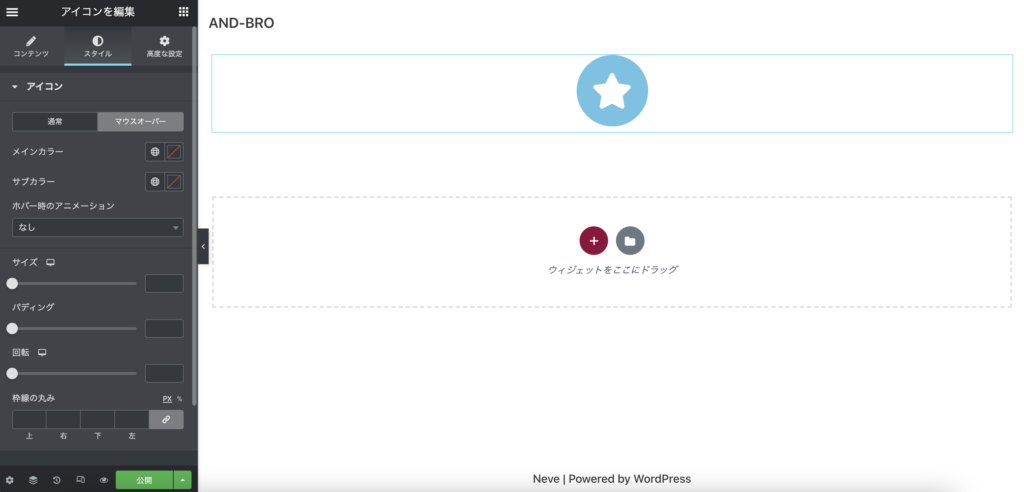
マウスオーバー

「メインカラー」では、カーソルがアイコンにホバーした際のアイコンの背景の色を選択することができます。
「サブカラー」では、ホバーした際のアイコンの中の色(アイコン自体の色)を設定することができます。
「ホバー時のアニメーション」では、ホバーした際のアイコンのアニメーションを選択することができます。
「サイズ」では、ホバーした際にアイコンが変わる大きさを選択ができます。
「パディング」では、ホバーした際のアイコンと外枠(背景)との距離を調整することができます。
「回転」では、ホバーした際にアイコンが変わる回転角度を選択することができます。
「枠線の丸み」では、ホバーした際の枠線や背景の丸さを丸さを変える事ができます。
高度な設定

こちらも、表示方法が「デフォルト」の際と同様、他のウィジェットと特に使い方が変わらないため、本記事では割愛します。
アイコンでサイトおしゃれにしよう!

説明は以上となります!
このウィジェット以外と使った事がないという方が多いと思いますが、ぜひ使ってサイトをおしゃれにしてみて下さい♪
また他のウィジェットも使ってもっとサイトをおしゃれにしたい!という方は、合わせて下記記事をご連絡ください。