今回は、ベーシックギャラリーウィジェットについて解説します。
- 画像を簡単に綺麗に配置したい
- ベーシックギャラリーウィジェットを使ったことがない
という方には必見の内容ですので、ぜひご覧ください。
使い方
基本的な使い方はどのElementorウィジェットでも同様、ギャラリーを配置したい場所にドラックアンドドロップです。
こちらより公式サイトがみれます。
また、下記より動画にて確認ができます。
ではもう少し詳しく使い方をみていきましょう。
コンテンツ

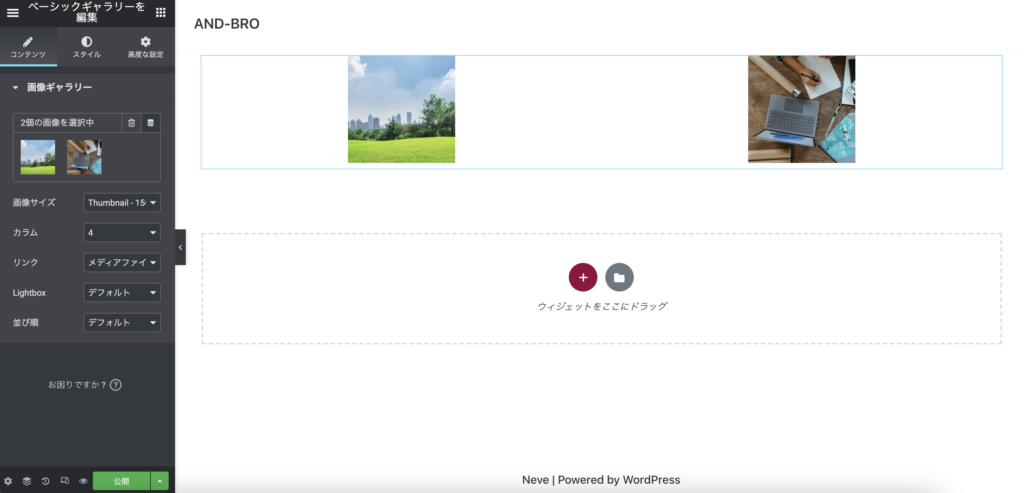
「画像を選択」では、ギャラリーとして表示させたい画像を選択ができます。
「通常サイズ」では、画像自体のサイズを選択します。
「カラム」では、画像を横一列に何枚まで表示させたいかを調整できます。数は1~10まで選択が可能です。
「リンク」では、画像自体にリンクを設置できます。リンク先は、メディアファイル、添付ファイルのページ、なしを選ぶことができます。
「Lightbox」では、ライトボックスを用いて画像表示をさせるかを設定ができます。ライトボックスって何?という方は、下記記事をご覧ください。
画像をポップアップ風に拡大表示できるライトボックスのJavaScriptライブラリ
「並び順」では、画像の並び順をデフォルトとランダムより選択ができます。
スタイル
画像

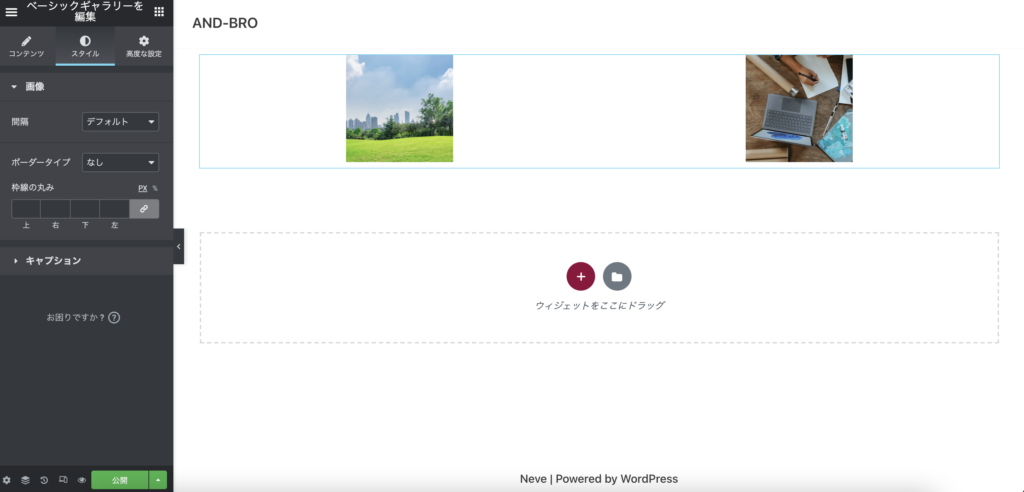
「間隔」では、画像感の距離を調整ができます。デフォルトでは20pxとなり、カスタムでは調整が可能となります。
「ボーダータイプ」では、画像の枠線を調整することができます。枠線は、なし・直線・2本線・点線・波線・溝にて選ぶことができます。
「枠線の丸み」では、画像の枠線の丸みを調整ができます。
キャプション

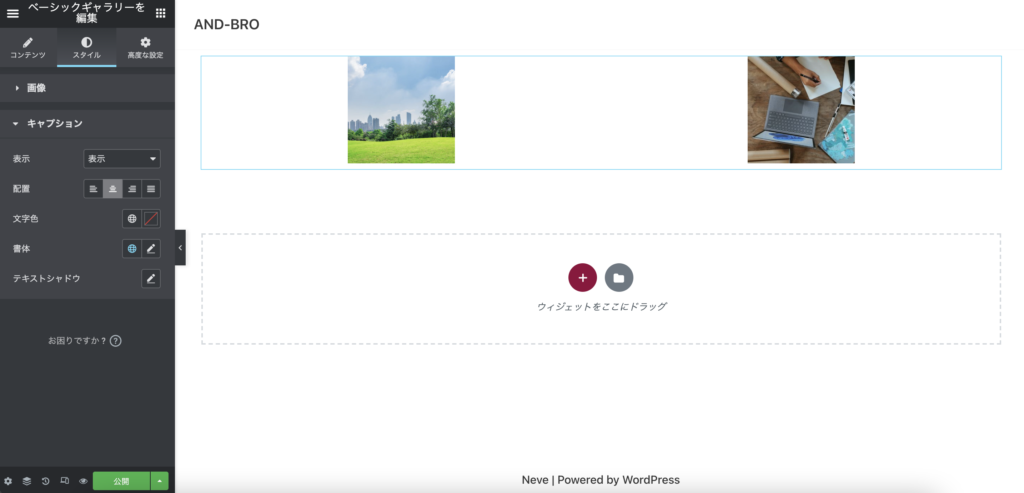
「表示」では、画像のキャプションを表示するかしないかを調整ができます。
「配置」では、キャプションを左寄せ・中央寄せ・右寄せ・均等割にて調整ができます。
「文字色」では、キャプションの文字の色が調整ができます。
「書体」では、キャプションのフォントを調整ができます。
「テキストシャドウ」では、キャプションの文字に影を調整することができます。
高度な設定

高度な設定はどのウィジェットも同様の操作方法となるため、本記事では割愛します。
もっと画像配置を簡単に!

説明は以上となります!
ベーシックギャラリーウィジェットを使って、もっと画像を簡単に配置しましょう。
他にもウィジェットについて気になる方は、下記記事をご覧ください。
では、また〜










