今回はElementorの「Inner Section」というウィジェットの使い方について説明していきます!
- 画像の隣に文章入れたいな〜
- なんか画像を二つ連続で入れられないのかな?
そんな悩みを解決してくれるのが、インナーセクション・ウィジェットです。
使う場面がかなり多いので、使い方が知らない方はぜひご覧ください!
Inner Sectionの使い方

基本的な操作は、セクションのなかにさらにセクションが欲しいとき、「Inner Section」のウィジェットをドラッグして、ドロップするだけです。
そうするとデフォルトで、2つのカラムが生成されます。
コーディングできる方だとよりどのような場面で必要かがイメージ湧くかと思いますが、初心者の方でも覚えといた方がいいウィジェットです。
また左上の本のような形をした黒いアイコンを押すことで、カラムを複製することができます。
下記に公式が出している動画があり、イメージがつきやすいのでご覧ください。
また公式での解説ベージもこちらよりご確認できます。
どんな時に使える?
では実際の例をそれぞれ見ていきましょう。
要素をバラバラに配置したい時

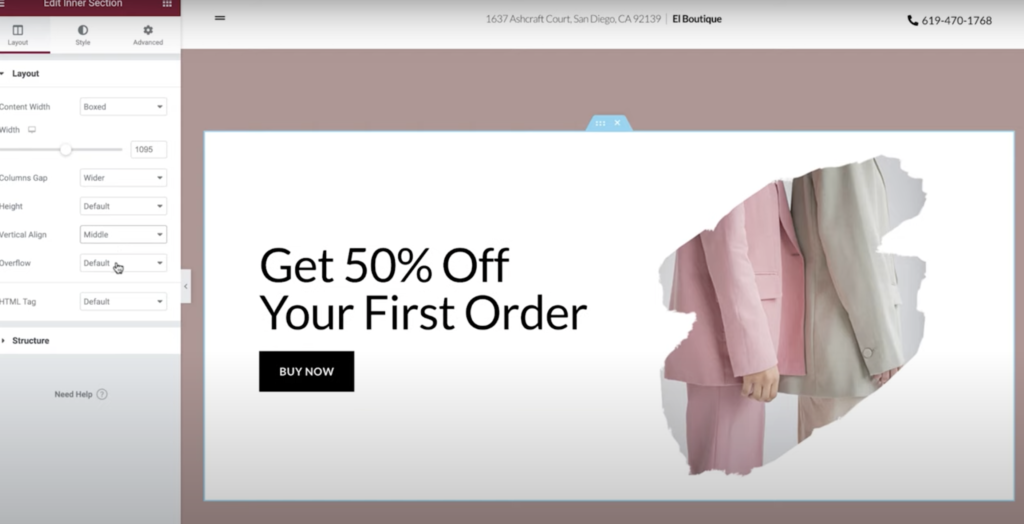
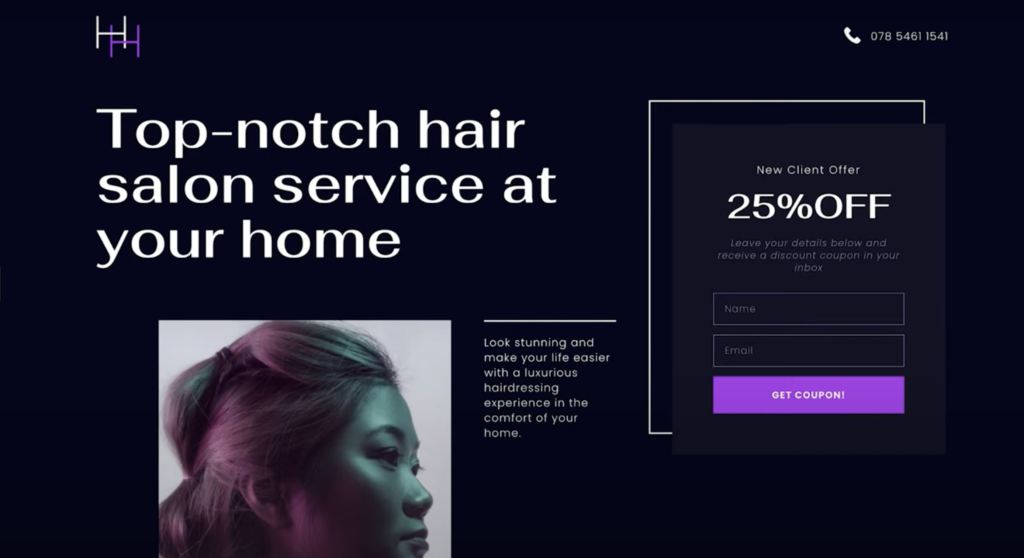
画像の横に要素を入れて、さらにそれを上の要素とは別の配置にしたいなど、上級者になればなるほどよりカスタム性を求めていくと思います。
そんな時には必ず使うのが、インナーウィジェットです。
複数の要素を横並びにしたい時

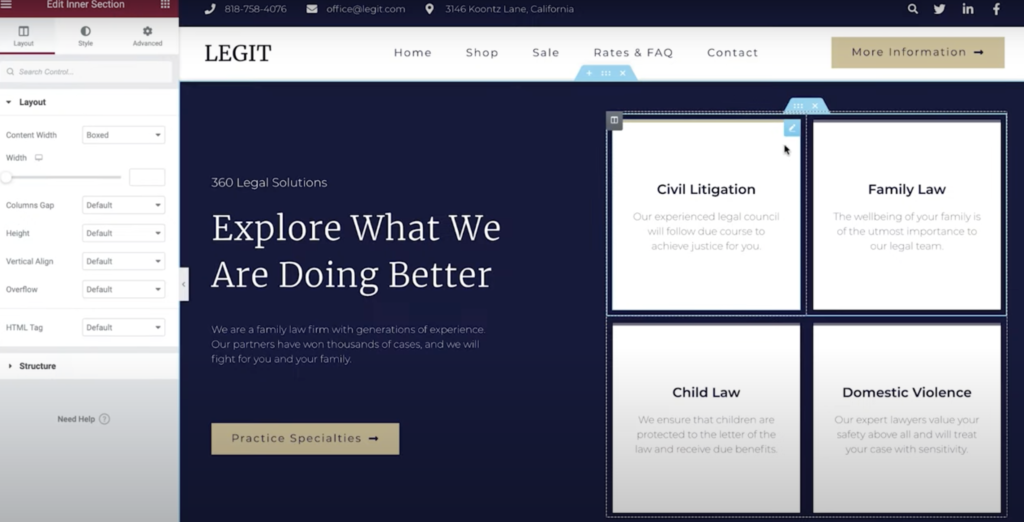
他には、複数の形の要素を横並びにしたい時に使います。
上記の画像のように、左にはタイトルと説明文があり、またそれに付随した内容が右側にあるといった形です。
ただ注意が必要!

ただ使用する際に注意が必要です。
それはインナーセクションの中にさらにインナーセクションが作れないこと、また、セクションをたくさん設けすぎると重くなるということです。
両方ともアップデートで解決されるかもしれませんが、現在の状況ではまだ解決していません。
デザイン性を拡張させよう!
説明は以上となります。
このインナーセクション・ウィジェットは使う場面が多く、デザイン性の高いサイトを作る際にはほぼ必須といったものです。
ぜひ使って慣れていってください。
他にもElementorでどんなことができるの?っていう方は下記記事をご覧ください。