今回は、画像ウィジェットの使い方を解説します!
こんな機能あるんだ!っていう気づきになると思いますので、普段より使い方わかるっていう方にもぜひご覧ください♪
画像ウィジェットの使い方

ではまず初めに一般的な画像ウィジェットの使い方を説明します。
どのウィジェットでもそうですが、まず画像を挿入したい場所に画像ウィジェットをドラックしてドロップします。
ちなみに公式の解説が気になる場合はこちらより確認ができます!
ただ使い方をもう少し見ていきましょう。
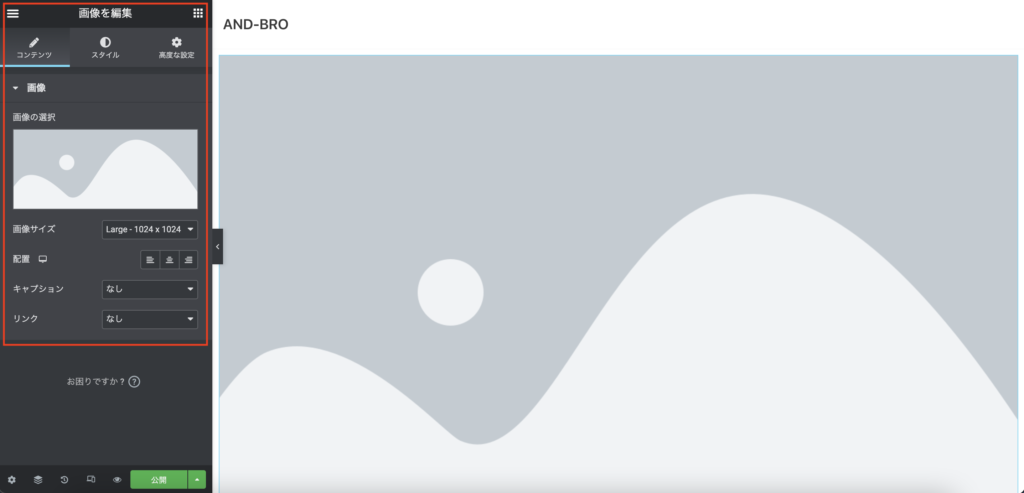
画像の選択
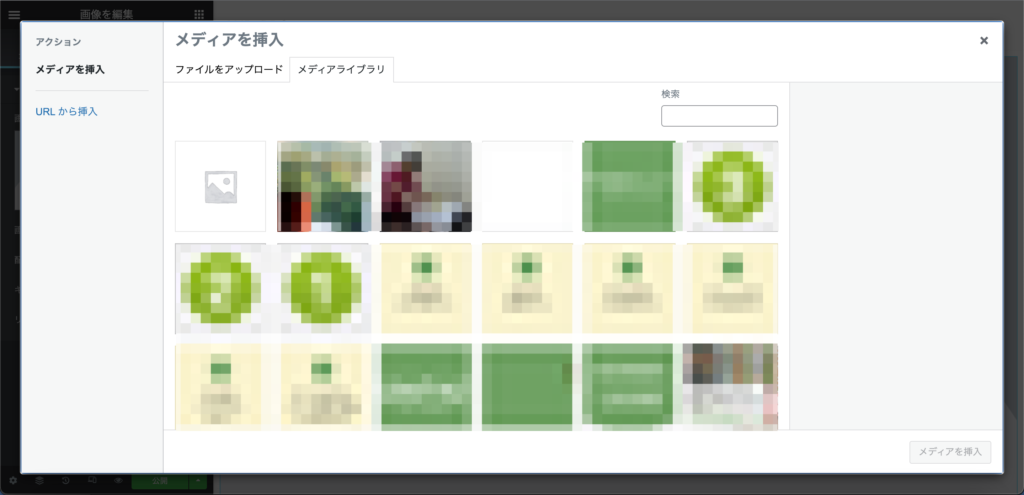
画像を選択する際は、「画像の選択」という欄の下の山のような画像をクリックします。

そうしますと上記のような画像ができてきますので、ここにアップロードしたい画像をドラック&ドロップで直接アップロードをするか、または「ファイルをアップロード」よりアップロードができます。
画像サイズ
画像サイズは間違えがちですが、アップロードした画像のサイズのことを指します。

多くの方が画像サイズは表示させたい画像の大きさかと考えていますが、実はそうではありません。
例えば1000pxの画像を「thumbnail」とすると画像が縮小され、サイトが重くなります。
また例えば、100px*100pxの画像にて200pxで表示させると、サイズ感があっていないため画像がぼやけるといった現象になります。
配置
配置は、中央揃え・左揃え・右揃えに配置することが可能となります。
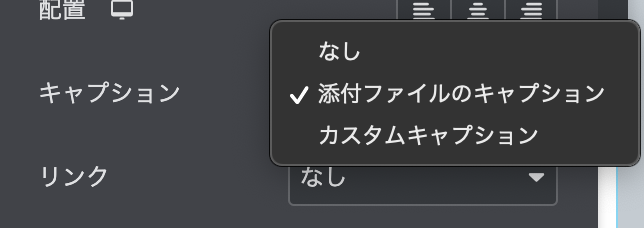
キャプション
キャプションは、画像の下に表示できる文章の部分です。

「添付ファイルのキャンプション」では、画像がメディアとして登録する際に登録されているキャンプションが引用されます。これは「メディア」より編集が可能です。
「カスマムキャプション」とは自由に文字を入れることができます。これは著作権の問題などでよく下に「参照元」と書いてある記事があるかと思いますが、その部分になります!
キャプションはSEO効果があるともいわれています(ユーザーに何の画像かを説明するために)ので、入れることをお勧めします!
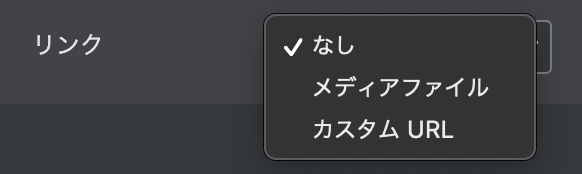
リンク

リンクは、画像をポップアップとして表示したい場合や、画像にリンクを挿入したい場合に入れます。
「メディアファイル」というのが画像をポップアップのような形で表示させたい場合に選択します。
「カスタムURL」では、画像にリンクを挿入する場合に使用します。なのでURLを挿入すると、その画像を押した際はそのURL先へ遷移します。
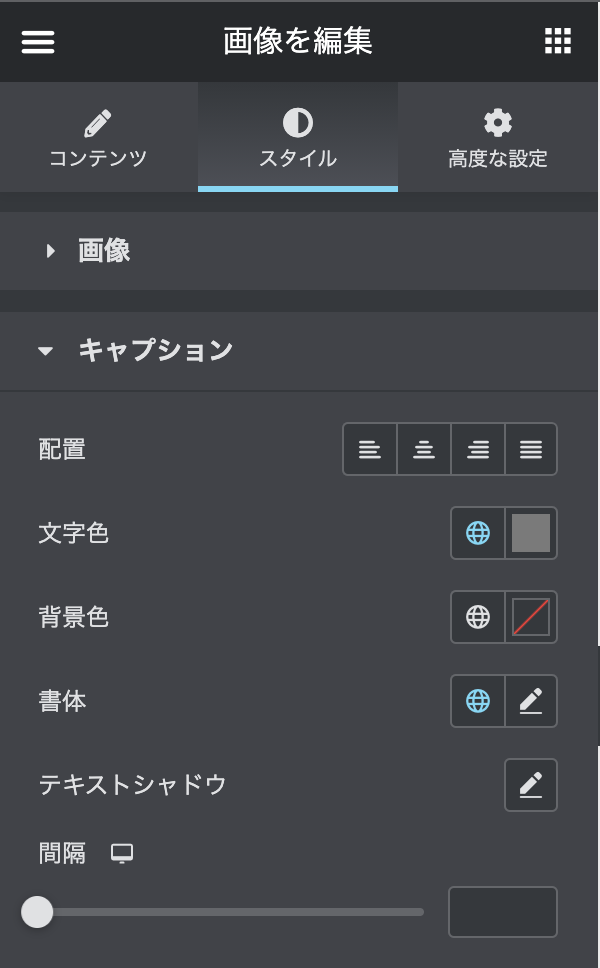
ちなみに、画像のキャプションのスタイルも修正することができます。

これは「スタイル」→「キャプション」をクリックすると上記のような画面になります。
まずは使ってみよう!

説明は以上となります!
ほとんど知っているよ〜っていう機能ばっかかと思いますが、もっと使ってみて、いろんなアイディアを作ってみてください!
他にもウィジェットの使い方が気になる方は下記記事をご覧ください!










