今回は、画像ボックスウィジェットについて解説していきます。
- 見たことあるけど使ったことがない。。。
- 画像ウィジェットと何が違うの?
という方には必見の内容ですので、ぜひご覧ください。
ではみていきましょう〜
使い方
まず、基本的な使い方ですが、こちらはどのウィジェットも同様、ドラッグアンドドロップをすることで、使いたい場所に使用ができるようになります。
こちらから公式サイトが確認できます。
また下記が公式動画となりますので、合わせてご確認ください。
ではもっと詳しい使い方をみていきましょう。
コンテンツ

まずはコンテンツタブからです。
「画像の選択」では、表示させたい画像の選択ができます。
「画像サイズ」では、アップロードした画像のサイズを選択ができます。表示させたい画像の大きさではないので注意ください!詳細は下記記事をご覧ください。
【Image】Elementorの画像ウィジェットの使い方を解説!
「タイトル・説明」では、表示させたいタイトルと説明文を選択できます。
「リンク」では、こちらのウィジェットに追加するリンクが設定できます。リンクは、見出しと説明文に適応されます。
「画像の位置」では、画像と文章の位置が調整きます。画像が左・上・右の中から選択可能です。
「タイトルHTMLタグ」では、タイトルのHTMLタグを選択できます。例えば、
スタイル
次にスタイルタブです。
画像

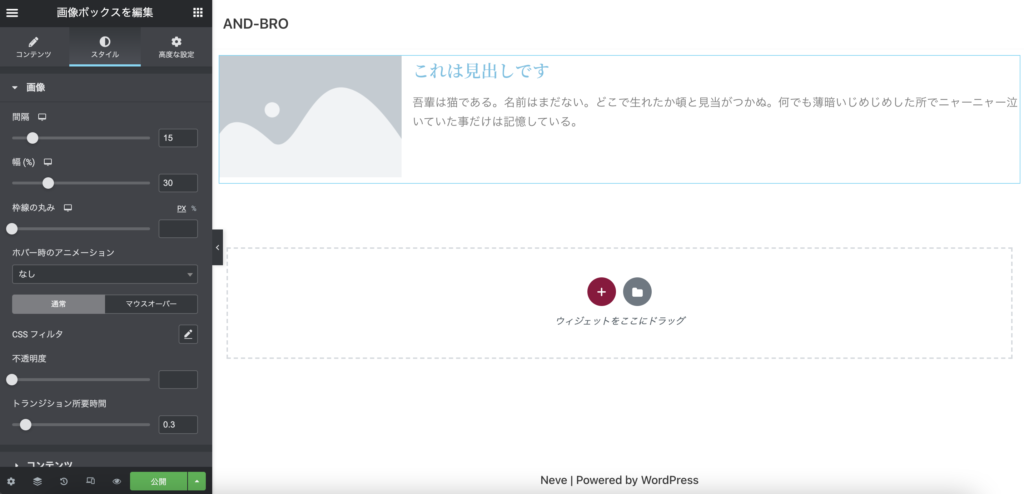
「間隔」では、画像と本文との距離が調整できます。
「幅」では、画像が横幅に対して占める割合を調整できます。
「枠線の丸み」では、画像の枠線の丸さを調整できます。
「ホバー時のアニメーション」では、コンテンツにマウスを置いたときのアニメーションを設定できます。
通常
「CSSフィルタ」では、画像の彩度などを調整ができます。
「不透明度」では、画像の透明度を調整ができます。
「トランジション所要時間」では、画像が表示されるまでの秒数を調整ができます。この秒数はmsという単位のため、1000ms=1秒となります。
マウスオーバー
「CSSフィルタ」では、ホバーした際の画像の彩度などを調整ができます。
「不透明度」では、ホバーした際の画像の透明度を調整ができます。
コンテンツ

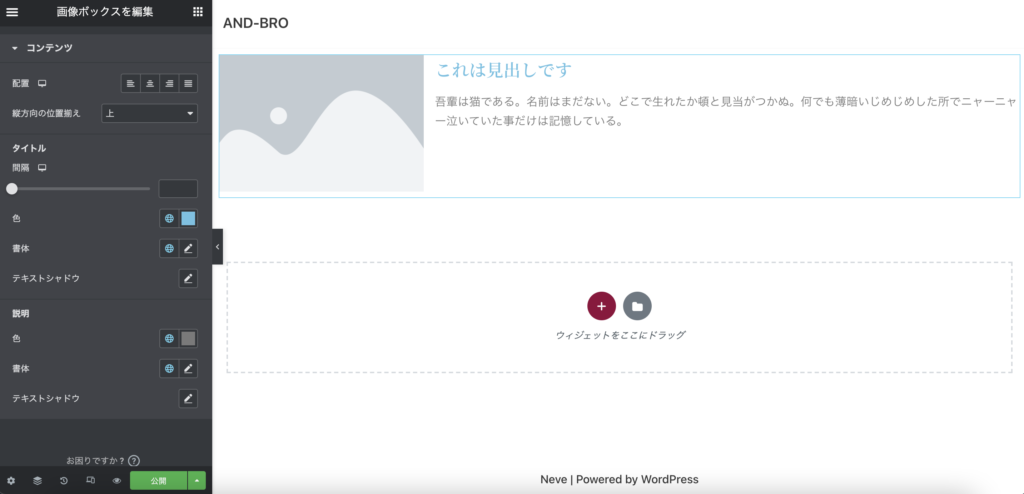
「配置」では、文章を左寄せ・中央寄せ・右よせ・均等にするかの配置が調整できます。
「縦方向の位置揃え」では、文章を縦方向に対して、上・中央・下側のどこに配置するかを調整ができます。
「間隔」では、文字の間の距離が調整できます。
「色」では、文字の色を調整できます。
「書体」では、文字の書体を調整できます。
「テキストシャドウ」では、文章に影をつけることができます。
高度な設定

高度な設定は他のウィジェットと機能が変わらないため、一旦スキップさせていただきます。
おしゃれな画像配置を意識しよう!

説明は以上となります!
おしゃれな画像配置を効率よくする上では欠かせないウィジェットですので、ぜひ活用してみてください♪
もっとサイトをおしゃれにしてみたいという方は合わせて下記記事をご覧ください。
では!










